Bibliothèque de visionneuse PDF JavaScript Open Source
Essayez cette API JavaScript gratuite et open source en tant que bibliothèque d'analyse, de visualisation, de lecture et de rendu PDF.
Qu'est-ce que PDF.js ?
PDF.js est une bibliothèque de visualisation PDF open source basée sur JavaScript et HTML5 développée par Mozilla qui permet de visualiser des documents PDF (Portable Document Format) dans le navigateur.
PDF.js prend en charge plusieurs fonctionnalités répertoriées ci-dessous :
- Rendu de PDF : vous pouvez ouvrir et afficher, lire ou restituer des documents PDF dans des navigateurs Web.
- Imprimer/Enregistrer des PDF : PDF.js permet également d'imprimer ou d'enregistrer des documents PDF à partir de votre navigateur Web préféré.
- Mode Présentation : en utilisant le mode Présentation, vous pouvez afficher les pages PDF en plein écran et naviguer vers chaque page comme une diapositive de présentation.
- Navigation PDF : PDF.js fournit des commandes de navigation plus simples à l'aide desquelles vous pouvez passer aux pages suivantes ou précédentes. Vous pouvez également accéder rapidement à la page souhaitée en saisissant le numéro de la page.
- Annotation PDF : vous pouvez également annoter des documents PDF en ajoutant du texte, des images ou des dessins sur les pages PDF.
- Faire pivoter les pages PDF : à l'aide de PDF.js, vous pouvez également faire pivoter les pages PDF dans le sens des aiguilles d'une montre ou dans le sens inverse.
- Défilement PDF : PDF.js offre des commandes intéressantes pour faire défiler les pages horizontalement ou verticalement, etc.
- Propriétés du document PDF : Enfin et surtout, vous pouvez également afficher les propriétés des documents PDF dans le navigateur à l'aide de la visionneuse PDF.js.

Premiers pas avec PDF.js
Il existe trois façons d'obtenir PDF.js et de commencer à l'utiliser dans vos projets Web.
1. Construire à partir de la source
Vous pouvez cloner le référentiel PDF.js depuis GitHub et le créer vous-même après avoir installé Node.js, gulp et les dépendances PDF.js en suivant les étapes ci-dessous :
Cloner le dépôt git PDF.js sur la machine locale et basculer vers le dossier pdf.js
git clone https://github.com/mozilla/pdf.js.git
cd pdf.js
Installer Node.js
https://nodejs.org/en/download
Installer le package gulp globalement
npm install -g gulp-cli
Installer les dépendances PDF.js
npm install
Exécutez le serveur Gulp et ouvrez la visionneuse dans le navigateur à l'adresse http://localhost:8888/web/viewer.html
gulp server
2. Utilisez une distribution pré-construite
PDF.js propose également des distributions pré-construites ainsi que le code source que vous pouvez trouver sur PDF.js releases sur GitHub. Vous pouvez télécharger la bibliothèque PDF.js pré-construite et commencer à l'utiliser.
3. Utiliser la bibliothèque hébergée via CDN
PDF.js est également hébergé sur des serveurs CDN gratuits. Quelques liens sont partagés ci-dessous :
- https://cdnjs.com/libraries/pdf.js
- https://www.jsdelivr.com/package/npm/pdfjs-dist
- https://unpkg.com/pdfjs-dist
Exécuter la visionneuse PDF.js
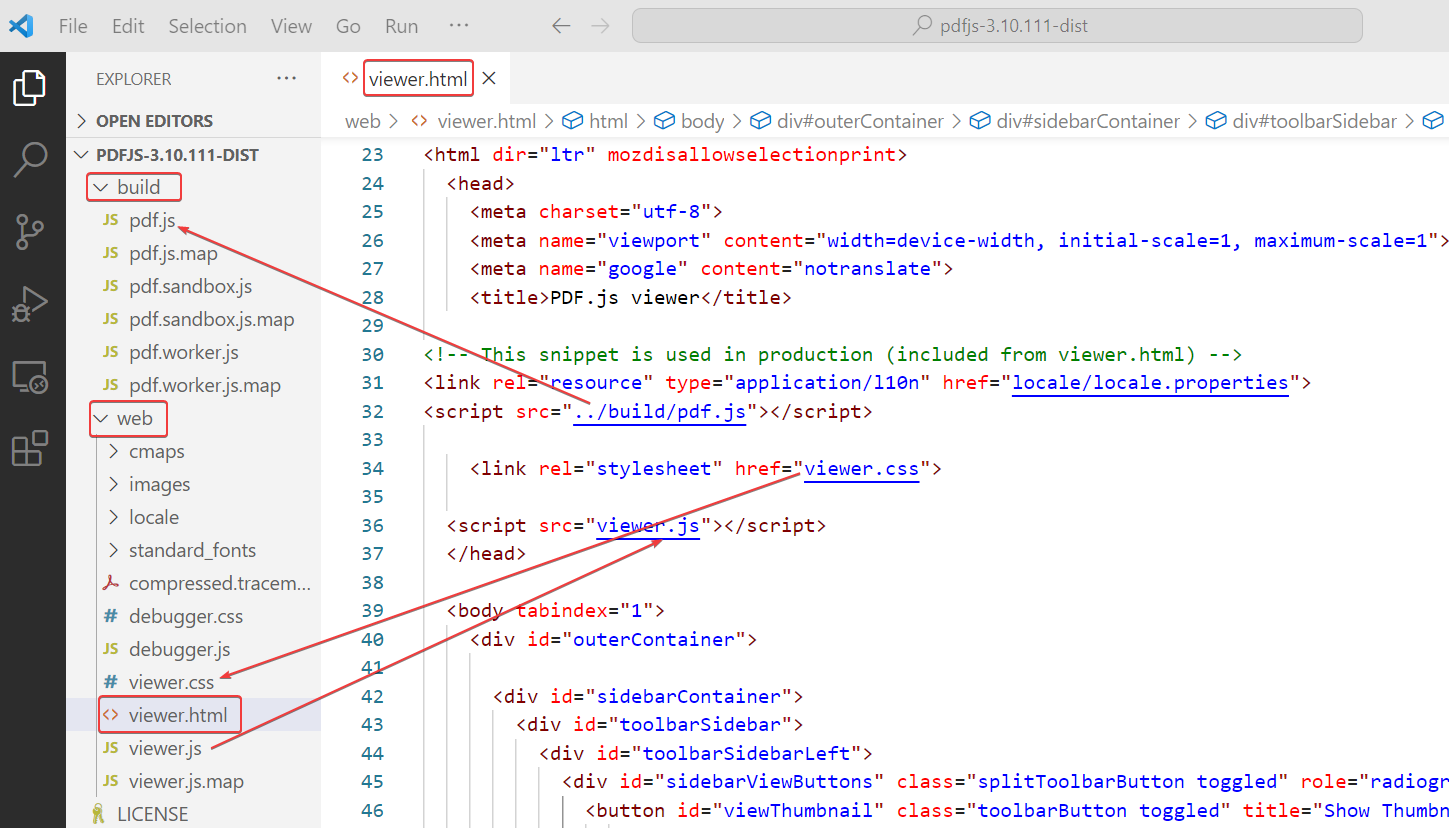
Après avoir téléchargé et extrait une bibliothèque de distribution pré-construite depuis GitHub, vous trouverez deux dossiers : build et web. Les fichiers de la bibliothèque PDF.js se trouvent dans le dossier build, tandis que le dossier web contient un projet de visionneuse qui inclut viewer.html, viewer.css, viewer.js et les fichiers associés. Si vous vérifiez le code viewer.html, vous pouvez voir qu'il fait référence à la bibliothèque pdf.js du dossier build ainsi qu'à d'autres fichiers css et js associés.

