Pustaka Penampil PDF JavaScript Sumber Terbuka
Cobalah API JavaScript Gratis & Sumber Terbuka ini sebagai pustaka Parser, Viewer, Reader, dan Renderer PDF.
Apa itu PDF.js?
PDF.js adalah pustaka penampil PDF berbasis JavaScript dan HTML5 sumber terbuka yang dikembangkan oleh Mozilla yang memungkinkan tampilan dokumen PDF (Portable Document Format) di peramban.
PDF.js mendukung beberapa fitur yang tercantum di bawah ini:
- Merender PDF: Anda dapat membuka dan melihat, membaca atau merender dokumen PDF di peramban web.
- Cetak/Simpan PDF: PDF.js juga memungkinkan untuk mencetak atau menyimpan dokumen PDF dari peramban web favorit Anda.
- Mode Presentasi: Dengan menggunakan mode Presentasi, Anda dapat menampilkan halaman PDF dalam layar penuh dan dapat menavigasi ke setiap halaman seperti slide presentasi.
- Navigasi PDF: PDF.js menyediakan kontrol navigasi yang lebih mudah yang dapat Anda gunakan untuk berpindah ke halaman berikutnya atau sebelumnya. Anda juga dapat dengan cepat melompat ke halaman yang diinginkan dengan memasukkan nomor halaman.
- Anotasi PDF: Anda juga dapat memberi anotasi pada dokumen PDF dengan menambahkan teks, gambar, atau gambar pada halaman PDF.
- Putar Halaman PDF: Menggunakan PDF.js, Anda juga dapat memutar halaman PDF searah jarum jam atau berlawanan arah jarum jam.
- PDF Bergulir: PDF.js menawarkan kontrol yang bagus untuk menggulir halaman secara horizontal atau vertikal, dll.
- Properti Dokumen PDF: Terakhir namun tidak kalah pentingnya, Anda juga dapat melihat properti dokumen PDF dalam browser menggunakan penampil PDF.js.
Memulai dengan PDF.js
Ada tiga cara untuk mendapatkan PDF.js dan mulai menggunakannya dalam proyek web Anda.
1. Membangun dari sumber
Anda dapat mengkloning repositori PDF.js dari GitHub dan membangunnya sendiri setelah menginstal dependensi Node.js, gulp dan PDF.js dengan mengikuti langkah-langkah di bawah ini:
Klon repositori git PDF.js di mesin lokal dan beralih ke folder pdf.js
git clone https://github.com/mozilla/pdf.js.git
cd pdf.js
Instal Node.js
https://nodejs.org/en/download
Instal paket gulp secara global
npm install -g gulp-cli
Instal dependensi PDF.js
npm install
Jalankan server gulp dan buka penampil di browser di http://localhost:8888/web/viewer.html
gulp server
2. Gunakan distribusi yang sudah dibuat sebelumnya
PDF.js juga menawarkan distribusi siap pakai beserta kode sumber yang dapat Anda temukan di rilis PDF.js di GitHub. Anda dapat mengunduh pustaka PDF.js siap pakai dan mulai menggunakannya.
3. Gunakan perpustakaan yang dihosting melalui CDN
PDF.js juga dihosting di server CDN gratis. Beberapa tautan dibagikan di bawah ini:
- https://cdnjs.com/perpustakaan/pdf.js
- https://www.jsdelivr.com/paket/npm/pdfjs-dist
- https://unpkg.com/pdfjs-dist
Jalankan Penampil PDF.js
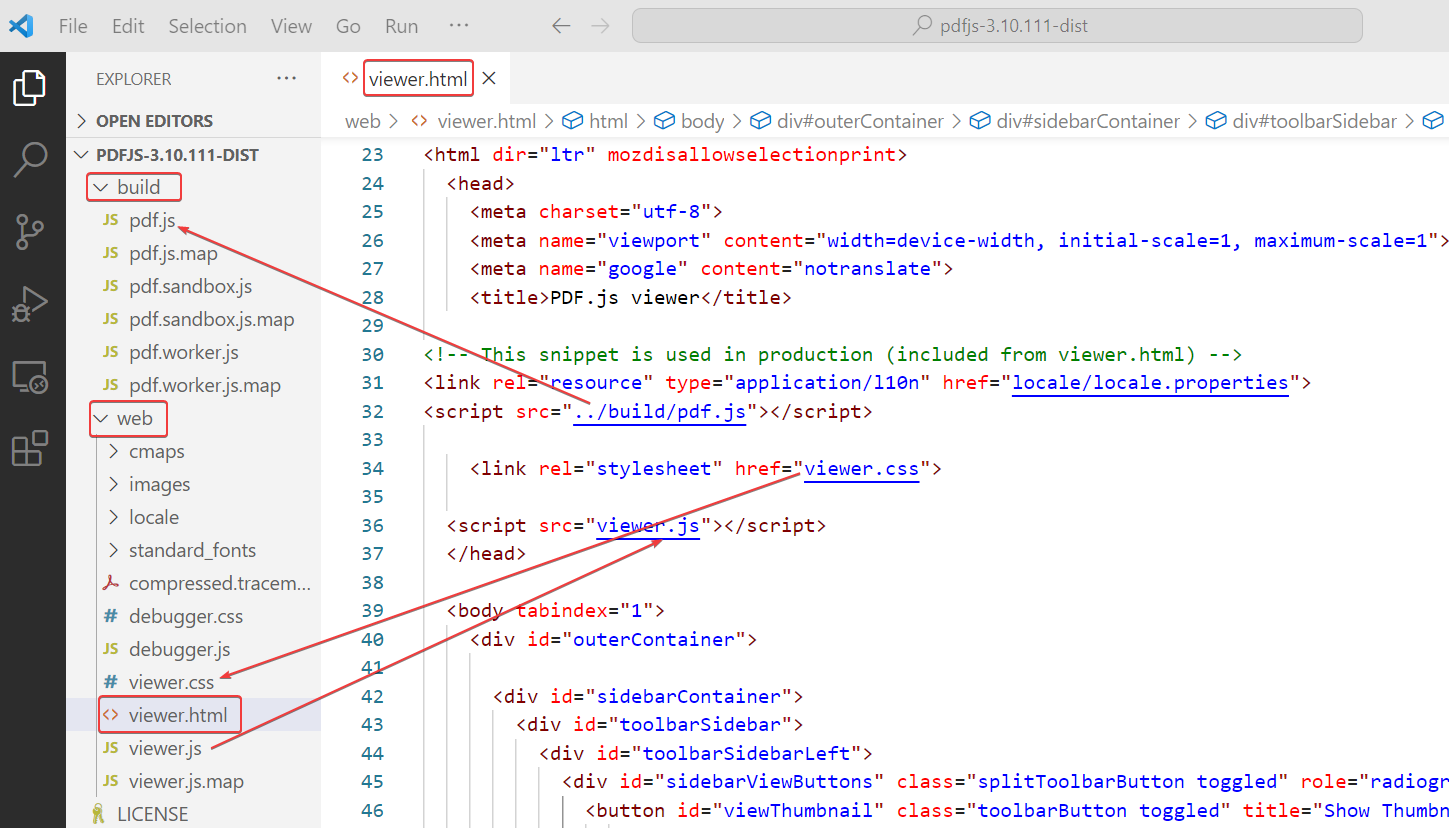
Setelah Anda mengunduh dan mengekstrak pustaka distribusi yang telah dibuat sebelumnya dari GitHub, Anda akan menemukan dua folder: build dan web. File pustaka PDF.js dapat ditemukan di folder build sedangkan folder web berisi proyek penampil yang mencakup viewer.html, viewer.css, viewer.js, dan file terkait. Jika Anda memeriksa kode viewer.html, Anda dapat melihat bahwa kode tersebut merujuk ke pustaka pdf.js dari folder build dan file css serta js terkait lainnya.

