مكتبة عارض PDF مفتوحة المصدر بلغة JavaScript
جرب واجهة برمجة تطبيقات JavaScript المجانية والمفتوحة المصدر هذه كمكتبة محلل وعارض وقارئ ومعالج لملفات PDF.
ما هو PDF.js؟
PDF.js هي مكتبة عارض PDF مفتوحة المصدر تعتمد على JavaScript و HTML5 تم تطويرها بواسطة Mozilla والتي تسمح بعرض مستندات PDF (تنسيق المستندات المحمولة) في المتصفح.
يدعم PDF.js العديد من الميزات المذكورة أدناه:
- عرض ملفات PDF: يمكنك فتح وعرض أو قراءة أو عرض مستندات PDF في متصفحات الويب.
- طباعة/حفظ ملفات PDF: يسمح PDF.js أيضًا بطباعة أو حفظ مستندات PDF من متصفح الويب المفضل لديك.
- وضع العرض التقديمي: باستخدام وضع العرض التقديمي، يمكنك عرض صفحات PDF على الشاشة الكاملة ويمكنك التنقل إلى كل صفحة مثل شريحة العرض التقديمي.
- التنقل في ملفات PDF: يوفر PDF.js عناصر تحكم في التنقل أسهل، حيث يمكنك الانتقال إلى الصفحات التالية أو السابقة. كما يمكنك الانتقال بسرعة إلى الصفحة المطلوبة عن طريق إدخال رقم الصفحة.
- التعليق التوضيحي على ملفات PDF: يمكنك أيضًا التعليق التوضيحي على مستندات PDF عن طريق إضافة نص أو صور أو رسم على صفحات PDF.
- تدوير صفحات PDF: باستخدام PDF.js، يمكنك أيضًا تدوير صفحات PDF في اتجاه عقارب الساعة أو عكس اتجاه عقارب الساعة.
- التمرير عبر صفحات PDF: يوفر PDF.js عناصر تحكم رائعة للتمرير عبر الصفحات أفقيًا أو رأسيًا وما إلى ذلك.
- خصائص مستند PDF: أخيرًا وليس آخرًا، يمكنك أيضًا عرض خصائص مستندات PDF داخل المتصفح باستخدام عارض PDF.js.
البدء باستخدام PDF.js
هناك ثلاث طرق للحصول على PDF.js والبدء في استخدامه في مشاريع الويب الخاصة بك.
1. البناء من المصدر
يمكنك استنساخ مستودع PDF.js من GitHub وبنائه بنفسك بعد تثبيت Node.js وgulp وتبعيات PDF.js باتباع الخطوات التالية:
استنساخ مستودع PDF.js git على الجهاز المحلي والتبديل إلى مجلد pdf.js
git clone https://github.com/mozilla/pdf.js.git
cd pdf.js
تثبيت Node.js
https://nodejs.org/en/download
تثبيت حزمة gulp عالميًا
npm install -g gulp-cli
تثبيت تبعيات PDF.js
npm install
قم بتشغيل خادم gulp وافتح العارض في المتصفح على http://localhost:8888/web/viewer.html
gulp server
2. استخدم التوزيع المُجهز مسبقًا
يقدم PDF.js أيضًا توزيعات جاهزة مسبقًا مع الكود المصدر الذي يمكنك العثور عليه في إصدارات PDF.js على GitHub. يمكنك تنزيل مكتبة PDF.js الجاهزة والبدء في استخدامها.
3. استخدم المكتبة المستضافة عبر CDN
يتم استضافة PDF.js أيضًا على خوادم CDN المجانية. فيما يلي بعض الروابط المشتركة:
- https://cdnjs.com/libraries/pdf.js
- https://www.jsdelivr.com/package/npm/pdfjs-dist
- https://unpkg.com/pdfjs-dist
تشغيل عارض PDF.js
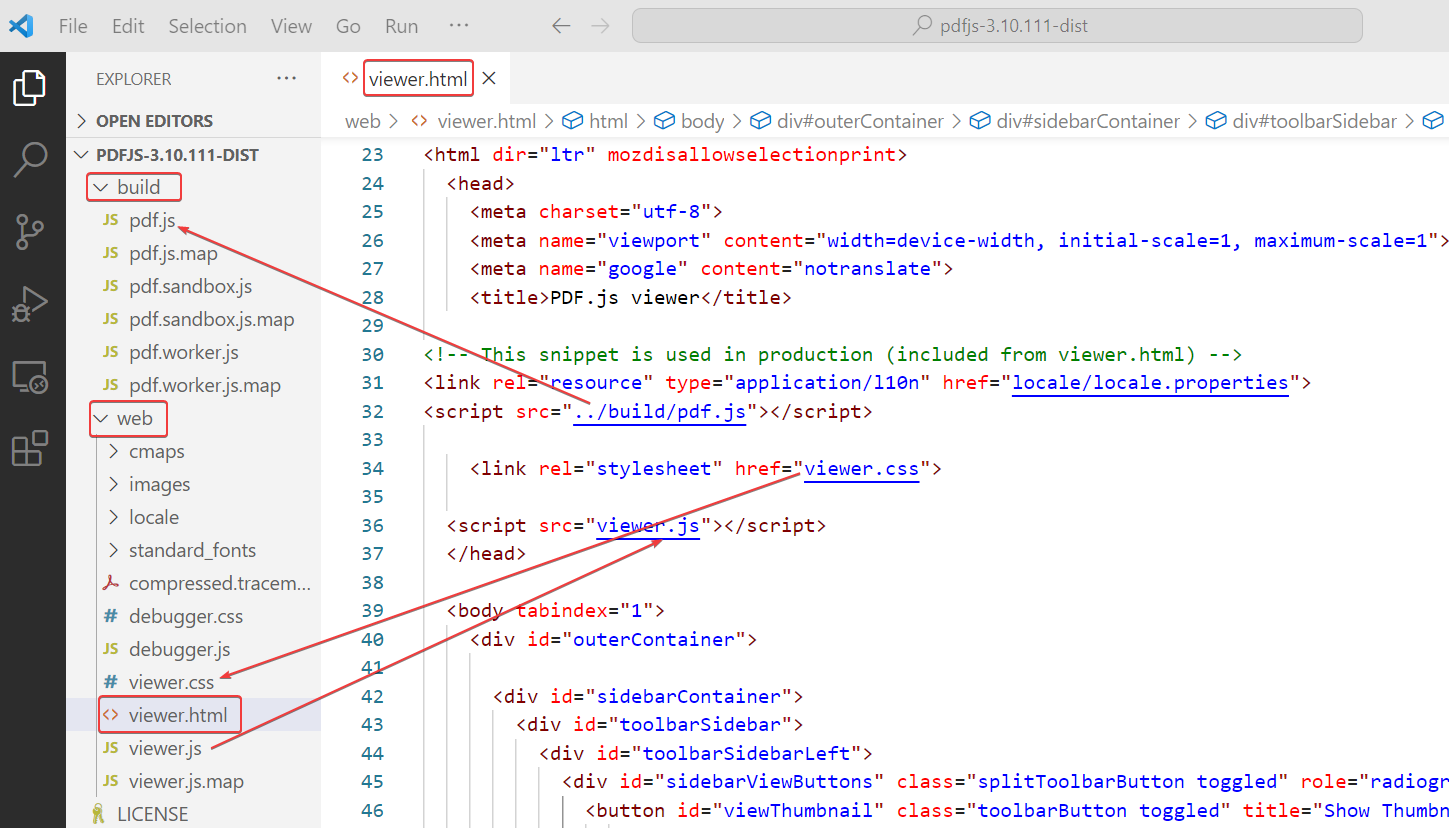
بعد تنزيل واستخراج مكتبة توزيع جاهزة مسبقًا من GitHub، ستجد مجلدين: build وweb. يمكن العثور على ملفات مكتبة PDF.js في مجلد build بينما يحتوي مجلد web على مشروع عارض يتضمن viewer.html وviewer.css وviewer.js والملفات ذات الصلة. إذا قمت بفحص كود viewer.html، يمكنك أن ترى أنه يشير إلى مكتبة pdf.js من مجلد build وملفات css وjs الأخرى ذات الصلة أيضًا.