Exécutons viewer.html dans le navigateur pour voir à quoi ressemble la visionneuse PDF.js :

Afficher/Rendre des documents PDF
Pour simplement restituer ou visualiser un document PDF dans le navigateur à l'aide de la bibliothèque de visualisation PDF.js, nous devons inclure la bibliothèque PDF.js dans l'en-tête de notre document HTML à l'aide de la balise script, ajouter un canvas au corps HTML, puis ajouter le code JavaScript nécessaire pour utiliser pdfjsLib et les objets de promesse pour gérer le chargement et le rendu asynchrones du document PDF.
Le code ci-dessus charge simplement un document PDF dans le navigateur sans aucune interface utilisateur ni contrôle comme ci-dessous :

Démo en ligne
Essayez cette démo en ligne de PDF.js Viewer complète pour explorer toutes les fonctionnalités de la bibliothèque PDF.js.
Conclusion
PDF.js est une bibliothèque de visualisation PDF JavaScrpit gratuite et open source avec une communauté solide. Elle offre une prise en charge multi-navigateurs pour les navigateurs modernes et anciens. Oui, l'expérience utilisateur sur les navigateurs anciens peut ne pas être la même que sur les navigateurs modernes, mais elle reste une bonne bibliothèque gratuite. Elle est sécurisée et personnalisable. Les fonctionnalités sont limitées, mais en tant que visionneuse PDF, elle fonctionne très bien.
PDF.js fournit des API et une architecture intéressantes pour créer un visualiseur PDF basé sur le Web. Comme il faut du temps pour ajouter des contrôles d'interface utilisateur supplémentaires au visualiseur et pour faire gagner du temps aux développeurs, PDF.js fournit également le code source d'un visualiseur PDF entièrement fonctionnel et riche en fonctionnalités que vous pouvez trouver (consultez viewer.html, viewer.js et viewer.css, etc.) dans le dossier web du package de distribution de la bibliothèque PDF.js.