Mari jalankan viewer.html di browser untuk melihat seperti apa tampilan penampil PDF.js:

Render/Lihat Dokumen PDF
Untuk sekadar merender atau melihat dokumen PDF di browser menggunakan pustaka penampil PDF.js, kita mesti menyertakan pustaka PDF.js ke dalam header dokumen HTML kita menggunakan tag script, menambahkan canvas ke badan HTML, lalu menambahkan kode JavaScript yang diperlukan untuk menggunakan pdfjsLib dan objek promise untuk menangani pemuatan dan rendering asinkron dokumen PDF.
Kode di atas hanya memuat dokumen PDF di browser tanpa antarmuka pengguna atau kontrol apa pun seperti di bawah ini:

Demo Daring
Cobalah demo Penampil PDF.js online berfitur lengkap ini untuk menjelajahi semua fitur pustaka PDF.js.
Kesimpulan
PDF.js adalah pustaka penampil PDF JavaScript sumber terbuka dan gratis dengan komunitas yang kuat. Pustaka ini menyediakan dukungan lintas-peramban untuk peramban modern dan lama. Ya, pengalaman pengguna pada peramban lama mungkin tidak sama dengan peramban modern, tetapi pustaka ini tetap bagus sebagai pustaka gratis. Pustaka ini aman dan dapat disesuaikan. Fiturnya terbatas, tetapi sebagai penampil PDF, pustaka ini berfungsi dengan baik.
PDF.js menyediakan API dan arsitektur yang bagus untuk membangun penampil PDF berbasis web. Karena butuh waktu lama untuk menambahkan lebih banyak kontrol UI ke penampil agar menghemat waktu pengembang, PDF.js juga menyediakan kode sumber penampil PDF yang berfungsi penuh dan kaya fitur yang dapat Anda temukan (lihat viewer.html, viewer.js dan viewer.css, dll.) di folder web dari paket distribusi pustaka PDF.js.
