ঘোষণামূলক পিডিএফ প্রোগ্রামিং জাভাস্ক্রিপ্ট লাইব্রেরি
জাভাস্ক্রিপ্টে পিডিএফ স্ট্রাকচার ঘোষণা করে পিডিএফ ডকুমেন্ট তৈরি করতে ফ্রি ও ওপেন সোর্স লাইব্রেরি।
পিডিএফমেক কি?
Pdfmake হল একটি সহজ জাভাস্ক্রিপ্ট লাইব্রেরি যা বিনামূল্যে এবং ওপেন-সোর্স উভয়ই, এটি ওয়েব অ্যাপ্লিকেশনগুলিতে পিডিএফ নথি তৈরির প্রক্রিয়াকে সহজ করার জন্য একটি দুর্দান্ত সরঞ্জাম তৈরি করে। আপনি টেক্সট, ইমেজ, টেবিল ইত্যাদি সংজ্ঞায়িত করে পিডিএফ ডকুমেন্ট স্ট্রাকচার ডিক্লেয়ার করতে পারেন। প্রযোজ্য স্টাইল সহ এবং পিডিএফমেক আপনার প্রয়োজনীয় ভিজ্যুয়াল স্টাইলিং সহ পিডিএফ তৈরি করার জন্য বাকিটা ম্যানেজ করবে নিচের মত:

পিডিএফমেকের কিছু প্রধান বৈশিষ্ট্য নিম্নরূপ:
- পিডিএফ তৈরি করা: পিডিএফমেক আপনাকে স্ট্রাকচার্ড ডেটা থেকে পিডিএফ ডকুমেন্ট তৈরি করতে সক্ষম করে, যাতে সহজে রিপোর্ট, ইনভয়েস, ফর্ম এবং অন্যান্য ধরনের ডকুমেন্ট তৈরি করা যায়।
