کتابخانه نمایشگر PDF جاوا اسکریپت منبع باز
این API جاوا اسکریپت رایگان و منبع باز را به عنوان یک کتابخانه تجزیه کننده، نمایشگر، خواننده و رندر PDF امتحان کنید.
PDF.js چیست؟
PDF.js یک کتابخانه نمایشگر PDF منبع باز جاوا اسکریپت و HTML5 است که توسط موزیلا توسعه یافته است که امکان مشاهده اسناد PDF (قالب سند قابل حمل) را در مرورگر فراهم می کند.
PDF.js از چندین ویژگی پشتیبانی می کند که در زیر ذکر شده است:
- پرداخت فایلهای PDF: میتوانید اسناد PDF را در مرورگرهای وب باز کرده، مشاهده، بخوانید یا رندر کنید.
- چاپ/ذخیره فایلهای PDF: PDF.js همچنین اجازه میدهد اسناد PDF را از مرورگر وب مورد علاقه خود چاپ یا ذخیره کنید.
- حالت ارائه: با استفاده از حالت ارائه، می توانید صفحات PDF را به صورت تمام صفحه نشان دهید و می توانید به هر صفحه مانند یک اسلاید ارائه پیمایش کنید.
- پیمایش PDF: PDF.js کنترلهای پیمایش آسانتری را ارائه میکند که با استفاده از آنها میتوانید به صفحات بعدی یا قبلی بروید. همچنین می توانید با وارد کردن شماره صفحه، سریعاً به صفحه مورد نظر خود بروید.
- حاشیه نویسی PDF: همچنین می توانید اسناد PDF را با افزودن متن، تصاویر یا طراحی روی صفحات PDF حاشیه نویسی کنید.
- چرخش صفحات PDF: با استفاده از PDF.js، میتوانید صفحات PDF را در جهت عقربههای ساعت یا خلاف جهت عقربههای ساعت بچرخانید.
- پیمایش PDF: PDF.js کنترل های خوبی برای پیمایش صفحات به صورت افقی یا عمودی و غیره ارائه می دهد.
- ویژگی های سند PDF: آخرین اما نه کم اهمیت ترین، شما همچنین می توانید ویژگی های اسناد PDF را در مرورگر با استفاده از نمایشگر PDF.js مشاهده کنید.
شروع کار با PDF.js
سه راه برای دریافت PDF.js و شروع استفاده از آن در پروژه های وب خود وجود دارد.
1. ساخت از منبع
میتوانید مخزن PDF.js را از GitHub شبیهسازی کنید و پس از نصب Node.js، gulp و وابستگی PDF.js با دنبال کردن مراحل زیر:
مخزن PDF.js git را در ماشین محلی کلون کنید و به پوشه pdf.js بروید
git clone https://github.com/mozilla/pdf.js.git
cd pdf.js
Node.js را نصب کنید
https://nodejs.org/en/download
بسته gulp را به صورت جهانی نصب کنید
npm install -g gulp-cli
وابستگی های PDF.js را نصب کنید
npm install
سرور gulp را اجرا کنید و نمایشگر را در مرورگر در http://localhost:8888/web/viewer.html باز کنید
gulp server
2. از توزیع از پیش ساخته شده استفاده کنید
PDF.js همچنین توزیع های از پیش ساخته شده را به همراه کد منبع ارائه می دهد که می توانید آنها را در نسخه های PDF.js در GitHub بیابید. . می توانید کتابخانه PDF.js از پیش ساخته شده را دانلود کرده و شروع به استفاده از آن کنید.
3. از کتابخانه میزبانی شده از طریق CDN استفاده کنید
PDF.js همچنین بر روی سرورهای CDN رایگان میزبانی می شود. چند لینک در زیر به اشتراک گذاشته شده است:
- https://cdnjs.com/libraries/pdf.js
- https://www.jsdelivr.com/package/npm/pdfjs-dist
- https://unpkg.com/pdfjs-dist
PDF.js Viewer را اجرا کنید
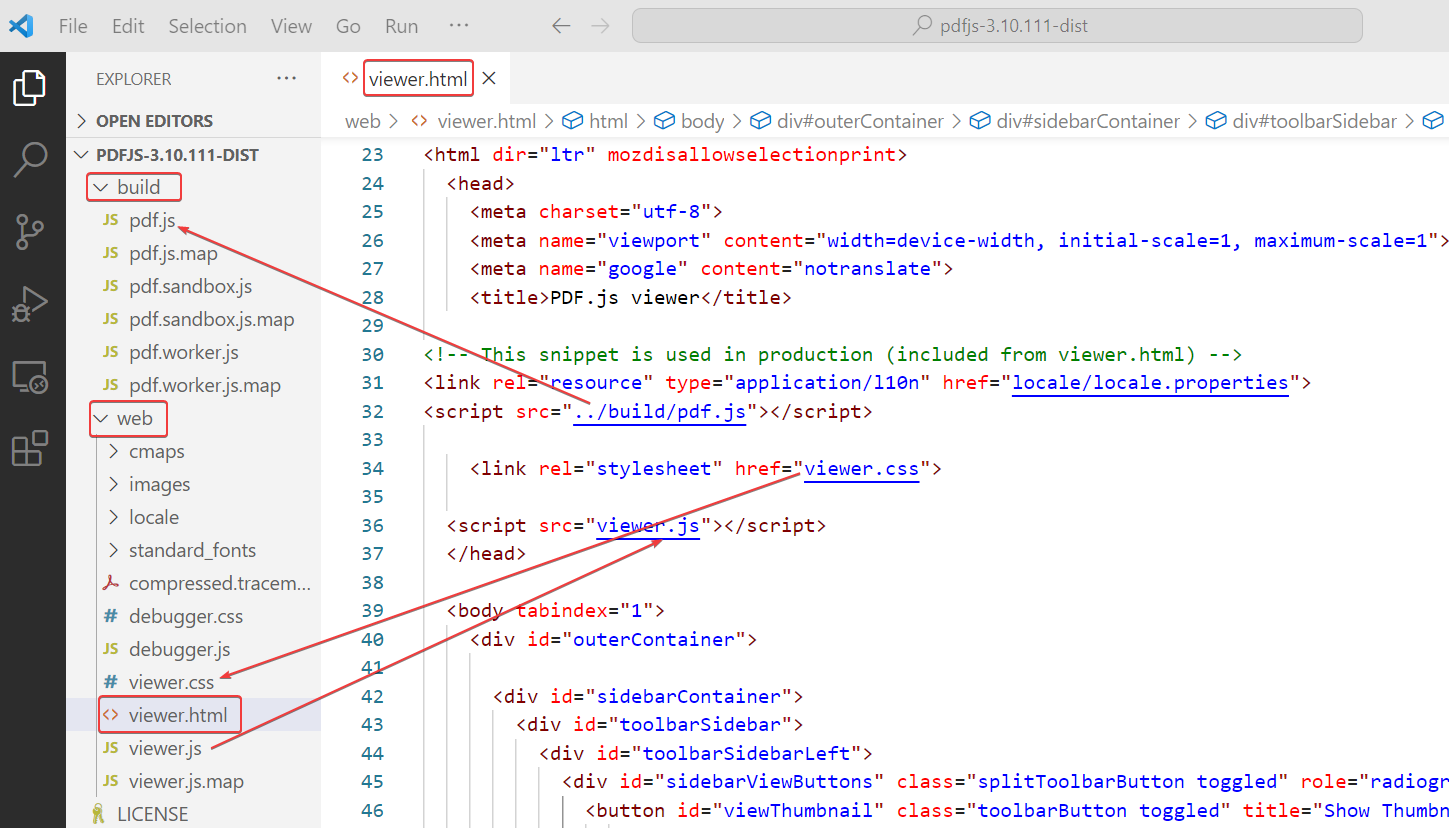
پس از دانلود و استخراج یک کتابخانه توزیع از پیش ساخته شده از GitHub، دو پوشه پیدا می کنید: build و وب. فایلهای کتابخانه PDF.js را میتوان در پوشه build پیدا کرد، جایی که بهعنوان پوشه web حاوی یک پروژه بیننده است که شامل viewer.html، viewer.css، viewer.js و فایلهای مرتبط است. اگر کد viewer.html را بررسی کنید، می بینید که به کتابخانه pdf.js از پوشه build و سایر فایل های css و js مرتبط نیز ارجاع می دهد.