دعنا نشغل viewer.html في المتصفح لنرى كيف يبدو عارض PDF.js:

عرض/تقديم مستندات PDF
لعرض أو معالجة مستند PDF في المتصفح باستخدام مكتبة عارض PDF.js، يتعين علينا تضمين مكتبة PDF.js في رأس مستند HTML باستخدام علامة script، وإضافة canvas إلى نص HTML ثم إضافة كود JavaScript الضروري لاستخدام pdfjsLib وكائنات الوعد للتعامل مع التحميل والمعالجة غير المتزامنة لمستند PDF.
يقوم الكود أعلاه فقط بتحميل مستند PDF في المتصفح دون أي واجهة مستخدم أو عناصر تحكم كما هو موضح أدناه:

العرض التوضيحي عبر الإنترنت
جرب هذا عرض توضيحي لـ PDF.js عبر الإنترنت لاستكشاف جميع ميزات مكتبة PDF.js.
خاتمة
PDF.js هي مكتبة عرض PDF مفتوحة المصدر ومجانية بصيغة JavaScrpit، ولها مجتمع قوي. وهي توفر دعمًا متعدد المتصفحات لكل من المتصفحات الحديثة والقديمة. نعم، قد لا تكون تجربة المستخدم على المتصفحات القديمة مماثلة للمتصفحات الحديثة، ولكنها لا تزال جيدة كمكتبة مجانية. وهي آمنة وقابلة للتخصيص. الميزات محدودة، ولكنها تعمل بشكل رائع كعارض PDF.
يوفر PDF.js واجهات برمجة تطبيقات وبنية معمارية رائعة لبناء عارض PDF قائم على الويب. ونظرًا لأن إضافة المزيد من عناصر التحكم في واجهة المستخدم إلى العارض يستغرق وقتًا طويلاً لتوفير وقت المطورين، يوفر PDF.js أيضًا كود مصدر لعارض PDF كامل الوظائف وغني بالميزات والذي يمكنك العثور عليه (راجع viewer.html وviewer.js وviewer.css وما إلى ذلك) في مجلد web من حزمة توزيع مكتبة PDF.js.
