JSON Crack: Transformieren Sie komplexe JSON-Daten in interaktive Diagramme
Visualisieren und erkunden Sie hierarchische JSON-Daten durch intuitive graphische Darstellungen.
Was ist die JSON Crack API?
JSON Crack ist eine Open-Source-API, die JSON-Daten in interaktive, erforschbare Graphen umwandelt. Sie bietet programmatischen Zugriff auf die Visualisierungs-Engine von JSON Crack, was Entwicklern ermöglicht, dynamische JSON-Visualisierungen direkt in ihre Anwendungen zu integrieren. Im Gegensatz zu traditionellen JSON-Viewern rendert JSON Crack komplexe verschachtelte Strukturen als knotenbasierte Diagramme, was es ideal für die Analyse von API-Antworten, Konfigurationsdateien und anderen hierarchischen Daten macht.
Hauptvorteile von JSON Crack:
- Interaktive Graphen: Zoomen, schwenken und visuelle Exploration von JSON-Strukturen
- Multi-Format Unterstützung: Funktioniert mit JSON, YAML und CSV Daten
- Anpassbare Designs: Hell/Dunkel-Modi und konfigurierbare Knotenstile
- Einbettbare Widgets: Generierung eigenständiger Visualisierungen für Dokumentation
- Suchfunktion: Schnelles Auffinden von Knoten in großen JSON-Strukturen
Von API-Debugging bis Datenanalyse - JSON Crack bringt Klarheit in komplexe JSON-Daten.

Warum JSON Crack wählen?
- Entwicklerfreundlich: Über 10.000 GitHub-Sterne und aktive Community
- Keine Abhängigkeiten: Reine JavaScript-Implementierung
- Datenschutzfokus: Alle Verarbeitungen erfolgen clientseitig
- Tastaturnavigation: Schnelle Exploration mit Shortcuts
- MIT-lizenziert: Kostenlos für kommerzielle und private Nutzung
Installation
JSON Crack kann als Webdienst genutzt oder direkt in Projekte eingebettet werden.
NPM Installation
npm install jsoncrack
Hinweis: Die Webversion ist ohne Installation auf jsoncrack.com verfügbar.
Codebeispiele
Entdecken Sie die Möglichkeiten von JSON Crack mit diesen Beispielen:

Beispiel 1: Grundlegende Visualisierung
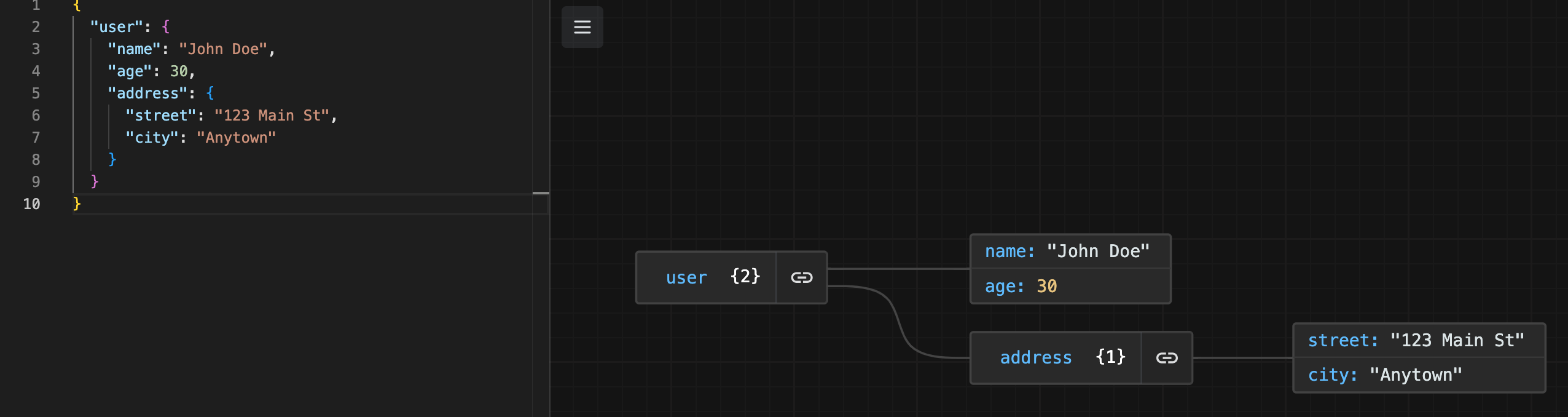
Um JSON-Daten mit JSON Crack zu visualisieren, müssen Sie zunächst Ihr JSON-Objekt an die Visualisierungs-Engine übergeben. Die API parst automatisch die JSON-Struktur und generiert einen interaktiven Graphen, wobei jeder Knoten ein Objekt, Array oder Wert repräsentiert. Die generierte Visualisierung ermöglicht es Benutzern, auf Knoten zu klicken, um Abschnitte der JSON-Struktur ein- oder auszublenden - besonders nützlich für die Exploration großer, verschachtelter JSON-Payloads von APIs oder Konfigurationsdateien. Die Basisimplementierung erfordert minimale Einrichtung und funktioniert mit standardmäßig formatierten JSON-Daten.
Ausgabe beinhaltet:
- Interaktiven Knotengraphen
- Ein-/ausklappbare Abschnitte
- Typspezifische Knotengestaltung

