JSON Crack: Muunna monimutkainen JSON interaktiivisiksi kaavioiksi
Visualisoi ja tutki hierarkkista JSON-dataa intuitiivisten kaavioiden avulla.
Mikä on JSON Crack API?
JSON Crack on avoimen lähdekoodin API, joka muuntaa JSON-datan interaktiivisiksi, tutkittaviksi kaavioiksi. Se tarjoaa ohjelmallisen pääsyn JSON Crackin visualisointimoottoriin, mahdollistaen kehittäjien integroida dynaaminen JSON-visualisointi suoraan sovelluksiinsa. Toisin kuin perinteiset JSON-selaimet, JSON Crack renderöi monimutkaisia sisäkkäisiä rakenteita solmuperustaisina kaavioina, mikä tekee siitä ihanteellisen API-vastausten, asetustiedostojen ja muun hierarkkisen datan analysointiin.
JSON Crackin keskeiset edut:
- Interaktiiviset kaaviot: Zoomaa, liikuta ja tutki JSON-rakenteita visuaalisesti
- Usean muodon tuki: Toimii JSON-, YAML- ja CSV-datan kanssa
- Mukautettavat teemat: Vaalea/tumma tila ja muokattavat solmutyylit
- Upotettavat widgetit: Luo itsenäisiä visualisointeja dokumentointiin
- Hakutoiminto: Etsi solmuja nopeasti suurista JSON-rakenteista
API-virheenkorjauksesta data-analyysiin, JSON Crack tuo selkeyttä monimutkaiseen JSONiin.
Miksi valita JSON Crack?
- Kehittäjäystävällinen: Yli 10 000 tähteä GitHubissa ja aktiivinen yhteisö
- Ei riippuvuuksia: Puhdas JavaScript-toteutus
- Yksityisyyskeskeinen: Kaikki käsittely tapahtuu asiakaspuolella
- Näppäimistönavigointi: Nopea tutkiminen pikanäppäimillä
- MIT-lisensoitu: Ilmainen kaupalliseen ja henkilökohtaiseen käyttöön
Asennus
JSON Crack voidaan käyttää verkkopalveluna tai upottaa suoraan projekteihisi.
NPM-asennus
npm install jsoncrack
Huomaa: Verkkoversio on saatavilla osoitteessa jsoncrack.com ilman asennusta.
Koodiesimerkkejä
Tutustu JSON Crackin ominaisuuksiin näiden esimerkkien avulla:

Esimerkki 1: Perusvisualisointi
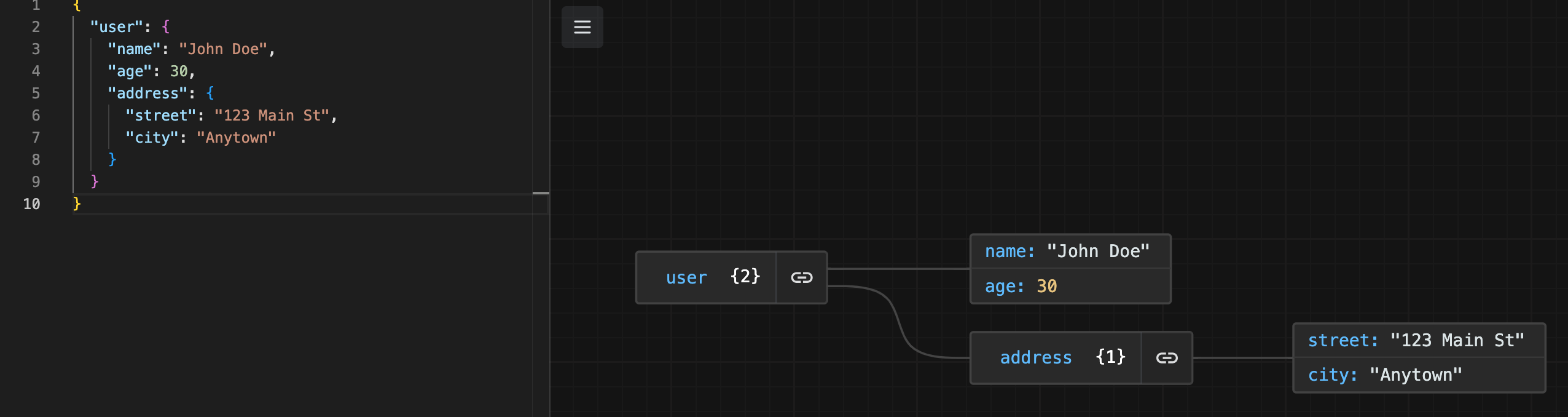
Visualisoidaksesi JSON-dataa JSON Crackilla, sinun on ensin annettava JSON-objektisi visualisointimoottorille. API jäsentää JSON-rakenteen automaattisesti ja luo interaktiivisen kaavion, jossa jokainen solmu edustaa joko objektia, taulukkoa tai arvoa. Luotu visualisointi mahdollistaa käyttäjien klikata solmuja laajentaakseen tai tiivistääkseen JSON-rakenteen osia, mikä on erityisen hyödyllistä suurien, sisäkkäisten JSON-pakettien tutkimisessa API:sta tai asetustiedostoista. Perustoteutus vaatii minimaalisen asetuksen ja toimii standardi JSON-muotoillun datan kanssa.
