Open Source JavaScript PDF Viewer Library
Bezplatná a otevřená knihovna JavaScript pro prohlížení dokumentů PDF.
Co je PDFObject?
PDFObject je bezplatná a open source knihovna JavaScript vyvinutá pro vkládání dokumentů PDF do webových stránek. Funguje to tak, že se vygeneruje prvek HTML pro vložení a poté se integruje do struktury HTML. Element embed pak vykreslí dokument PDF. PDFObject není samotný renderer; spíše se zaměřuje na vytvoření prvku embed a jeho umístění do HTML. Může vytvářet prvky pro vložení pro zobrazení PDF v plné velikosti nebo v určitých částech webové stránky.
Níže jsou uvedeny některé z hlavních funkcí PDFObject:
- Záložní mechanismus: PDFObject má nouzový mechanismus, takže v případech, kdy prohlížeč nepodporuje vkládání souborů PDF, PDFObject automaticky aktivuje nouzovou logiku, která vývojářům umožní buď poskytnout odkaz na PDF nebo jakoukoli jinou alternativní logiku podle potřeby. .
- Integrace PDF.js: PDFObject poskytuje volitelnou integraci s PDF.js, což umožňuje vývojářům vkládat soubory PDF bez ohledu na výchozí PDF v prohlížeči. divák. Tato funkce je užitečná, když prohlížeč nepodporuje vkládání dokumentů PDF do HTML.
- Otevřené parametry PDF: PDFObject podporuje vlastní Otevřené parametry PDF společnosti Adobe, které umožňují vývojářům specifikovat parametry pro zobrazení PDF. To zahrnuje možnosti, jako je režim zobrazení a další nastavení specifická pro Adobe. Všechny tyto parametry naleznete zde.
Začínáme s PDFObject
Knihovnu PDFObject si můžeme stáhnout pomocí modulu npm:
Nainstalujte pomocí NPM
npm i pdfobject
Vložení PDF do HTML s ověřením podpory prohlížeče
Dokument PDF můžeme vložit do HTML pomocí knihovny PDFObject. Nejprve zkontrolujeme, zda prohlížeč podporuje vkládání dokumentu PDF do HTML pomocí metody supportsPDFs knihovny PDFObject. Pokud vrátí hodnotu true, což znamená, že podporuje vkládání PDF do HTML, vložíme PDF do HTML pomocí metody embed("document_name.pdf","#elementid"). Tato funkce vloží PDF do určitého prvku v HTML. Pro vložení do PDF v plné velikosti neuvedeme žádné ID prvku a metodu zavoláme jako embed("document_name.pdf"). Pokud však vrátí hodnotu false, což znamená, že nepodporuje vkládání PDF do HTML, přejdeme podle potřeby na jinou alternativní logiku. Podrobnosti naleznete ve fragmentu kódu níže:
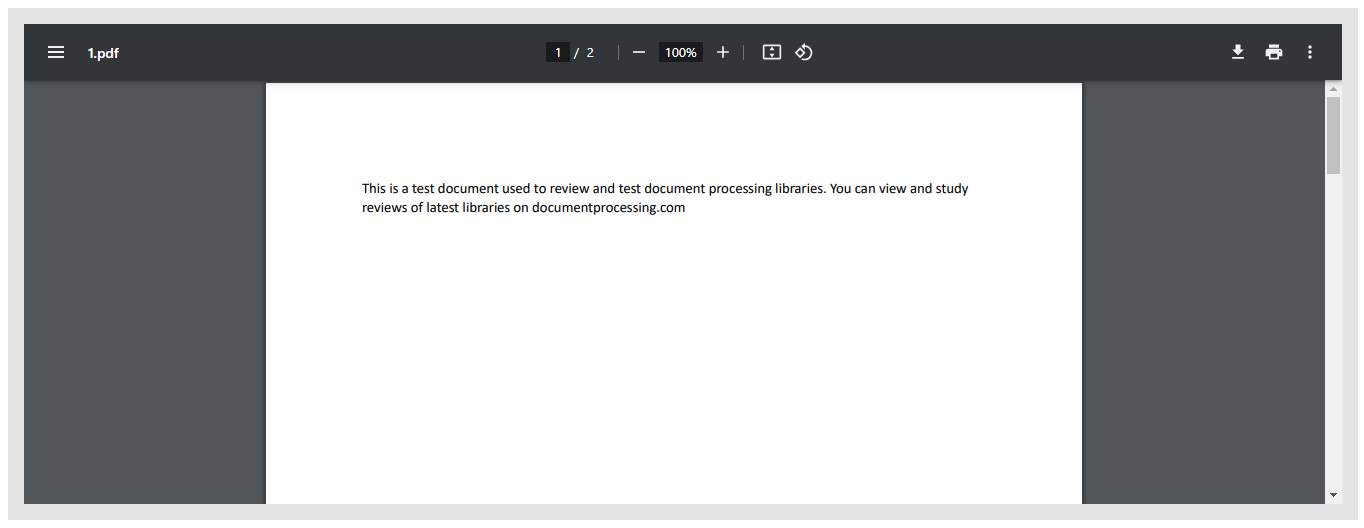
Výstup
Následující výstup zobrazí dokument PDF vložený do HTML:

