Библиотека за преглед на PDF файлове на JavaScript с отворен код
Безплатна JavaScript библиотека с отворен код за преглед на PDF документи.
Какво е PDFObject?
PDFObject е безплатна JavaScript библиотека с отворен код, разработена за вграждане на PDF документи в уеб страници. Той работи, като генерира HTML елемент за вграждане и след това го интегрира в HTML структурата. След това елементът за вграждане изобразява PDF документа. PDFObject сам по себе си не е средство за изобразяване; по-скоро се фокусира върху създаването на елемента за вграждане и поставянето му в HTML. Може да създава елементи за вграждане за показване на PDF файлове в пълен размер или в определени секции на уеб страницата.
Следват някои от основните характеристики на PDFObject:
- Резервен механизъм: PDFObject има резервен механизъм, така че в случаите, когато браузърът не поддържа вграждане на PDF файлове, PDFObject автоматично активира резервната логика, позволявайки на разработчиците да предоставят връзка към PDF или всяка друга алтернативна логика, ако е необходимо .
- Интегриране на PDF.js: PDFObject предоставя незадължителна интеграция с PDF.js, което позволява на разработчиците да вграждат PDF файлове независимо от PDF файла по подразбиране на браузъра зрител. Тази функция е полезна, когато браузърът не поддържа вграждане на PDF документи в HTML.
- PDF отворени параметри: PDFObject поддържа собствените на Adobe PDF отворени параметри, позволяващи на разработчиците да определят параметри за показване на PDF. Това включва опции като режим на изглед и други специфични за Adobe настройки. Всички тези параметри могат да бъдат намерени тук.

Първи стъпки с PDFObject
Можем да изтеглим библиотеката PDFObject с помощта на модула npm:
Инсталирайте с помощта на NPM
npm i pdfobject
Вградете PDF в HTML с проверка на поддръжката на браузъра
Можем да вградим PDF документ в HTML с помощта на библиотеката PDFObject. Първоначално ще проверим дали браузърът поддържа вграждане на PDF документ в HTML чрез метода supportsPDFs на библиотеката PDFObject. Ако върне true, което показва, че поддържа вграждане на PDF в HTML, тогава ще вградим PDF в HTML чрез метода embed("document_name.pdf","#elementid"). Тази функция ще вгради PDF в конкретен елемент в HTML. За вграждане на PDF в пълен размер няма да споменаваме идентификатор на елемент и ще извикаме метода като embed("document_name.pdf"). Ако обаче върне false, което показва, че не поддържа PDF вграждане в HTML, тогава ще преминем към друга алтернативна логика, ако е необходимо. Проверете кодовия фрагмент по-долу за подробности:
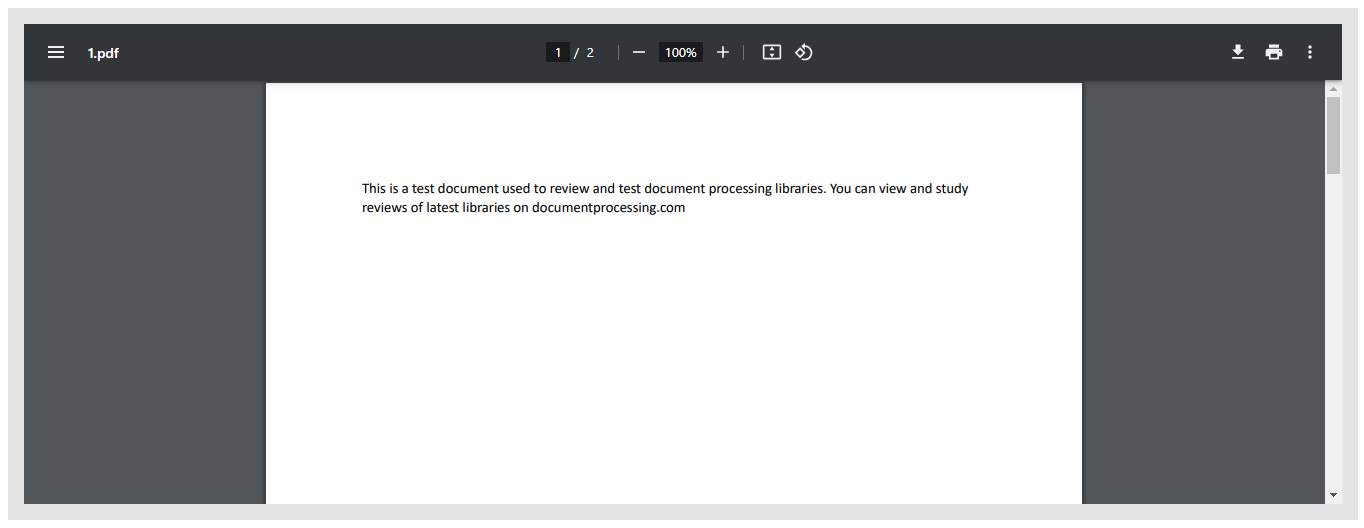
Изход
Следният изход показва PDF документа, вграден в HTML:

