Biblioteca de visores de PDF de código abierto en JavaScript
Pruebe esta API de JavaScript gratuita y de código abierto como biblioteca de visualización, análisis, lectura y renderización de PDF.
¿Qué es PDF.js?
PDF.js es una biblioteca de visualización de PDF de código abierto basada en JavaScript y HTML5 desarrollada por Mozilla que permite visualizar documentos PDF (formato de documento portátil) en el navegador.
PDF.js admite varias funciones que se enumeran a continuación:
- Renderizar PDF: puede abrir, ver, leer o renderizar documentos PDF en navegadores web.
- Imprimir/Guardar PDF: PDF.js también permite imprimir o guardar documentos PDF desde su navegador web favorito.
- Modo de presentación: al usar el modo de presentación, puede mostrar páginas PDF en pantalla completa y navegar a cada página como si fuera una diapositiva de presentación.
- Navegación en PDF: PDF.js ofrece controles de navegación más sencillos que le permiten pasar a la página siguiente o anterior. También puede saltar rápidamente a la página deseada ingresando el número de página.
- Anotación de PDF: también puede anotar documentos PDF agregando texto, imágenes o dibujos en las páginas PDF.
- Rotar páginas PDF: con PDF.js, también puedes rotar páginas PDF en el sentido de las agujas del reloj o en sentido contrario.
- PDF con desplazamiento: PDF.js ofrece buenos controles para desplazarse por las páginas de forma horizontal o vertical, etc.
- Propiedades del documento PDF: Por último, pero no menos importante, también puedes ver las propiedades de los documentos PDF dentro del navegador utilizando el visor PDF.js.

Introducción a PDF.js
Hay tres formas de obtener PDF.js y comenzar a usarlo en sus proyectos web.
1. Construir desde la fuente
Puede clonar el repositorio PDF.js desde GitHub y compilarlo usted mismo después de instalar Node.js, gulp y las dependencias PDF.js siguiendo los pasos a continuación:
Clonar el repositorio git de PDF.js en la máquina local y cambiar a la carpeta pdf.js
git clone https://github.com/mozilla/pdf.js.git
cd pdf.js
Instalar Node.js
https://nodejs.org/en/download
Instalar el paquete gulp globalmente
npm install -g gulp-cli
Instalar dependencias de PDF.js
npm install
Ejecute el servidor gulp y abra el visor en el navegador en http://localhost:8888/web/viewer.html
gulp server
2. Utilice una distribución preconstruida
PDF.js también ofrece distribuciones preconstruidas junto con el código fuente que puedes encontrar en PDF.js releases en GitHub. Puedes descargar la biblioteca PDF.js preconstruida y comenzar a usarla.
3. Utilice una biblioteca alojada a través de CDN
PDF.js también está alojado en servidores CDN gratuitos. A continuación se comparten algunos enlaces:
- https://cdnjs.com/libraries/pdf.js
- https://www.jsdelivr.com/paquete/npm/pdfjs-dist
- https://unpkg.com/pdfjs-dist
Ejecutar el visor PDF.js
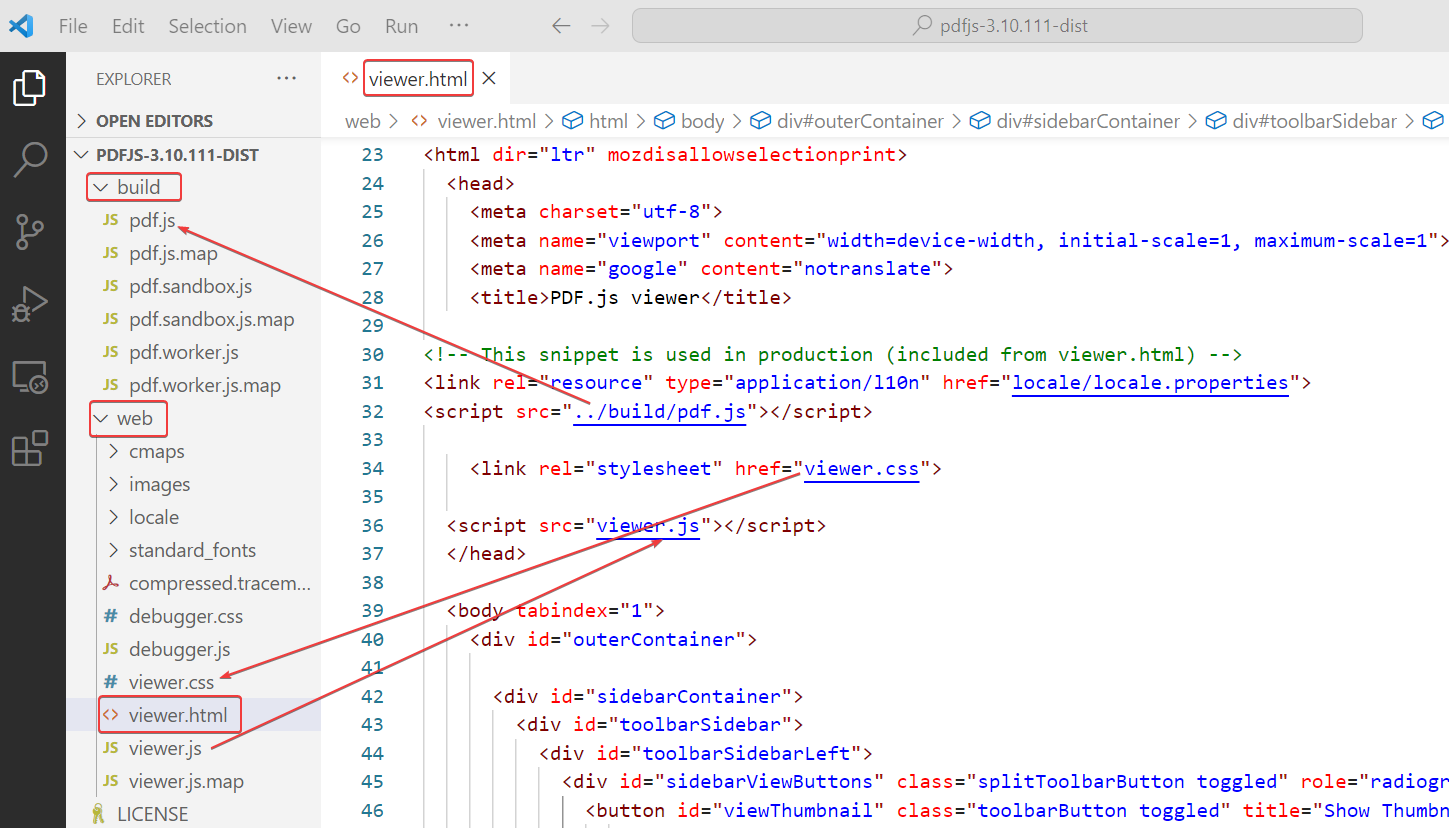
Después de descargar y extraer una biblioteca de distribución preconstruida de GitHub, encontrará dos carpetas: build y web. Los archivos de la biblioteca PDF.js se pueden encontrar en la carpeta build, mientras que la carpeta web contiene un proyecto de visor que incluye viewer.html, viewer.css, viewer.js y archivos relacionados. Si revisa el código de viewer.html, puede ver que hace referencia a la biblioteca pdf.js de la carpeta build y también a otros archivos CSS y js relacionados.