Vytvořte záložní mechanismus
Můžeme vytvořit záložní mechanismus při vkládání PDF do webové stránky pomocí PDFObject, který se aktivuje, když prohlížeč nepodporuje vkládání PDF do HTML. PDFObject využívá parametr nazvaný fallbackLink, který obsahuje alternativní logiku při volání funkce embed. Pokud tedy prohlížeč nepodporuje vkládání souborů PDF, kód přítomný v fallbackLink se spustí v určeném prvku div. Podrobnosti naleznete ve fragmentu kódu níže:
Výstup
Výstupní snímek obrazovky zobrazuje obsah zobrazený nouzovým mechanismem. Záložní mechanismus byl aktivován, když prohlížeč nepodporoval vkládání souborů PDF do HTML.

Vložení PDF pomocí otevřených parametrů PDF společnosti Adobe
Soubory PDF můžeme vložit spolu s některými parametry otevírání pomocí knihovny PDFObject. Použijeme metodu PDFObject.embed("myfile.pdf", "#my-container", {pdfOpenParams: { parametry }}) k vložení dokumentu PDF do HTML spolu s parametry otevírání . Tyto Otevřené parametry PDF zahrnují funkce, jako je otevření souboru PDF a posunutí na konkrétní číslo stránky. Podrobnosti naleznete ve fragmentu kódu níže:
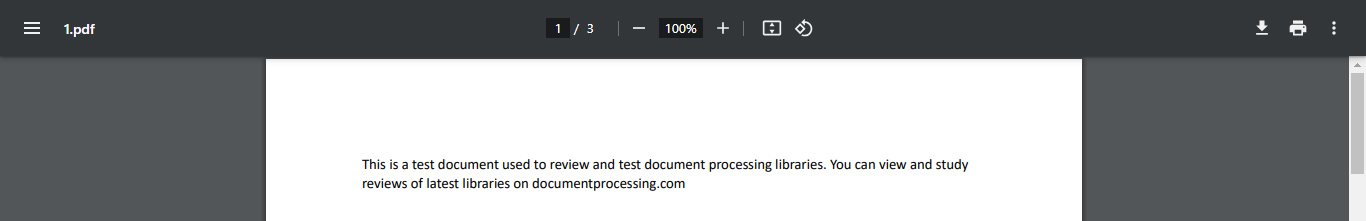
Výstup
Následující snímek obrazovky ukazuje dokument PDF vložený do HTML s dalšími parametry, díky kterým se prvek vložení po vykreslení posune na stránku číslo 3:

Vložení PDF pomocí integrace PDF.js
Jak víme, PDFObject závisí na podpoře prohlížeče pro vkládání PDF do HTML, ale poskytuje alternativní metodu vykreslování PDF, pokud ji prohlížeč nepodporuje. Alternativní metodou je integrace PDF.js s PDFObject. Abychom to mohli udělat, budeme muset na našem serveru nastavit soubor PDF.js a poté předáme ForcePDFJS: true a PDFJS_URL: path/to/viewer.html/in/pdf.js do funkce embed.
Poznámka: V níže uvedeném příkladu úryvku kódu jsme vytvořili a spustili server obsahující knihovnu PDF.js, takže http://localhost:8888 odkazuje na knihovnu PDF.js.
Výstup
Následující snímek obrazovky ukazuje vykreslený dokument PDF integrací PDFObject s PDF.js:

Závěr
Závěrem lze říci, že PDFObject je snadno použitelná knihovna JavaScript pro vkládání dokumentů PDF do HTML. I když nefunguje jako vykreslovací modul a spoléhá se na podporu prohlížeče pro prvky vložení, což může způsobit problémy, jako je nefunkční uživatelské rozhraní v prohlížečích, které nepodporují prvek vložení, ale knihovna má funkce, které tyto problémy řeší pomocí detekce podpory pro vkládací prvek a záložní mechanismus. Soubory PDF můžeme také vykreslovat v prohlížečích, které nepodporují prvky vkládání, a to integrací souboru PDF.js s objektem PDFObject. Navzdory svým omezením vyniká PDFObject jako cenný nástroj pro vkládání a vykreslování dokumentů PDF na webové stránky.