Създайте резервен механизъм
Можем да установим резервен механизъм, докато вграждаме PDF в уеб страница с помощта на PDFObject, който се активира, когато браузърът не поддържа вграждане на PDF в HTML. PDFObject използва параметър, наречен резервна връзка, който съдържа алтернативна логика, докато извиква функцията вграждане. Така че, ако браузърът не поддържа вграждане на PDF файлове, кодът, присъстващ във резервната връзка, се изпълнява в определения елемент div. Проверете кодовия фрагмент по-долу за подробности:
Изход
Изходната екранна снимка показва съдържанието, показано от резервния механизъм. Резервният механизъм беше активиран, когато браузърът не поддържаше вграждане на PDF файлове в HTML.

Вградете PDF с параметрите за отваряне на PDF на Adobe
Можем да вграждаме PDF заедно с някои параметри за отваряне, използвайки библиотеката PDFObject. Ще използваме метода PDFObject.embed("myfile.pdf", "#my-container", {pdfOpenParams: { parameters }}), за да вградим PDF документа в HTML заедно с отварящите параметри . Тези PDF отворени параметри включват функции като отваряне на PDF и превъртане до определен номер на страница. Проверете кодовия фрагмент по-долу за подробности:
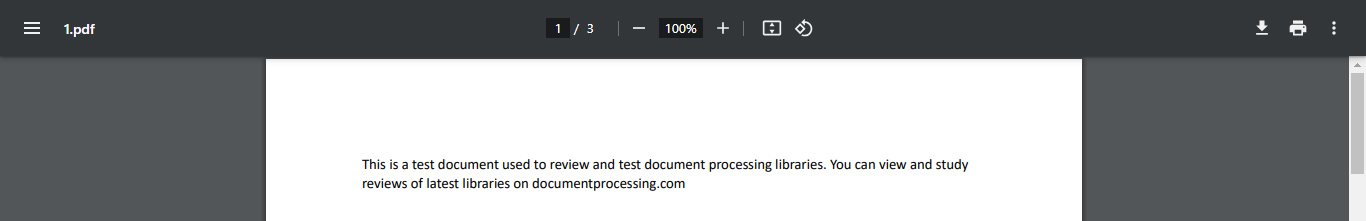
Изход
Следната екранна снимка показва PDF документа, вграден в HTML с допълнителни параметри, които карат елемента за вграждане да превърти до страница номер 3 след изобразяването му:

Вградете PDF чрез интегриране на PDF.js
Както знаем, PDFObject зависи от поддръжката на браузъра за вграждане на PDF файлове в HTML, но предоставя алтернативен метод за изобразяване на PDF файлове, ако браузърът не го поддържа. Алтернативният метод е да интегрирате PDF.js с PDFObject. За да го направим, ще трябва да настроим PDF.js на нашия сървър и след това ще подадем ForcePDFJS: true и PDFJS_URL: path/to/viewer.html/in/pdf.js параметри към функцията вграждане.
Забележка: В примерния кодов фрагмент по-долу създадохме и инициирахме сървър, съдържащ библиотеката PDF.js, така че http://localhost:8888 сочи към библиотеката PDF.js.
Изход
Следната екранна снимка показва изобразения PDF документ чрез интегриране на PDFObject с PDF.js:

Заключение
В заключение, PDFObject е лесна за използване JavaScript библиотека за вграждане на PDF документи в HTML. Въпреки че не функционира като средство за изобразяване и разчита на поддръжката на браузъра за вграждане на елементи, което може да причини проблеми като повреден потребителски интерфейс в браузъри, които не поддържат вграждане на елемент, но библиотеката има функции за решаване на такива проблеми чрез откриването на поддръжка за елемент за вграждане и резервен механизъм. Можем също да визуализираме PDF файлове в браузъри, които не поддържат елементи за вграждане, като интегрираме PDF.js с PDFObject. Въпреки ограниченията си, PDFObject се откроява като ценен инструмент за вграждане и изобразяване на PDF документи в уеб страници.