Declarative PDF Programming JavaScript Library
Free & Open Source library to generate PDF documents by declaring PDF structure in JavaScript.
What is pdfmake?
Pdfmake is a handy JavaScript library that's both free and open-source, making it a great tool for simplifying the process of creating PDF documents in web applications. You can declare PDF document structure by defining text, images, tables etc. with styles to apply and pdfmake will manage the rest to create PDFs with your required visual styling as shown below:

Following are some of the main features of pdfmake:
- Creating PDFs: Pdfmake enables you to create PDF documents from structured data, allowing for easy generation of reports, invoices, forms, and other types of documents.
- Adding Tables: Pdfmake enables you to easily, design and insert tables into your PDFs, making displaying tabular data and maintaining a structured layout simple.
- Adding Images: Pdfmake allows for including images in your PDF documents, making it possible to incorporate logos, graphics, or photographs to enhance visual appeal.
- Adding Passwords: Pdfmake supports adding password protection to your PDFs, helping to secure sensitive information by requiring a password for document access.
Getting Started with pdfmake
We can download the pdfmake library using the npm module:
Insallation using NPM
You can use npm modules if you are using npm as your package manager:
Install using NPM
npm install pdfmake
Alternatively, we can load it from a CDN like below:
- https://cdnjs.cloudflare.com/ajax/libs/pdfmake/0.2.7/pdfmake.js
- https://cdnjs.cloudflare.com/ajax/libs/pdfmake/0.2.7/vfs_fonts.js
Creating PDF Document
We can create a PDF document using the pdfmake library’s declarative approach. We can also add the content such as text and hyperlinks with styling as shown in below example:
Output
The following output displays the generated PDF document:

Creating PDF with Tables
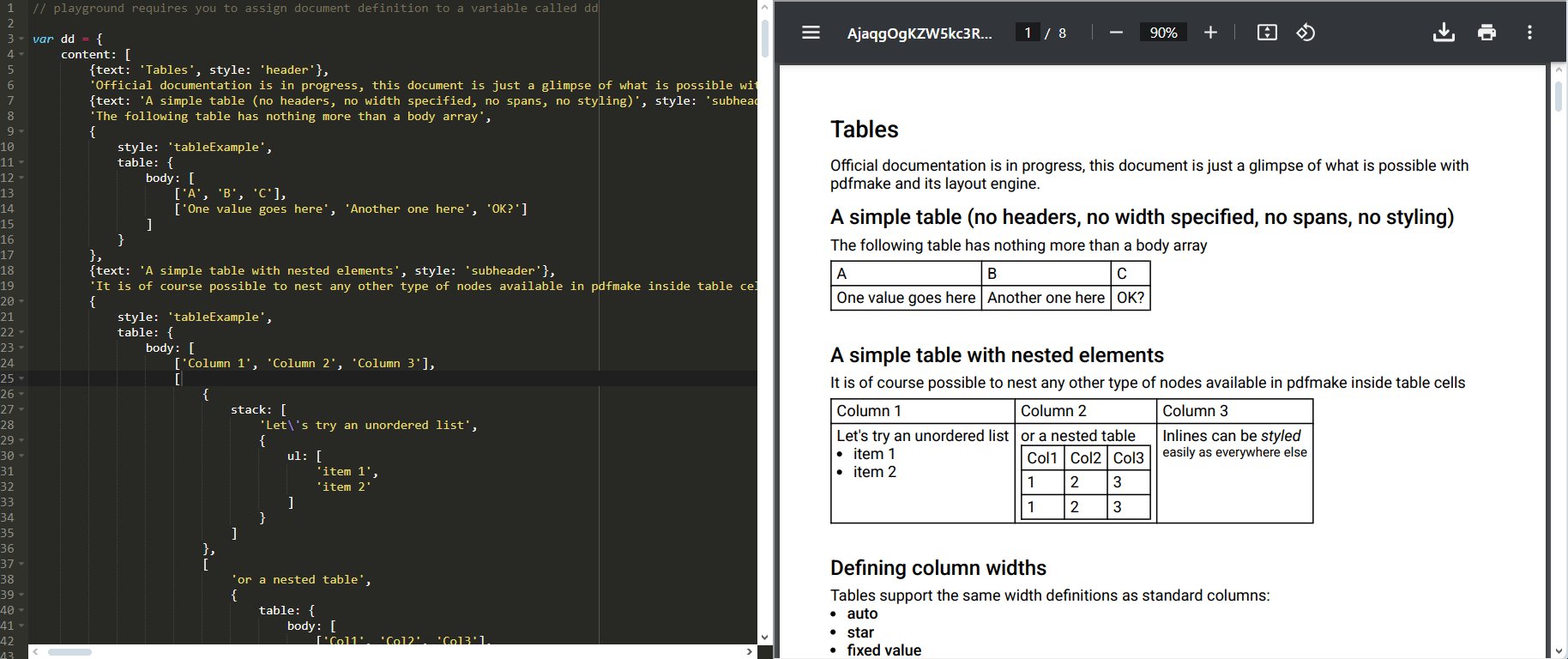
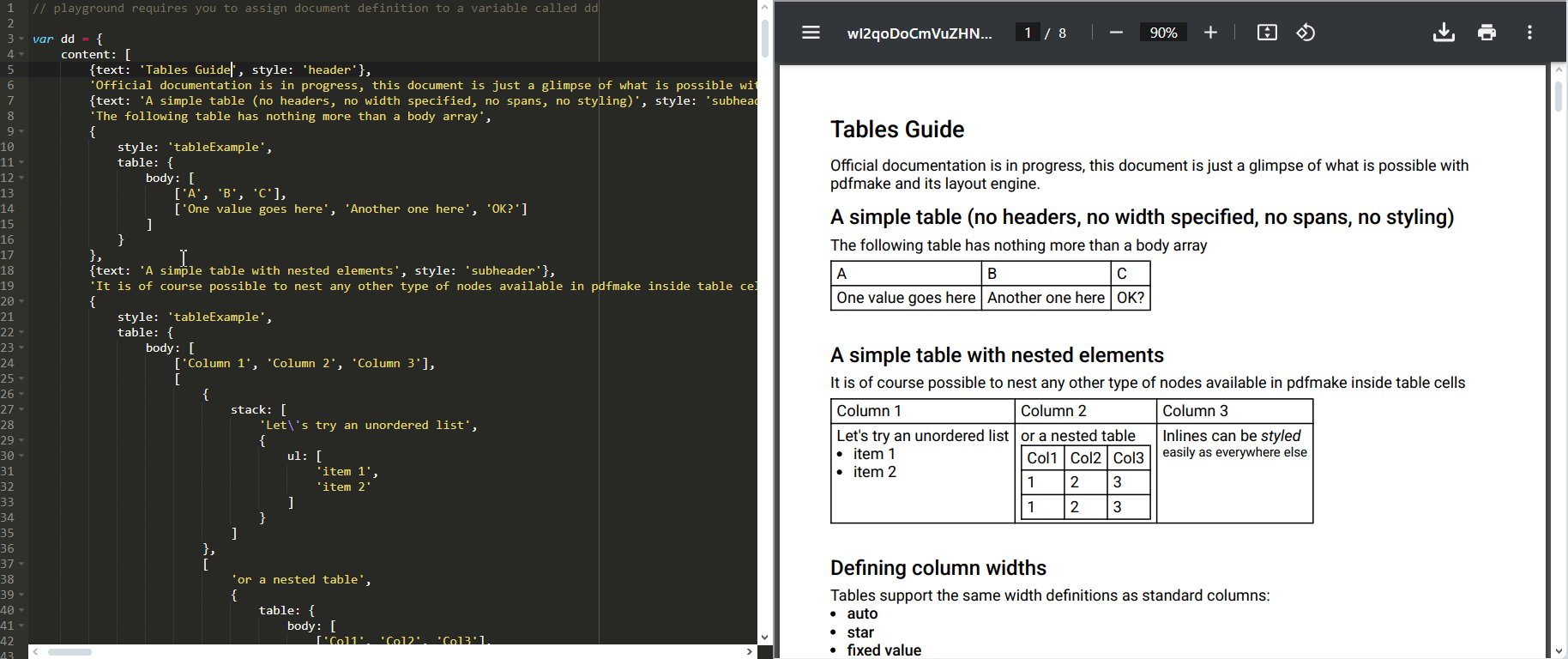
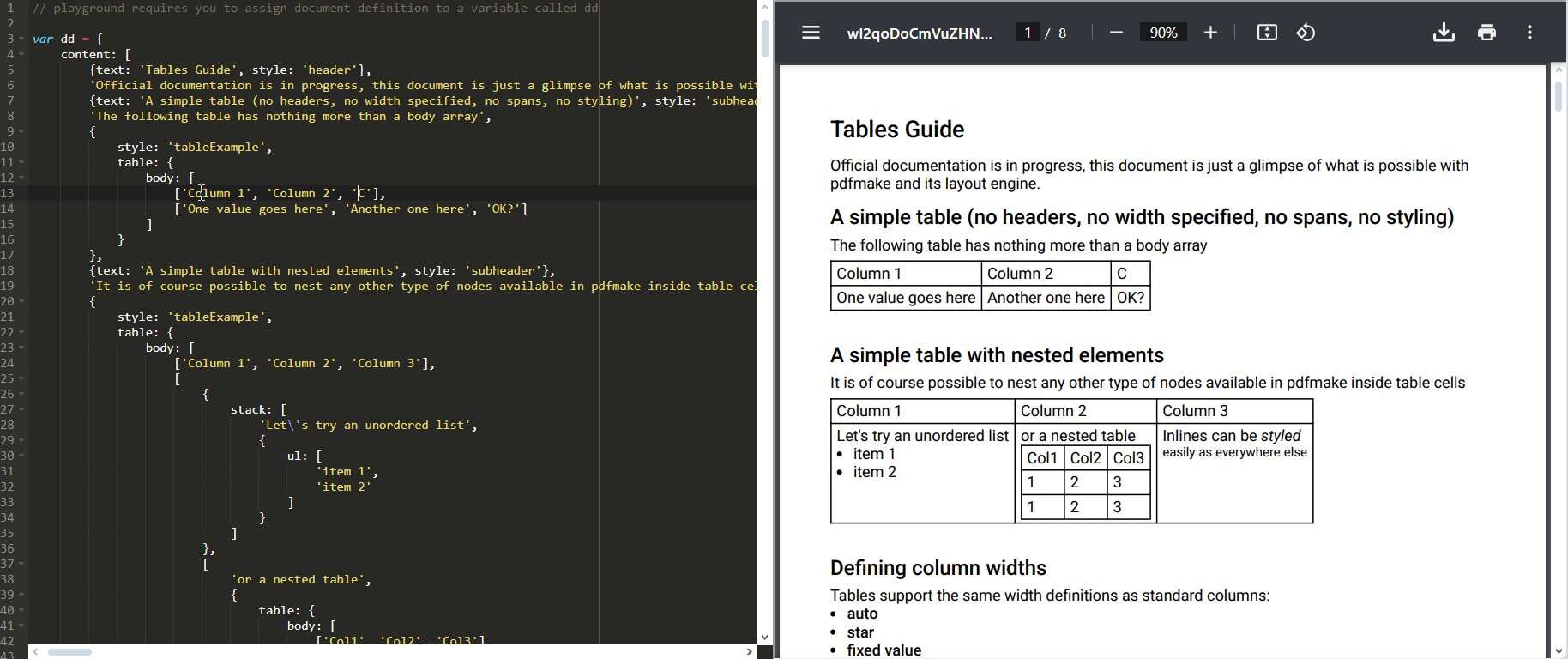
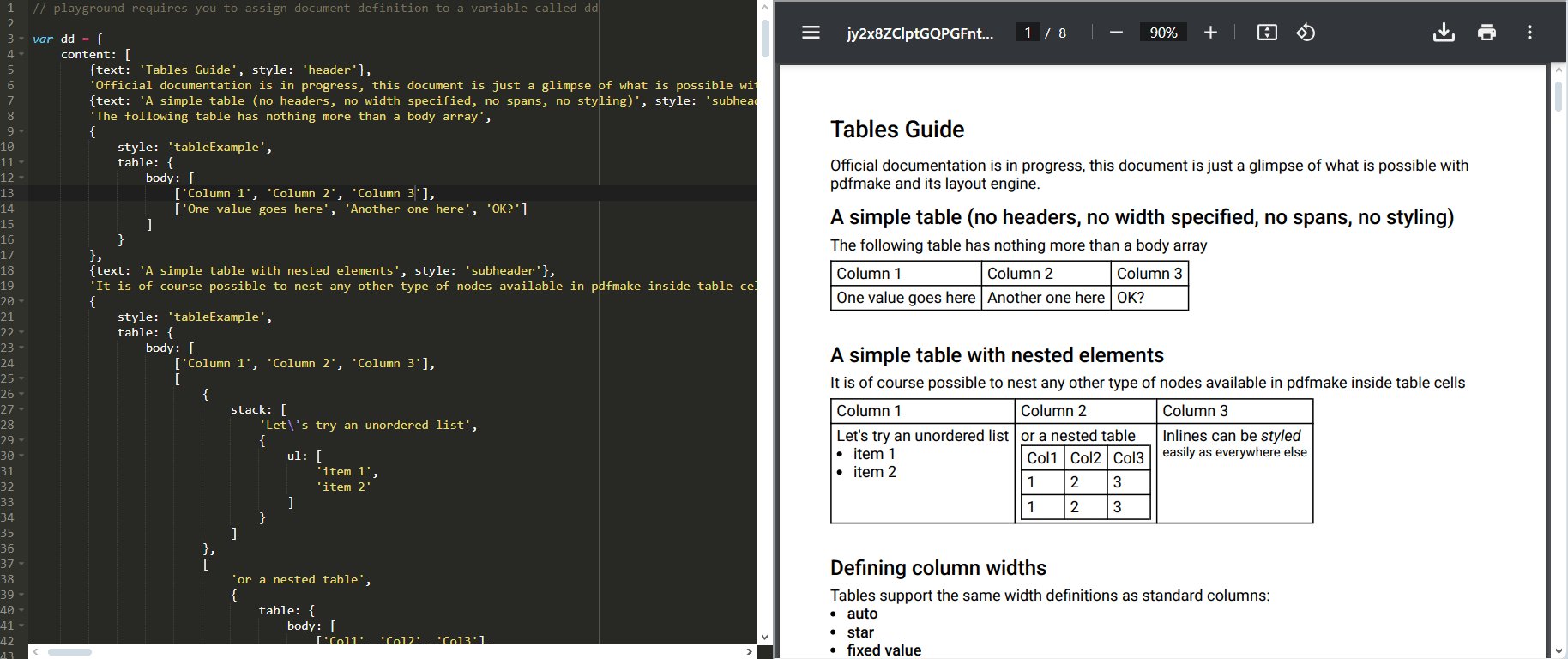
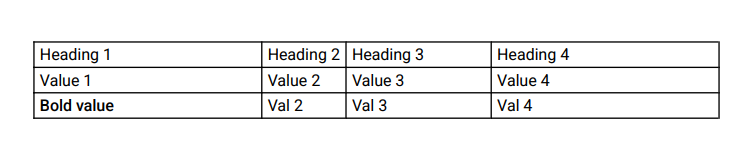
