JSON Crack: Összetett JSON átalakítása interaktív diagrammokká
Hierarchikus JSON adatok megjelenítése és feltárása intuitív grafikus ábrázolások segítségével.
Mi a JSON Crack API?
A JSON Crack egy nyílt forráskódú API, amely JSON adatokat interaktív, feltárható gráfokká alakít. Programozott hozzáférést biztosít a JSON Crack megjelenítő motorjához, lehetővé téve a fejlesztők számára, hogy dinamikus JSON megjelenítést építsenek be alkalmazásaikba. A hagyományos JSON megjelenítőkkel ellentétben a JSON Crack összetett, egymásba ágyazott struktúrákat csomópont-alapú diagrammokként jelenít meg, ideális választást nyújtva API válaszok, konfigurációs fájlok és egyéb hierarchikus adatok elemzéséhez.
A JSON Crack fő előnyei:
- Interaktív gráfok: Nagyítás, görgetés és vizuális feltárás JSON struktúrákban
- Több formátum támogatása: Működik JSON, YAML és CSV adatokkal
- Testreszabható témák: Világos/sötét módok és testreszabható csomópont stílusok
- Beágyazható widgetek: Önálló megjelenítések generálása dokumentációhoz
- Keresési funkció: Gyors csomópont keresés nagy JSON struktúrákban
API hibakereséstől az adatelemzésig, a JSON Crack áttekinthetőbbé teszi az összetett JSON adatokat.
Miért válasszuk a JSON Crack-et?
- Fejlesztőbarát: 10,000+ GitHub csillag és aktív közösség
- Nincsenek függőségek: Tiszta JavaScript implementáció
- Adatvédelmi fókusz: Minden feldolgozás kliens oldalon történik
- Billentyűzet navigáció: Gyors feltárás gyorsbillentyűkkel
- MIT licenc: Ingyenes kereskedelmi és személyes használatra
Telepítés
A JSON Crack használható webes szolgáltatásként vagy közvetlenül beágyazható projektekbe.
NPM telepítés
npm install jsoncrack
Megjegyzés: A webes verzió elérhető a jsoncrack.com oldalon telepítés nélkül.
Kód példák
Fedezd fel a JSON Crack lehetőségeit ezekkel a példákkal:

1. példa: Alapvető megjelenítés
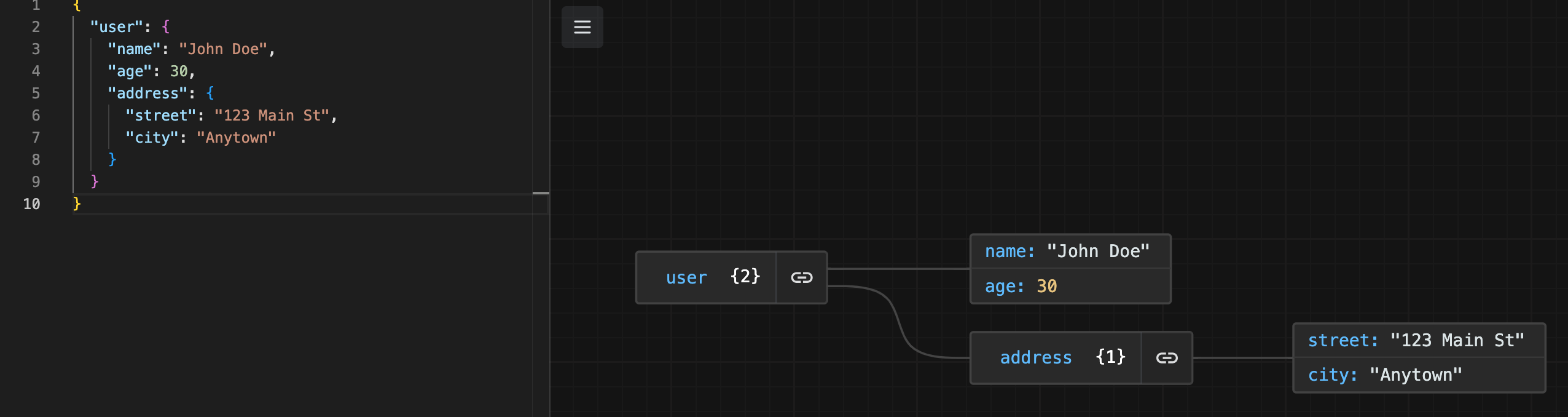
JSON adatok megjelenítéséhez a JSON Crack segítségével először át kell adnod a JSON objektumod a megjelenítő motornak. Az API automatikusan elemzi a JSON struktúrát és generál egy interaktív gráfot, ahol minden csomópont egy objektumot, tömböt vagy értéket reprezentál. A generált megjelenítés lehetővé teszi a felhasználók számára, hogy kattintsanak a csomópontokra a JSON struktúra részeinek kibontásához vagy összecsukásához, különösen hasznos nagy, egymásba ágyazott JSON adatok feltárásához API-kból vagy konfigurációs fájlokból. Az alapvető implementáció minimális beállítást igényel és szabványos JSON formátumú adatokkal működik.