- টেবিল যোগ করা: Pdfmake আপনাকে সহজে, ডিজাইন করতে এবং আপনার PDF তে টেবিল সন্নিবেশ করতে সক্ষম করে, যাতে ট্যাবুলার ডেটা প্রদর্শন করা হয় এবং একটি কাঠামোগত বিন্যাস বজায় রাখা সহজ হয়।
- ছবি যোগ করা: Pdfmake আপনার PDF নথিতে ছবি অন্তর্ভুক্ত করার অনুমতি দেয়, যাতে ভিজ্যুয়াল আবেদন বাড়ানোর জন্য লোগো, গ্রাফিক্স বা ফটোগ্রাফ অন্তর্ভুক্ত করা সম্ভব হয়।
- পাসওয়ার্ড যোগ করা: Pdfmake আপনার PDF গুলিতে পাসওয়ার্ড সুরক্ষা যোগ করতে সহায়তা করে, নথি অ্যাক্সেসের জন্য একটি পাসওয়ার্ডের প্রয়োজন দ্বারা সংবেদনশীল তথ্য সুরক্ষিত করতে সহায়তা করে।
পিডিএফমেক দিয়ে শুরু করা
আমরা npm মডিউল ব্যবহার করে pdfmake লাইব্রেরি ডাউনলোড করতে পারি:
