Open Source JavaScript PDF Viewer-Bibliothek
Probieren Sie diese kostenlose und Open Source JavaScript-API als PDF-Parser-, Viewer-, Reader- und Renderer-Bibliothek aus.
Was ist PDF.js?
PDF.js ist eine von Mozilla entwickelte Open-Source-PDF-Viewer-Bibliothek auf Basis von JavaScript und HTML5, die das Anzeigen von PDF-Dokumenten (Portable Document Format) im Browser ermöglicht.
PDF.js unterstützt mehrere Funktionen, die unten aufgeführt sind:
- PDFs rendern: Sie können PDF-Dokumente in Webbrowsern öffnen und anzeigen, lesen oder rendern.
- PDFs drucken/speichern: PDF.js ermöglicht auch das Drucken oder Speichern von PDF-Dokumenten von Ihrem bevorzugten Webbrowser aus.
- Präsentationsmodus: Im Präsentationsmodus können Sie PDF-Seiten im Vollbildmodus anzeigen und wie bei einer Präsentationsfolie zu jeder Seite navigieren.
- PDF-Navigation: PDF.js bietet einfachere Navigationssteuerungen, mit denen Sie zur nächsten oder vorherigen Seite wechseln können. Sie können auch schnell zu einer gewünschten Seite springen, indem Sie die Seitenzahl eingeben.
- PDF-Anmerkungen: Sie können PDF-Dokumente auch mit Anmerkungen versehen, indem Sie den PDF-Seiten Text, Bilder oder Zeichnungen hinzufügen.
- PDF-Seiten drehen: Mit PDF.js können Sie PDF-Seiten auch im oder gegen den Uhrzeigersinn drehen.
- PDF scrollen: PDF.js bietet praktische Steuerelemente zum horizontalen oder vertikalen Scrollen von Seiten usw.
- Eigenschaften von PDF-Dokumenten: Zu guter Letzt können Sie mit dem PDF.js-Viewer auch die Eigenschaften von PDF-Dokumenten im Browser anzeigen.

Erste Schritte mit PDF.js
Es gibt drei Möglichkeiten, PDF.js zu erhalten und in Ihren Webprojekten zu verwenden.
1. Aus dem Quellcode erstellen
Sie können das PDF.js-Repository von GitHub klonen und es selbst erstellen, nachdem Sie Node.js, gulp und die PDF.js-Abhängigkeiten installiert haben, indem Sie die folgenden Schritte ausführen:
Klonen Sie das PDF.js-Git-Repository auf dem lokalen Computer und wechseln Sie zum Ordner pdf.js
git clone https://github.com/mozilla/pdf.js.git
cd pdf.js
Installieren Sie Node.js
https://nodejs.org/en/download
Gulp-Paket global installieren
npm install -g gulp-cli
Installieren Sie PDF.js-Abhängigkeiten
npm install
Führen Sie den Gulp-Server aus und öffnen Sie den Viewer im Browser unter http://localhost:8888/web/viewer.html.
gulp server
2. Vorgefertigte Distribution verwenden
PDF.js bietet auch vorgefertigte Distributionen zusammen mit Quellcode, den Sie unter PDF.js-Releases auf GitHub finden. Sie können die vorgefertigte PDF.js-Bibliothek herunterladen und verwenden.
3. Gehostete Bibliothek über CDN nutzen
PDF.js wird auch auf kostenlosen CDN-Servern gehostet. Nachfolgend sind einige Links aufgeführt:
- https://cdnjs.com/libraries/pdf.js
- https://www.jsdelivr.com/package/npm/pdfjs-dist
- https://unpkg.com/pdfjs-dist
PDF.js Viewer ausführen
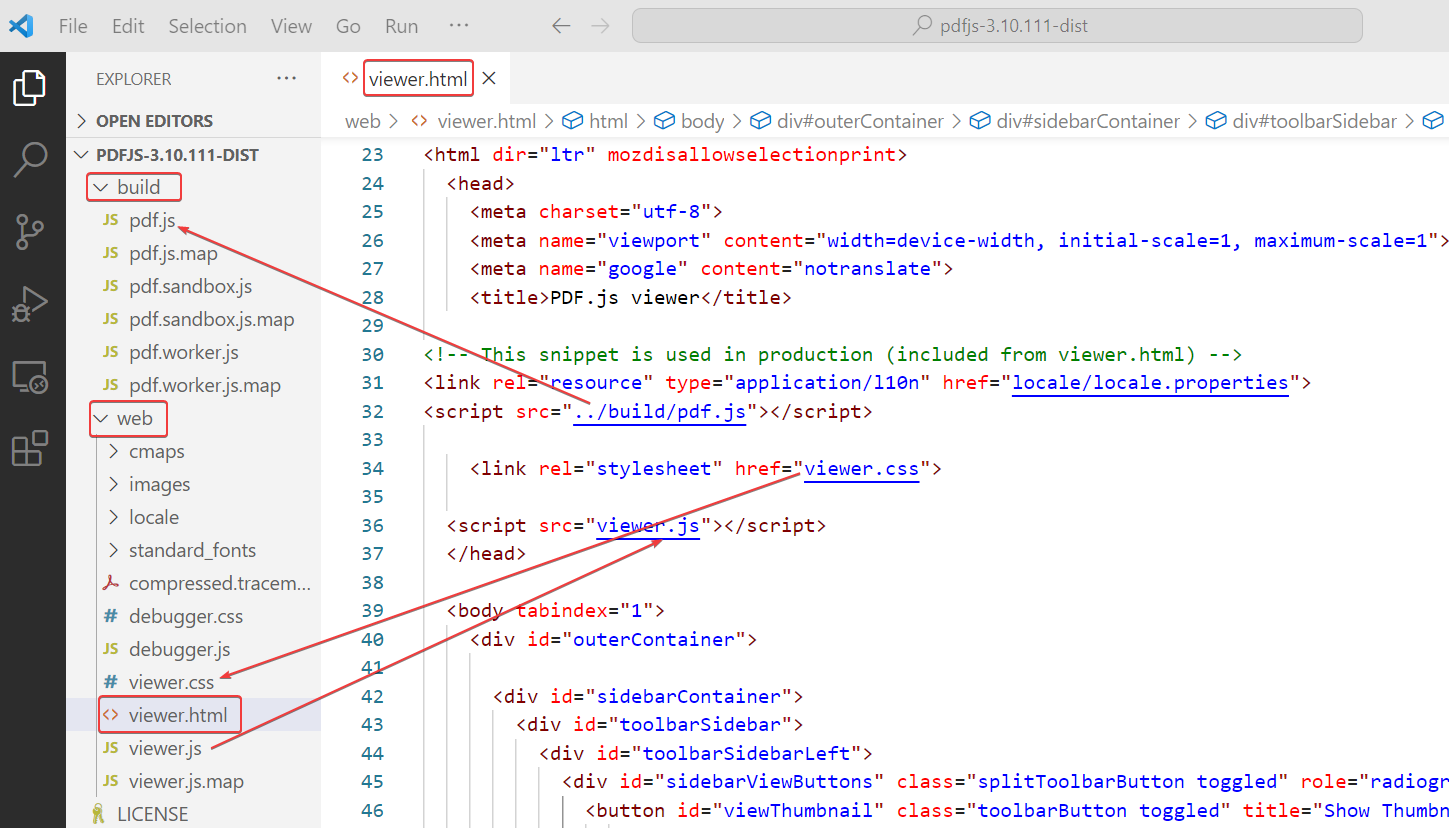
Nachdem Sie eine vorgefertigte Distributionsbibliothek von GitHub heruntergeladen und extrahiert haben, finden Sie zwei Ordner: build und web. Die PDF.js-Bibliotheksdateien finden Sie im Ordner build, während der Ordner web ein Viewer-Projekt enthält, das viewer.html, viewer.css, viewer.js und zugehörige Dateien enthält. Wenn Sie den Code von viewer.html überprüfen, können Sie sehen, dass er auf die pdf.js-Bibliothek aus dem Build-Ordner und auch auf andere zugehörige CSS- und JS-Dateien verweist.

