JSON Crack: Transformujte složitý JSON na interaktivní diagramy
Vizualizujte a prozkoumejte hierarchická JSON data prostřednictvím intuitivních grafických reprezentací.
Co je JSON Crack API?
JSON Crack je open-source API, které převádí JSON data na interaktivní, prozkoumatelné grafy. Poskytuje programový přístup k vizualizačnímu engine JSON Crack, což vývojářům umožňuje integrovat dynamickou vizualizaci JSON přímo do jejich aplikací. Na rozdíl od tradičních prohlížečů JSON, JSON Crack vykresluje složité vnořené struktury jako uzlové diagramy, což je ideální pro analýzu API odpovědí, konfiguračních souborů a dalších hierarchických dat.
Hlavní výhody JSON Crack:
- Interaktivní grafy: Přiblížení, posun a vizuální průzkum JSON struktur
- Podpora více formátů: Funguje s JSON, YAML a CSV daty
- Přizpůsobitelné motivy: Světlý/tmavý režim a nastavitelné styly uzlů
- Vložitelné widgety: Generujte samostatné vizualizace pro dokumentaci
- Vyhledávací funkce: Rychle najděte uzly ve velkých JSON strukturách
Od ladění API po analýzu dat, JSON Crack přináší přehlednost do složitého JSON.
Proč zvolit JSON Crack?
- Vývojářsky přívětivý: Více než 10,000 hvězd na GitHubu a aktivní komunita
- Žádné závislosti: Čistá JavaScript implementace
- Zaměření na soukromí: Veškeré zpracování probíhá na straně klienta
- Navigace klávesnicí: Rychlý průzkum pomocí klávesových zkratek
- MIT licence: Zdarma pro komerční i osobní použití
Instalace
JSON Crack lze použít jako webovou službu nebo vložit přímo do vašich projektů.
Instalace přes NPM
npm install jsoncrack
Poznámka: Webová verze je dostupná na jsoncrack.com bez nutnosti instalace.
Příklady kódu
Prozkoumejte možnosti JSON Crack s těmito příklady:

Příklad 1: Základní vizualizace
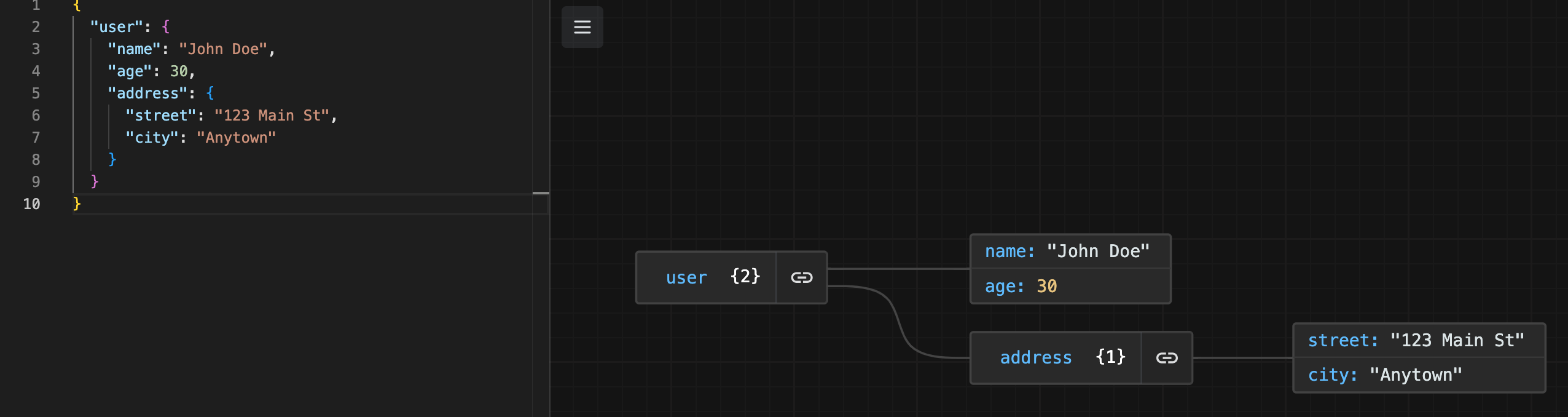
Pro vizualizaci JSON dat pomocí JSON Crack nejprve potřebujete předat váš JSON objekt vizualizačnímu engine. API automaticky parsuje JSON strukturu a generuje interaktivní graf, kde každý uzel představuje buď objekt, pole nebo hodnotu. Generovaná vizualizace umožňuje uživatelům klikat na uzly pro rozbalení nebo sbalení sekcí JSON struktury, což je zvláště užitečné pro průzkum velkých, vnořených JSON dat z API nebo konfiguračních souborů. Základní implementace vyžaduje minimální nastavení a funguje se standardními JSON formátovanými daty.
Výstup zahrnuje:
- Interaktivní uzelový graf
- Sbalitelné/rozbalitelné sekce
- Styly uzlů podle typu

Příklad 2: Vlastní styly
JSON Crack poskytuje rozsáhlé možnosti přizpůsobení pro vizuální reprezentaci vašich JSON dat. Prostřednictvím konfiguračního objektu můžete upravovat barevná schémata, nastavovat velikosti uzlů, měnit písma a dokonce definovat vlastní reprezentace uzlů pro specifické datové typy. Tato flexibilita vám umožňuje sladit vizualizaci s designovým systémem vaší aplikace nebo zdůraznit konkrétní aspekty vašich datových struktur. Možnosti stylování jsou zvláště užitečné, když potřebujete vytvořit vizualizace pro dokumentaci nebo prezentace, kde je důležitá konzistence značky.
Příklad 3: Práce s velkými daty
Při práci s velkými JSON datovými sadami (10MB+) poskytuje JSON Crack optimalizační techniky pro udržení výkonu. API zahrnuje funkce jako líné načítání uzlů, částečné vykreslování viditelných oblastí a nastavitelné limity hloubky, aby se předešlo zamrznutí prohlížeče. Pro extrémně velké datové sady můžete předzpracovat JSON, aby zobrazoval pouze struktury vysoké úrovně zpočátku, a poté načítal detailní sekce na vyžádání. Tento přístup činí JSON Crack vhodným pro analýzu produkčních API odpovědí nebo databázových výpisů, které by byly obtížné procházet v surové textové podobě.
Pokročilé funkce
JSON Crack podporuje profesionální pracovní postupy:
- Vložitelný editor: Vytvářejte samostatné vizualizace:
Generování vložení
const embedCode = JsonCrack.generateEmbed(jsonData, { theme: 'light', width: '800px' }); - Zpracování událostí: Reakce na interakce s grafem:
Posluchači událostí
JsonCrack.on('nodeClick', (node) => { console.log('Kliknutý uzel:', node); }); - Import/export dat: Ukládání a načítání vizualizací:
Export grafu
const svg = JsonCrack.exportAsSVG(); const png = JsonCrack.exportAsPNG();
Závěr
JSON Crack revolucionizuje analýzu JSON intuitivním vizuálním průzkumem. Ideální pro:
- Vývoj API: Vizualizujte složité API odpovědi
- Dokumentaci: Vytvářejte interaktivní JSON příklady
- Analýzu dat: Prozkoumejte velké konfigurační soubory
- Vzdělávání: Vizuálně učte JSON struktury
S otevřeným základem a aktivním vývojem se JSON Crack stává standardem pro vizualizaci JSON.