NPM ব্যবহার করে ইনস্টলেশন
আপনি যদি আপনার প্যাকেজ ম্যানেজার হিসাবে npm ব্যবহার করেন তবে আপনি npm মডিউল ব্যবহার করতে পারেন:
NPM ব্যবহার করে ইনস্টল করুন
npm install pdfmake
বিকল্পভাবে, আমরা নিচের মত একটি CDN থেকে এটি লোড করতে পারি:
- https://cdnjs.cloudflare.com/ajax/libs/pdfmake /0.2.7/pdfmake.js
- https://cdnjs.cloudflare.com/ajax/libs/pdfmake /0.2.7/vfs_fonts.js
পিডিএফ ডকুমেন্ট তৈরি করা হচ্ছে
আমরা pdfmake লাইব্রেরির ঘোষণামূলক পদ্ধতি ব্যবহার করে একটি PDF নথি তৈরি করতে পারি। আমরা নীচের উদাহরণে দেখানো স্টাইলিং সহ পাঠ্য এবং হাইপারলিঙ্কের মতো বিষয়বস্তুও যোগ করতে পারি:
আউটপুট
নিম্নলিখিত আউটপুট জেনারেট করা PDF নথি প্রদর্শন করে:

টেবিল দিয়ে পিডিএফ তৈরি করা
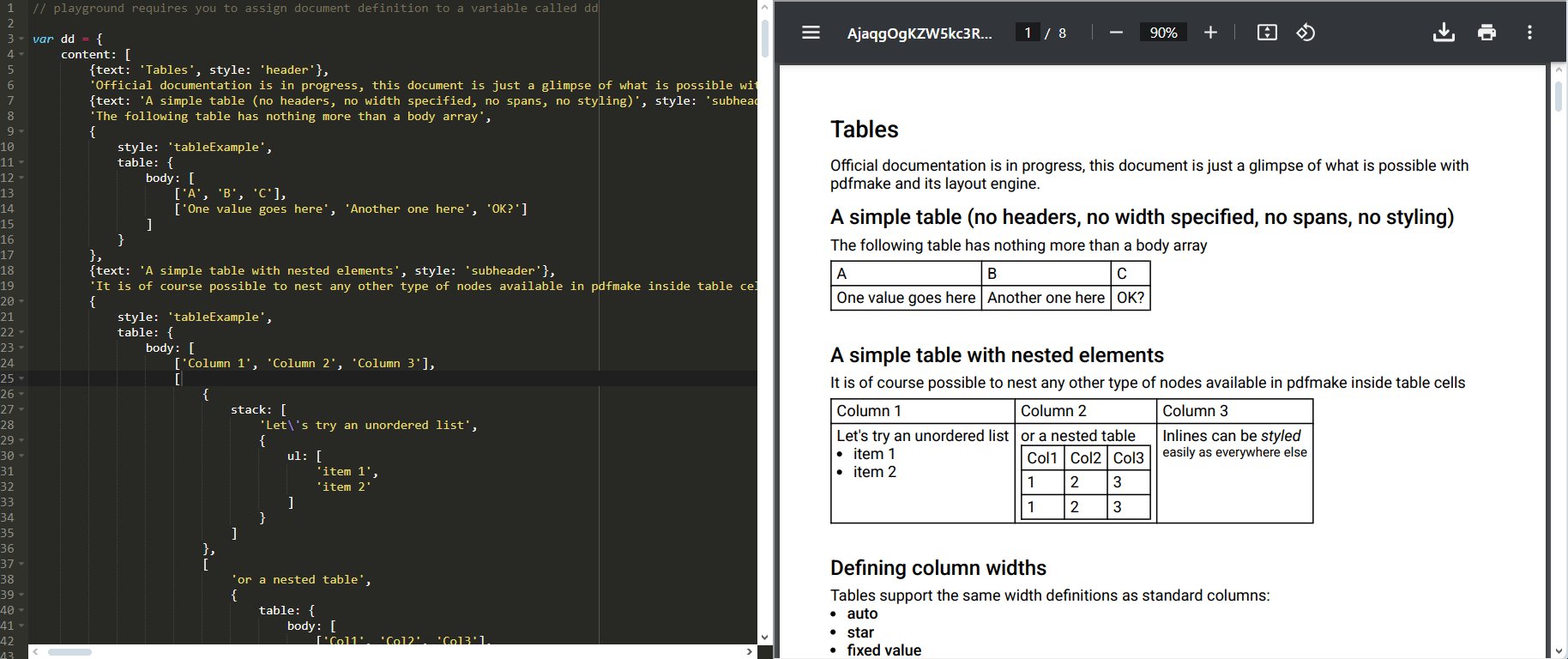