We can create a PDF and add tables to the PDF using the pdfmake library. In this example, we will use the table directive to create the table, configure table settings and add data like table headings and values as shown below:
Output
Below output screenshot displays the PDF document with the table added to it:

Creating PDF with Images
We can also create a PDF and add images to the PDF using the pdfmake library’s declarative approach. We use the image directive to add the image but we cannot directly use the image from our local file system. In order to use the image, we need to copy the image to the Virtual File System (VFS) provided by the pdfmake library as demonstrated in below code snippet:
Output
The following screenshot shows the created PDF document with the image:

Creating Password-Protected PDF Documents
It is also possible to create password-protected PDF documents using the pdfmake library’s userPassword directive which will restrict access of unauthorized users to the PDF Document. Check below code snippet for the details:
Output
When opening the generated PDF document, a password prompt will be shown as below:

Conclusion
In conclusion, pdfmake is an easy-to-use JavaScript library with PDF generation ability through its declarative approach of using document definition objects as directives.
FAQs
- What is pdfmake and what is it used for?
pdfmake is a client- and server-side JavaScript library used to generate PDF documents based on a declarative document-definition-object (DDO). It is commonly used in web applications to create dynamic PDFs. - Can I use pdfmake in the browser?
Yes, pdfmake is fully compatible with browsers and can generate and download PDFs directly on the client side without needing a server. - Does pdfmake support tables, images, and styling?
Yes, pdfmake supports rich formatting, including tables, images, custom fonts, styles, headers, footers, and page layout options.
Similar Products
- Apache POI XWPF | Open Source Java API to Create & Modify DOCX files
- DocX | Open Source .NET API to Create & Modify DOCX files
- Docx4J | Open Source Java API to Create & Modify DOC and DOCX files
- ExcelDataReader | Open Source .NET API to read XLS, XLSX, CSV and Spreadsheet documents
- FileFormat.Cells | Cerate and Update Excel files with C# .NET
