JSON Crack: Ubah JSON Kompleks Menjadi Diagram Interaktif
Visualisasi dan eksplorasi data JSON hierarkis melalui representasi grafis intuitif.
Apa itu JSON Crack API?
JSON Crack adalah API open-source yang mengubah data JSON menjadi grafik interaktif yang dapat dieksplorasi. Ini menyediakan akses terprogram ke mesin visualisasi JSON Crack, memungkinkan pengembang mengintegrasikan visualisasi JSON dinamis langsung ke aplikasi mereka. Berbeda dengan viewer JSON tradisional, JSON Crack merender struktur bersarang kompleks sebagai diagram berbasis node, menjadikannya ideal untuk menganalisis respons API, file konfigurasi, dan data hierarkis lainnya.
Keunggulan utama JSON Crack:
- Grafik interaktif: Zoom, pan, dan eksplorasi visual struktur JSON
- Dukungan multi-format: Bekerja dengan data JSON, YAML, dan CSV
- Tema kustom: Mode terang/gelap dan gaya node yang dapat disesuaikan
- Widget yang dapat disematkan: Buat visualisasi mandiri untuk dokumentasi
- Fungsi pencarian: Temukan node dengan cepat dalam struktur JSON besar
Dari debugging API hingga analisis data, JSON Crack membawa kejelasan pada JSON yang kompleks.
Mengapa Memilih JSON Crack?
- Ramah pengembang: 10,000+ bintang di GitHub dan komunitas aktif
- Tanpa dependensi: Implementasi JavaScript murni
- Fokus privasi: Semua pemrosesan dilakukan di sisi klien
- Navigasi keyboard: Eksplorasi cepat dengan pintasan
- Lisensi MIT: Gratis untuk penggunaan komersial dan pribadi
Instalasi
JSON Crack dapat digunakan sebagai layanan web atau disematkan langsung ke proyek Anda.
Instalasi NPM
npm install jsoncrack
Catatan: Versi web tersedia di jsoncrack.com tanpa perlu instalasi.
Contoh Kode
Jelajahi kemampuan JSON Crack dengan contoh-contoh ini:

Contoh 1: Visualisasi Dasar
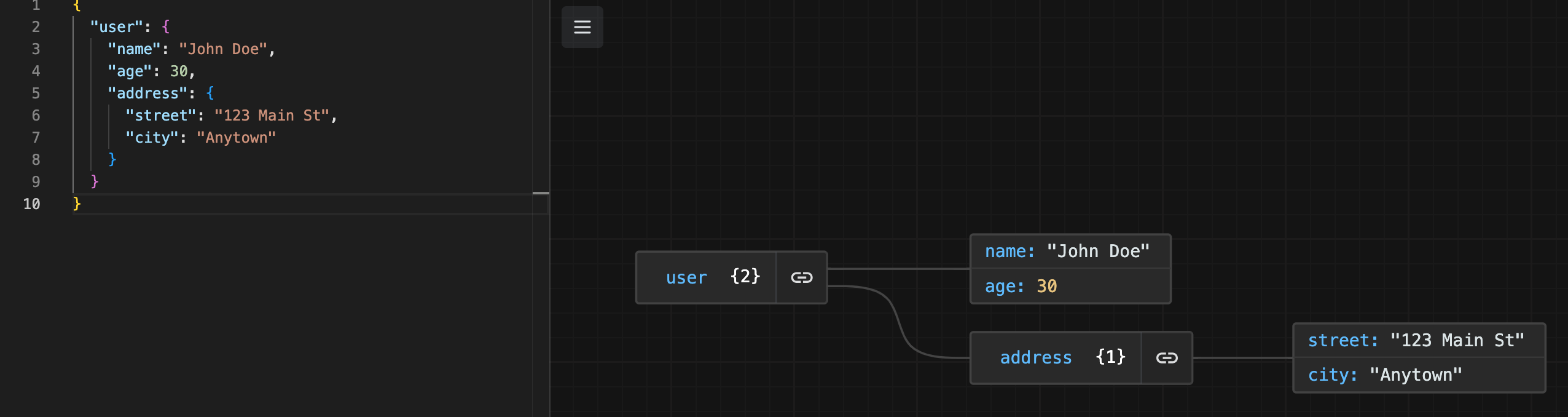
Untuk memvisualisasikan data JSON dengan JSON Crack, pertama-tama Anda perlu meneruskan objek JSON Anda ke mesin visualisasi. API akan secara otomatis mengurai struktur JSON dan menghasilkan grafik interaktif di mana setiap node mewakili objek, array, atau nilai. Visualisasi yang dihasilkan memungkinkan pengguna mengklik node untuk memperluas atau menciutkan bagian dari struktur JSON, yang sangat berguna untuk mengeksplorasi payload JSON besar dan bersarang dari API atau file konfigurasi. Implementasi dasar memerlukan penyiapan minimal dan bekerja dengan data JSON yang diformat standar.
Output mencakup:
- Grafik node interaktif
- Bagian yang dapat diciutkan/diperluas
- Gaya node spesifik tipe

Contoh 2: Penyesuaian Gaya
JSON Crack menyediakan opsi penyesuaian yang luas untuk representasi visual data JSON Anda. Melalui objek konfigurasi, Anda dapat memodifikasi skema warna, menyesuaikan ukuran node, mengubah font, dan bahkan menentukan representasi node khusus untuk tipe data tertentu. Fleksibilitas ini memungkinkan Anda mencocokkan visualisasi dengan sistem desain aplikasi Anda atau menyoroti aspek tertentu dari struktur data Anda. Opsi gaya sangat berguna saat Anda perlu membuat visualisasi untuk dokumentasi atau presentasi di mana konsistensi merek penting.
Contoh 3: Menangani Data Besar
Saat bekerja dengan kumpulan data JSON besar (10MB+), JSON Crack menyediakan teknik optimasi untuk mempertahankan kinerja. API mencakup fitur seperti pemuatan node malas, rendering parsial area yang terlihat, dan batas kedalaman yang dapat dikonfigurasi untuk mencegah browser membeku. Untuk kumpulan data yang sangat besar, Anda dapat memproses JSON terlebih dahulu untuk hanya menampilkan struktur tingkat tinggi pada awalnya, kemudian memuat bagian yang detail sesuai permintaan. Pendekatan ini membuat JSON Crack cocok untuk menganalisis respons API produksi atau dump database yang sulit dinavigasi dalam format teks mentah.
Fitur Lanjutan
JSON Crack mendukung alur kerja profesional:
- Editor yang dapat disematkan: Buat visualisasi mandiri:
Pembuatan Embed
const embedCode = JsonCrack.generateEmbed(jsonData, { theme: 'light', width: '800px' }); - Penanganan acara: Tanggapi interaksi grafik:
Pendengar Acara
JsonCrack.on('nodeClick', (node) => { console.log('Node yang diklik:', node); }); - Impor/ekspor data: Simpan dan muat visualisasi:
Ekspor Grafik
const svg = JsonCrack.exportAsSVG(); const png = JsonCrack.exportAsPNG();
Kesimpulan
JSON Crack merevolusi analisis JSON dengan eksplorasi visual intuitif. Ideal untuk:
- Pengembangan API: Visualisasikan respons API yang kompleks
- Dokumentasi: Buat contoh JSON interaktif
- Analisis data: Jelajahi file konfigurasi besar
- Pendidikan: Ajarkan struktur JSON secara visual
Dengan basis kode terbuka dan pengembangan aktif, JSON Crack menjadi standar untuk visualisasi JSON.