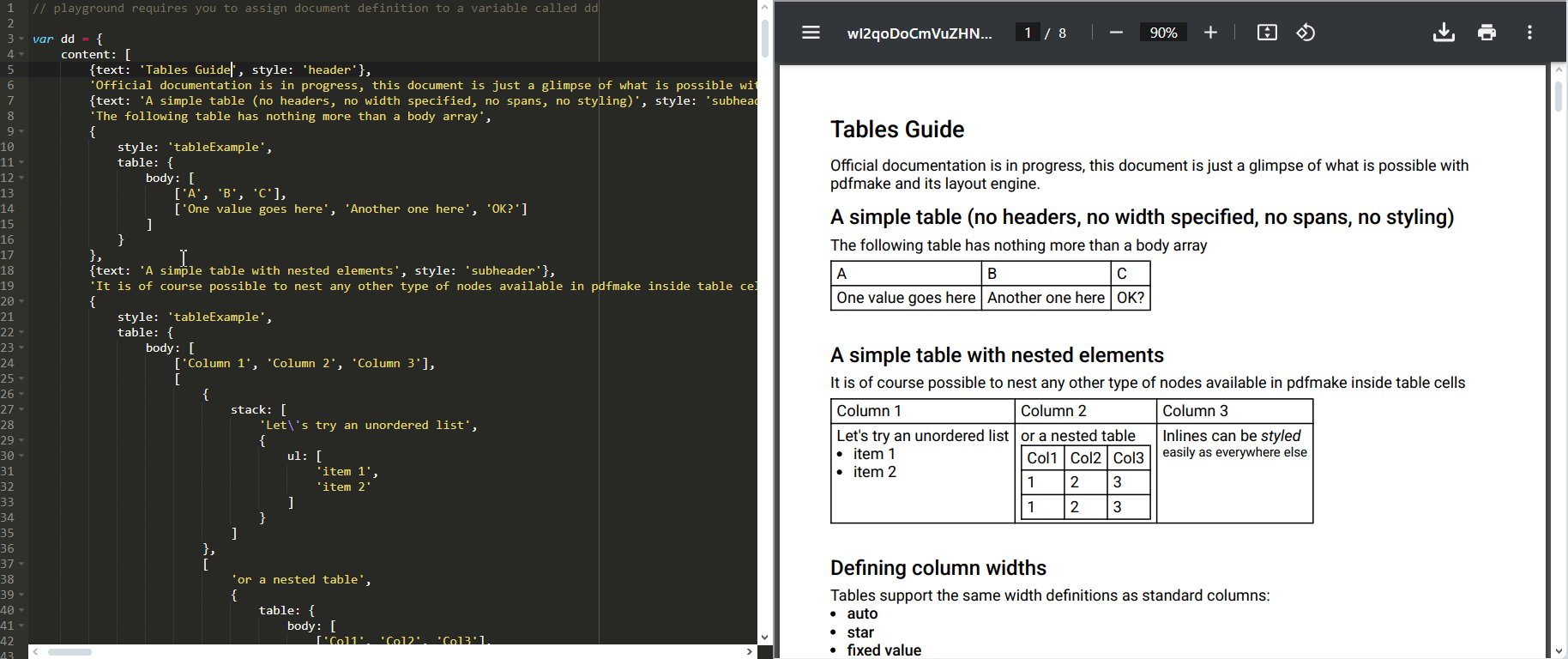
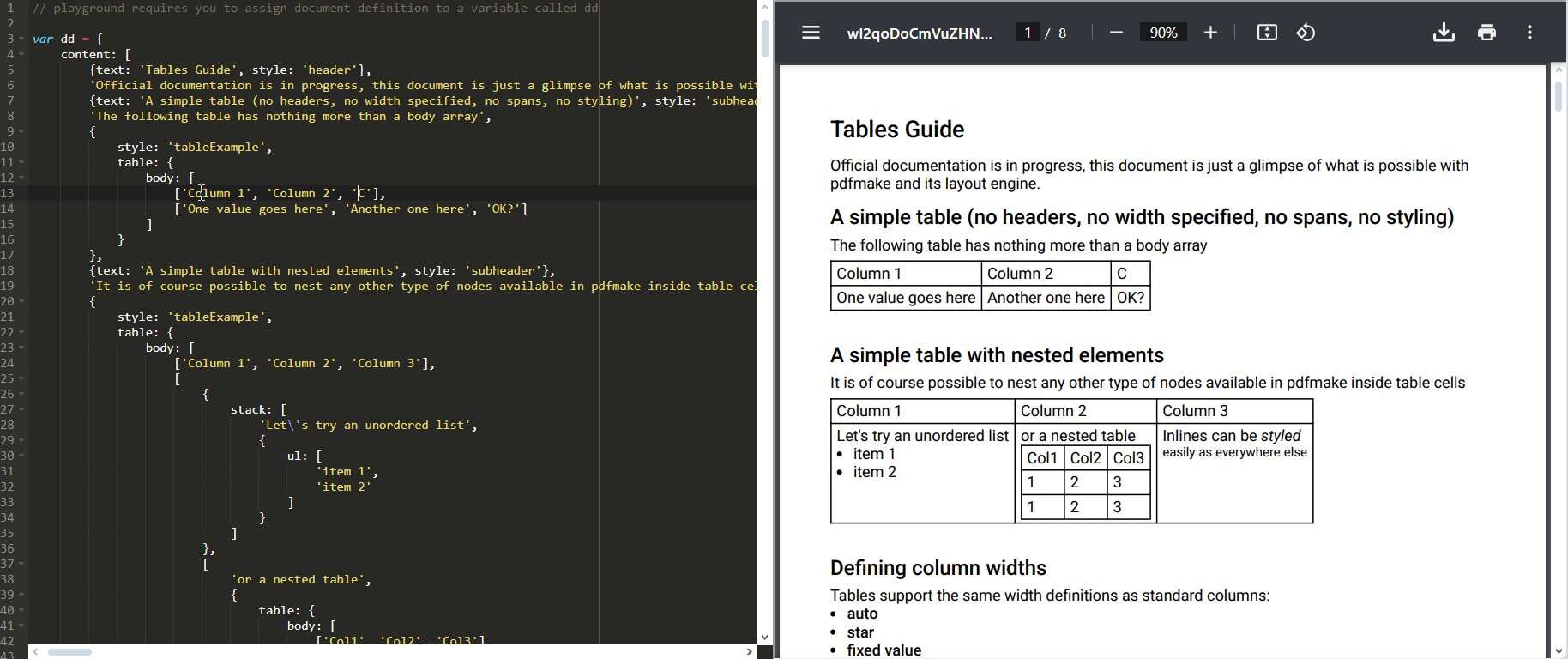
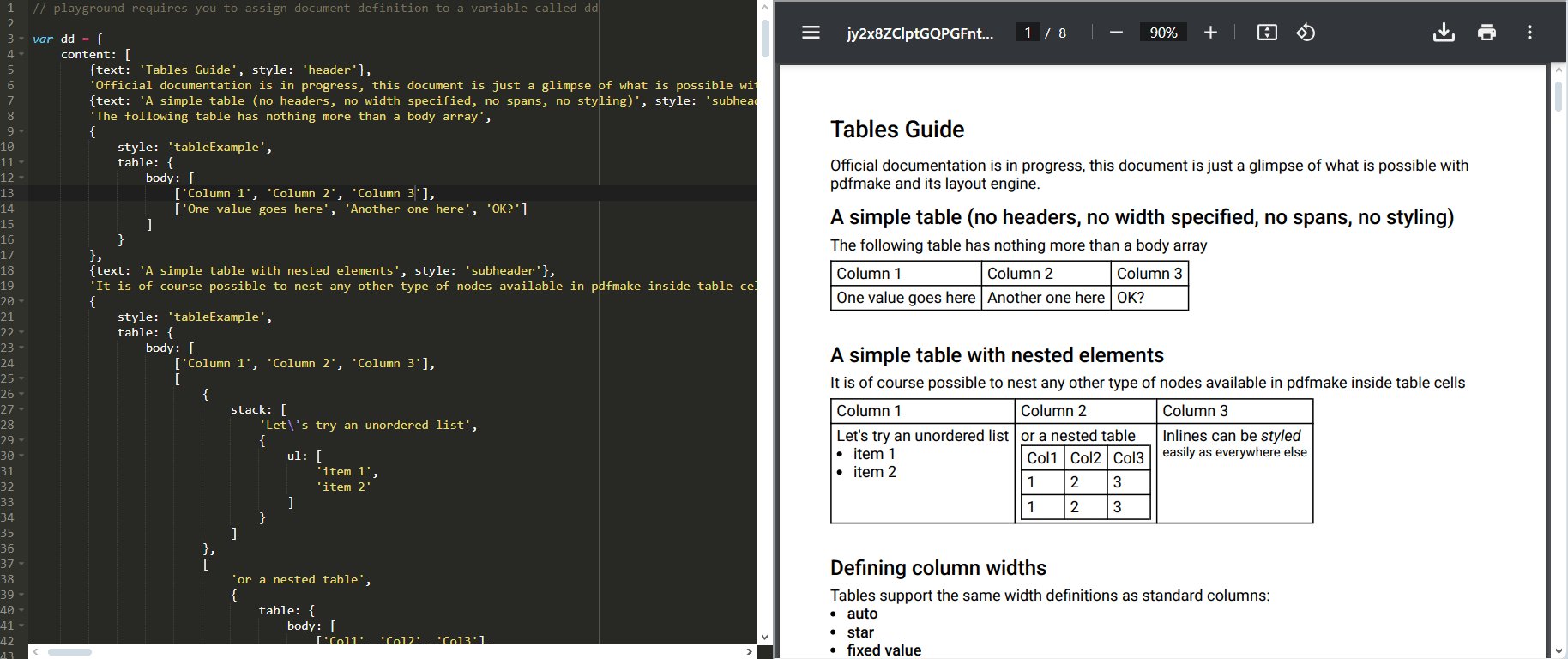
আমরা একটি PDF তৈরি করতে পারি এবং pdfmake লাইব্রেরি ব্যবহার করে PDF এ টেবিল যোগ করতে পারি। এই উদাহরণে, আমরা টেবিল তৈরি করতে টেবিল নির্দেশিকা ব্যবহার করব, টেবিল সেটিংস কনফিগার করব এবং টেবিলের শিরোনাম এবং মানগুলির মতো ডেটা যোগ করব যেমন নীচে দেখানো হয়েছে:
আউটপুট
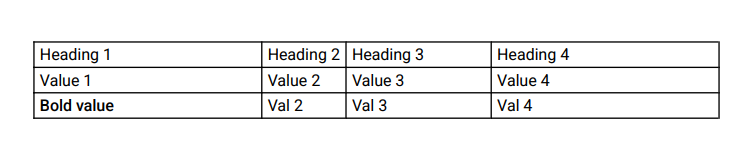
নিচের আউটপুট স্ক্রিনশটটি পিডিএফ ডকুমেন্টের সাথে টেবিল যোগ করে প্রদর্শন করে:

ছবি দিয়ে পিডিএফ তৈরি করা
আমরা একটি পিডিএফ তৈরি করতে পারি এবং পিডিএফমেক লাইব্রেরির ঘোষণামূলক পদ্ধতি ব্যবহার করে পিডিএফ-এ ছবি যোগ করতে পারি। ছবি যোগ করার জন্য আমরা ছবি নির্দেশিকা ব্যবহার করি কিন্তু আমরা আমাদের স্থানীয় ফাইল