JSON Crack: Omdan kompleks JSON til interaktive diagrammer
Visualiser og udforsk hierarkiske JSON-data gennem intuitive grafiske repræsentationer.
Hvad er JSON Crack API?
JSON Crack er et open-source API, der konverterer JSON-data til interaktive, udforskbare grafer. Det giver programmatisk adgang til JSON Cracks visualiseringsmotor, hvilket gør det muligt for udviklere at integrere dynamisk JSON-visualisering direkte i deres applikationer. I modsætning til traditionelle JSON-viewere gengiver JSON Crack komplekse indlejrede strukturer som node-baserede diagrammer, hvilket gør det ideelt til analyse af API-svar, konfigurationsfiler og andre hierarkiske data.
Nøglefordele ved JSON Crack:
- Interaktive grafer: Zoom, panorer og udforsk JSON-strukturer visuelt
- Understøttelse af flere formater: Fungerer med JSON, YAML og CSV-data
- Tilpasselige temaer: Lys/mørk tilstand og tilpasselige nodestile
- Indlejrede widgets: Generer selvstændige visualiseringer til dokumentation
- Søgefunktionalitet: Find hurtigt noder i store JSON-strukturer
Fra API-fejsøgning til dataanalyse bringer JSON Crack klarhed til kompleks JSON.
Hvorfor vælge JSON Crack?
- Udviklervenlig: Over 10.000 stjerner på GitHub og aktiv community
- Ingen afhængigheder: Ren JavaScript-implementering
- Privatlivsfokuseret: Al behandling sker clientside
- Tastaturnavigation: Hurtig udforskning med genveje
- MIT-licenseret: Gratis til kommerciel og personlig brug
Installation
JSON Crack kan bruges som webtjeneste eller indlejres direkte i dine projekter.
NPM-installation
npm install jsoncrack
Bemærk: Webversionen er tilgængelig på jsoncrack.com uden installationsbehov.
Kodeeksempler
Udforsk JSON Cracks egenskaber med disse eksempler:

Eksempel 1: Grundlæggende visualisering
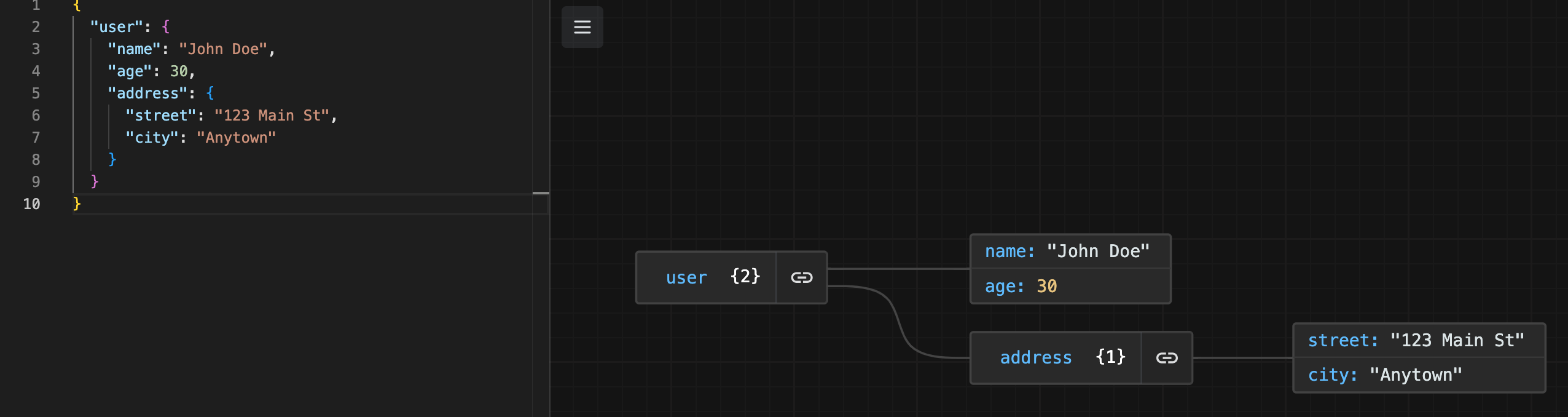
For at visualisere JSON-data med JSON Crack skal du først sende dit JSON-objekt til visualiseringsmotoren. API'et vil automatisk parse JSON-strukturen og generere en interaktiv graf, hvor hver node repræsenterer enten et objekt, array eller værdi. Den genererede visualisering gør det muligt for brugere at klikke på noder for at udvide eller skjule sektioner af JSON-strukturen, hvilket er særlig nyttigt til at udforske store, indlejrede JSON-payloads fra API'er eller konfigurationsfiler. Den grundlæggende implementering kræver minimal opsætning og fungerer med standard JSON-formaterede data.
Output inkluderer:
- Interaktiv nodegraf
- Skjule/udvidbare sektioner
- Typespecifik nodestyling

Eksempel 2: Tilpasset styling
JSON Crack tilbyder omfattende tilpasningsmuligheder for den visuelle repræsentation af dine JSON-data. Gennem konfigurationsobjektet kan du ændre farveskemaer, justere nodestørrelser, skifte skrifttyper og endda definere brugerdefinerede noderepræsentationer for specifikke datatyper. Denne fleksibilitet gør det muligt at matche visualiseringen til dit applikations designsystem eller fremhæve bestemte aspekter af dine datastrukturer. Stilindstillingerne er særlig nyttige, når du skal oprette visualiseringer til dokumentation eller præsentationer, hvor konsistent branding er vigtigt.
Eksempel 3: Håndtering af store datasæt
Når du arbejder med store JSON-datasæt (10MB+), tilbyder JSON Crack optimeringsteknikker for at opretholde ydeevnen. API'et inkluderer funktioner som lazy loading af noder, delvis gengivelse af synlige områder og konfigurerbare dybdegrænser for at undgå browserfrysninger. For ekstremt store datasæt kan du forbehandle JSON for kun at vise højniveaustrukturer initialt og derefter indlæse detaljerede sektioner on-demand. Denne tilgang gør JSON Crack velegnet til analyse af produktions-API-svar eller databasedumps, der ville være vanskelige at navigere i i rå tekstformat.
Avancerede funktioner
JSON Crack understøtter professionelle arbejdsgange:
- Indlejret editor: Opret selvstændige visualiseringer:
Embed-generering
const embedCode = JsonCrack.generateEmbed(jsonData, { theme: 'light', width: '800px' }); - Håndtering af events: Reager på grafinteraktioner:
Event listeners
JsonCrack.on('nodeClick', (node) => { console.log('Klikket node:', node); }); - Dataimport/-eksport: Gem og indlæs visualiseringer:
Eksportér graf
const svg = JsonCrack.exportAsSVG(); const png = JsonCrack.exportAsPNG();
Konklusion
JSON Crack revolutionerer JSON-analyse med intuitiv visuel udforskning. Ideel til:
- API-udvikling: Visualiser komplekse API-svar
- Dokumentation: Opret interaktive JSON-eksempler
- Dataanalyse: Udforsk store konfigurationsfiler
- Uddannelse: Undervis JSON-strukturer visuelt
Med sin open-source-base og aktive udvikling er JSON Crack ved at blive standarden for JSON-visualisering.