A kimenet tartalmazza:
- Interaktív csomópont gráfot
- Összecsukható/kibontható részeket
- Típus-specifikus csomópont stílusokat

2. példa: Testreszabott stílus
A JSON Crack széleskörű testreszabási lehetőségeket kínál JSON adataid vizuális megjelenítéséhez. A konfigurációs objektum segítségével módosíthatod a színsémákat, beállíthatod a csomópontok méretét, megváltoztathatod a betűtípusokat, és akár egyedi csomópont megjelenítéseket is definiálhatsz specifikus adattípusokhoz. Ez a rugalmasság lehetővé teszi, hogy illeszd a megjelenítést az alkalmazásod dizájn rendszeréhez, vagy kiemeld adatstruktúráid bizonyos aspektusait. A stílusbeállítások különösen hasznosak dokumentációhoz vagy prezentációkhoz készített megjelenítéseknél, ahol a márka konzisztencia fontos.
3. példa: Nagy adatmennyiségek kezelése
Nagy JSON adathalmazok (10MB+) kezelésekor a JSON Crack optimalizációs technikákat kínál a teljesítmény fenntartásához. Az API olyan funkciókat tartalmaz, mint a lusta betöltésű csomópontok, a látható területek részleges renderelése és konfigurálható mélységkorlátok a böngésző lefagyásának megelőzésére. Rendkívül nagy adathalmazok esetén előfeldolgozhatod a JSON-t, hogy kezdetben csak magas szintű struktúrákat jelenítsen meg, majd igény szerint töltse be a részletes részeket. Ez a megközelítés ideálissá teszi a JSON Crack-et termelési API válaszok vagy adatbázis mentések elemzéséhez, amelyeket nyers szöveges formában nehéz lenne feltárni.
Haladó funkciók
A JSON Crack támogatja a professzionális munkafolyamatokat:
- Beágyazható szerkesztő: Önálló megjelenítések készítése:
Beágyazás generálása
const embedCode = JsonCrack.generateEmbed(jsonData, { theme: 'light', width: '800px' }); - Eseménykezelés: Reagálás a gráf interakciókra:
Eseményfigyelők
JsonCrack.on('nodeClick', (node) => { console.log('Kattintott csomópont:', node); }); - Adatimport/export: Megjelenítések mentése és betöltése:
Gráf exportálása
const svg = JsonCrack.exportAsSVG(); const png = JsonCrack.exportAsPNG();
Összegzés
A JSON Crack forradalmasítja a JSON elemzést intuitív vizuális feltárással. Ideális választás:
- API fejlesztéshez: Összetett API válaszok megjelenítése
- Dokumentációhoz: Interaktív JSON példák készítése
- Adatelemzéshez: Nagy konfigurációs fájlok feltárása
- Oktatáshoz: JSON struktúrák vizuális tanítása
Nyílt forráskódú alapjaival és aktív fejlesztésével a JSON Crack a JSON megjelenítés szabványává válik.