بیایید viewer.html را در مرورگر اجرا کنیم تا ببینیم نمایشگر PDF.js چگونه به نظر می رسد:

رندر/مشاهده اسناد PDF
برای رندر یا مشاهده ساده یک سند PDF در مرورگر با استفاده از کتابخانه نمایشگر PDF.js، باید کتابخانه PDF.js را با استفاده از تگ script در سرصفحه سند HTML خود قرار دهیم، یک کانواس اضافه کنیم. > به بدنه HTML و سپس کدهای جاوا اسکریپت لازم را برای استفاده از pdfjsLib اضافه کنید و به اشیاء قول دهید که بارگذاری و رندر ناهمزمان سند PDF را مدیریت کنند.
کد بالا فقط یک سند PDF را بدون هیچ رابط کاربری یا کنترلی مانند زیر در مرورگر بارگیری می کند:

نسخه ی نمایشی آنلاین
این نمایش آنلاین PDF.js Viewer را امتحان کنید تا همه موارد را کاوش کنید ویژگی های کتابخانه PDF.js
نتیجه گیری
PDF.js یک کتابخانه بیننده PDF JavaScrpit رایگان و منبع باز با یک جامعه قوی است. این پشتیبانی از مرورگرهای متقابل را برای مرورگرهای مدرن و قدیمی فراهم می کند. بله، تجربه کاربری در مرورگرهای قدیمی ممکن است مانند مرورگرهای مدرن نباشد، اما همچنان به عنوان یک کتابخانه رایگان خوب است. ایمن و قابل تنظیم است. امکانات محدود است اما به عنوان یک نمایشگر PDF، عالی کار می کند.
PDF.js APIها و معماری خوبی را برای ایجاد یک نمایشگر PDF مبتنی بر وب ارائه می دهد. از آنجایی که افزودن کنترلهای رابط کاربری بیشتر به بیننده زمانبر است تا در وقت توسعهدهندگان صرفهجویی شود، PDF.js همچنین کد منبع یک veiwer PDF کاملاً کاربردی و غنی را ارائه میکند که میتوانید پیدا کنید (viewer.html، viewer.js و viewer.css و غیره) در پوشه web بسته توزیع کتابخانه PDF.js.