Beispiel 2: Benutzerdefiniertes Styling
JSON Crack bietet umfangreiche Anpassungsmöglichkeiten für die visuelle Darstellung Ihrer JSON-Daten. Über das Konfigurationsobjekt können Sie Farbschemata anpassen, Knotengrößen ändern, Schriftarten wechseln und sogar benutzerdefinierte Knotendarstellungen für spezifische Datentypen definieren. Diese Flexibilität ermöglicht es, die Visualisierung an das Designsystem Ihrer Anwendung anzupassen oder bestimmte Aspekte Ihrer Datenstrukturen hervorzuheben. Die Stiloptionen sind besonders nützlich bei der Erstellung von Visualisierungen für Dokumentation oder Präsentationen, wo ein konsistentes Branding wichtig ist.
Beispiel 3: Umgang mit großen Datenmengen
Bei der Arbeit mit großen JSON-Datensätzen (10MB+) bietet JSON Crack Optimierungstechniken zur Aufrechterhaltung der Performance. Die API beinhaltet Funktionen wie Lazy Loading von Knoten, partielles Rendering sichtbarer Bereiche und konfigurierbare Tiefenlimits zur Vermeidung von Browser-Freezes. Für extrem große Datensätze können Sie JSON vorverarbeiten, um zunächst nur High-Level-Strukturen anzuzeigen und detaillierte Abschnitte bei Bedarf nachzuladen. Dieser Ansatz macht JSON Crack geeignet für die Analyse von Produktions-API-Antworten oder Datenbank-Dumps, die im Rohtextformat schwer zu navigieren wären.
Erweiterte Funktionen
JSON Crack unterstützt professionelle Workflows:
- Einbettbarer Editor: Erstellen Sie eigenständige Visualisierungen:
Embed-Generierung
const embedCode = JsonCrack.generateEmbed(jsonData, { theme: 'light', width: '800px' }); - Ereignisbehandlung: Reagieren Sie auf Graph-Interaktionen:
Event Listener
JsonCrack.on('nodeClick', (node) => { console.log('Angeklickter Knoten:', node); }); - Datenimport/-export: Visualisierungen speichern und laden:
Graph exportieren
const svg = JsonCrack.exportAsSVG(); const png = JsonCrack.exportAsPNG();
Fazit
JSON Crack revolutioniert die JSON-Analyse mit intuitiver visueller Exploration. Ideal für:
- API-Entwicklung: Visualisierung komplexer API-Antworten
- Dokumentation: Erstellung interaktiver JSON-Beispiele
- Datenanalyse: Erkundung großer Konfigurationsdateien
- Ausbildung: Visuelle Vermittlung von JSON-Strukturen
Mit seiner Open-Source-Basis und aktiven Entwicklung wird JSON Crack zum Standard für JSON-Visualisierung.