Ejecutemos viewer.html en el navegador para ver cómo se ve el visor PDF.js:

Renderizar/Ver documentos PDF
Para simplemente renderizar o ver un documento PDF en el navegador usando la biblioteca de visualización PDF.js, debemos incluir la biblioteca PDF.js en nuestro encabezado de documento HTML usando la etiqueta script, agregar un canvas al cuerpo HTML y luego agregar el código JavaScript necesario para usar pdfjsLib y prometer objetos para manejar la carga y renderización asincrónica del documento PDF.
El código anterior simplemente carga un documento PDF en el navegador sin ninguna interfaz de usuario ni controles como se muestra a continuación:

Demostración en línea
Pruebe esta versión en línea del visor de PDF.js con todas las funciones para explorar todas las características de la biblioteca PDF.js.
Conclusión
PDF.js es una biblioteca de visores de PDF JavaScrpit de código abierto y gratuita con una comunidad sólida. Ofrece compatibilidad con navegadores modernos y antiguos. Sí, la experiencia del usuario en navegadores antiguos puede no ser la misma que en los modernos, pero sigue siendo buena como biblioteca gratuita. Es segura y personalizable. Las funciones son limitadas, pero como visor de PDF, funciona muy bien.
PDF.js ofrece API y una arquitectura atractivas para crear un visor de PDF basado en la web. Dado que agregar más controles de interfaz de usuario al visor requiere mucho tiempo y, para ahorrar tiempo a los desarrolladores, PDF.js también ofrece el código fuente de un visor de PDF completamente funcional y con muchas funciones que puede encontrar (consulte viewer.html, viewer.js y viewer.css, etc.) en la carpeta web del paquete de distribución de la biblioteca PDF.js.