Lassen Sie uns viewer.html im Browser ausführen, um zu sehen, wie der PDF.js-Viewer aussieht:

Rendern/Anzeigen von PDF-Dokumenten
Um ein PDF-Dokument mithilfe der PDF.js-Viewer-Bibliothek einfach im Browser darzustellen oder anzuzeigen, müssen wir die PDF.js-Bibliothek mithilfe des Script-Tags in den Header unseres HTML-Dokuments einbinden, dem HTML-Textkörper eine Canvas-Funktion hinzufügen und anschließend den erforderlichen JavaScript-Code hinzufügen, um pdfjsLib und Promise-Objekte für das asynchrone Laden und Darstellen des PDF-Dokuments zu verwenden.
Der obige Code lädt einfach ein PDF-Dokument im Browser ohne Benutzeroberfläche oder Steuerelemente wie unten:

Online Demo
Probieren Sie diese voll funktionsfähige Online PDF.js Viewer Demo aus, um alle Funktionen der PDF.js-Bibliothek zu erkunden.
Abschluss
PDF.js ist eine kostenlose und Open-Source-JavaScript-PDF-Viewer-Bibliothek mit einer starken Community. Sie bietet Cross-Browser-Unterstützung für moderne und ältere Browser. Ja, die Benutzererfahrung in älteren Browsern ist möglicherweise nicht dieselbe wie in modernen, aber als kostenlose Bibliothek ist sie immer noch gut. Sie ist sicher und anpassbar. Die Funktionen sind begrenzt, aber als PDF-Viewer funktioniert sie hervorragend.
PDF.js bietet gute APIs und eine gute Architektur zum Erstellen eines webbasierten PDF-Viewers. Da es zeitaufwändig ist, dem Viewer weitere UI-Steuerelemente hinzuzufügen, bietet PDF.js, um Entwicklern Zeit zu sparen, auch den Quellcode eines voll funktionsfähigen und funktionsreichen PDF-Viewers, den Sie im Ordner web des PDF.js-Bibliotheksverteilungspakets finden (siehe viewer.html, viewer.js und viewer.css usw.).