সিস্টেম থেকে সরাসরি ইমেজ ব্যবহার করতে পারি না। ইমেজটি ব্যবহার করার জন্য, নিচের কোড স্নিপেটে প্রদর্শিত pdfmake লাইব্রেরি দ্বারা প্রদত্ত ভার্চুয়াল ফাইল সিস্টেমে (VFS) ছবিটি কপি করতে হবে:
আউটপুট
নিম্নলিখিত স্ক্রিনশটটি চিত্রের সাথে তৈরি করা PDF নথি দেখায়:

পাসওয়ার্ড-সুরক্ষিত পিডিএফ ডকুমেন্ট তৈরি করা
pdfmake লাইব্রেরির userPassword নির্দেশিকা ব্যবহার করে পাসওয়ার্ড-সুরক্ষিত PDF ডকুমেন্ট তৈরি করাও সম্ভব যা অননুমোদিত ব্যবহারকারীদের PDF ডকুমেন্টে অ্যাক্সেস সীমাবদ্ধ করবে। বিস্তারিত জানার জন্য নিচের কোড স্নিপেট দেখুন:
আউটপুট
জেনারেট করা পিডিএফ ডকুমেন্ট খোলার সময় নিচের মত একটি পাসওয়ার্ড প্রম্পট দেখানো হবে:

উপসংহার
উপসংহারে, pdfmake হল একটি সহজে ব্যবহারযোগ্য জাভাস্ক্রিপ্ট লাইব্রেরি যার দস্তাবেজ সংজ্ঞা বস্তু।