Tuloste sisältää:
- Interaktiivisen solmukaavion
- Laajennettavat/tiivistettävät osiot
- Tyyppikohtaiset solmutyylit

Esimerkki 2: Mukautettu tyylittely
JSON Crack tarjoaa laajat mukautusmahdollisuudet JSON-datasi visuaaliseen esitykseen. Asetusobjektin avulla voit muokata väriteemoja, säätää solmujen kokoa, vaihtaa fontteja ja jopa määritellä mukautettuja solmuesityksiä tietyille datatyypeille. Tämä joustavuus mahdollistaa visualisoinnin sovittamisen sovelluksesi suunnittelujärjestelmään tai tiettyjen datarakenteidesi osien korostamisen. Tyylivaihtoehdot ovat erityisen hyödyllisiä visualisointeja luotaessa dokumentointiin tai esityksiin, joissa brändin yhtenäisyys on tärkeää.
Esimerkki 3: Suurten tietomäärien käsittely
Kun työskentelet suurien JSON-tietojoukkojen (10MB+) kanssa, JSON Crack tarjoaa optimointitekniikoita suorituskyvyn ylläpitämiseksi. API sisältää ominaisuuksia kuten solmujen laiska lataus, näkyvien alueiden osittainen renderöinti ja muokattavat syvyysrajat selaimen jumiutumisen estämiseksi. Erittäin suurille tietojoukoille voit esikäsitellä JSONia näyttääksesi aluksi vain korkean tason rakenteet ja ladata yksityiskohtaiset osiot tarvittaessa. Tämä lähestymistapa tekee JSON Crackista sopivan tuotanto-API-vastausten tai tietokantavedosten analysointiin, joita olisi vaikea navigoida raakatekstimuodossa.
Lisäominaisuudet
JSON Crack tukee ammattimaisia työnkulkuja:
- Upotettava editori: Luo itsenäisiä visualisointeja:
Upotuksen generointi
const embedCode = JsonCrack.generateEmbed(jsonData, { theme: 'light', width: '800px' }); - Tapahtumankäsittely: Reagoi kaavion vuorovaikutuksiin:
Tapahtumankuuntelijat
JsonCrack.on('nodeClick', (node) => { console.log('Klikattu solmu:', node); }); - Datan tuonti/vienti: Tallenna ja lataa visualisointeja:
Vie kaavio
const svg = JsonCrack.exportAsSVG(); const png = JsonCrack.exportAsPNG();
Johtopäätös
JSON Crack mullistaa JSON-analyysin intuitiivisella visuaalisella tutkimisella. Ihanteellinen:
- API-kehitykseen: Visualisoi monimutkaisia API-vastauksia
- Dokumentointiin: Luo interaktiivisia JSON-esimerkkejä
- Data-analyysiin: Tutki suuria asetustiedostoja
- Opetukseen: Opeta JSON-rakenteita visuaalisesti
Avoimen lähdekoodin perustan ja aktiivisen kehityksen ansiosta JSON Crackista on tulossa JSON-visualisoinnin standardi.
