JSON Crack: Trasforma JSON Complesso in Diagrammi Interattivi
Visualizza ed esplora dati JSON gerarchici attraverso rappresentazioni grafiche intuitive.
Cos'è l'API JSON Crack?
JSON Crack è un'API open-source che converte dati JSON in grafici interattivi ed esplorabili. Fornisce accesso programmatico al motore di visualizzazione di JSON Crack, permettendo agli sviluppatori di integrare la visualizzazione dinamica di JSON direttamente nelle loro applicazioni. A differenza dei visualizzatori JSON tradizionali, JSON Crack rende le strutture nidificate complesse come diagrammi basati su nodi, ideali per analizzare risposte API, file di configurazione e altri dati gerarchici.
I vantaggi principali di JSON Crack includono:
- Grafici interattivi: Zoom, pan e esplorazione visiva delle strutture JSON
- Supporto multi-formato: Funziona con dati JSON, YAML e CSV
- Temi personalizzabili: Modalità chiara/scura e stili di nodi configurabili
- Widget incorporabili: Genera visualizzazioni autonome per la documentazione
- Funzionalità di ricerca: Trova rapidamente nodi in strutture JSON grandi
Dal debugging di API all'analisi dati, JSON Crack porta chiarezza al JSON complesso.

Perché Scegliere JSON Crack?
- Developer-friendly: Oltre 10.000 stelle su GitHub e community attiva
- Zero dipendenze: Implementazione in JavaScript puro
- Privacy-first: Tutto l'elaborazione avviene lato client
- Navigazione da tastiera: Esplorazione rapida con scorciatoie
- Licenza MIT: Gratuito per uso commerciale e personale
Installazione
JSON Crack può essere usato come servizio web o incorporato direttamente nei tuoi progetti.
Installazione NPM
npm install jsoncrack
Nota: La versione web è disponibile su jsoncrack.com senza necessità di installazione.
Esempi di Codice
Esplora le capacità di JSON Crack con questi esempi:

Esempio 1: Visualizzazione Base
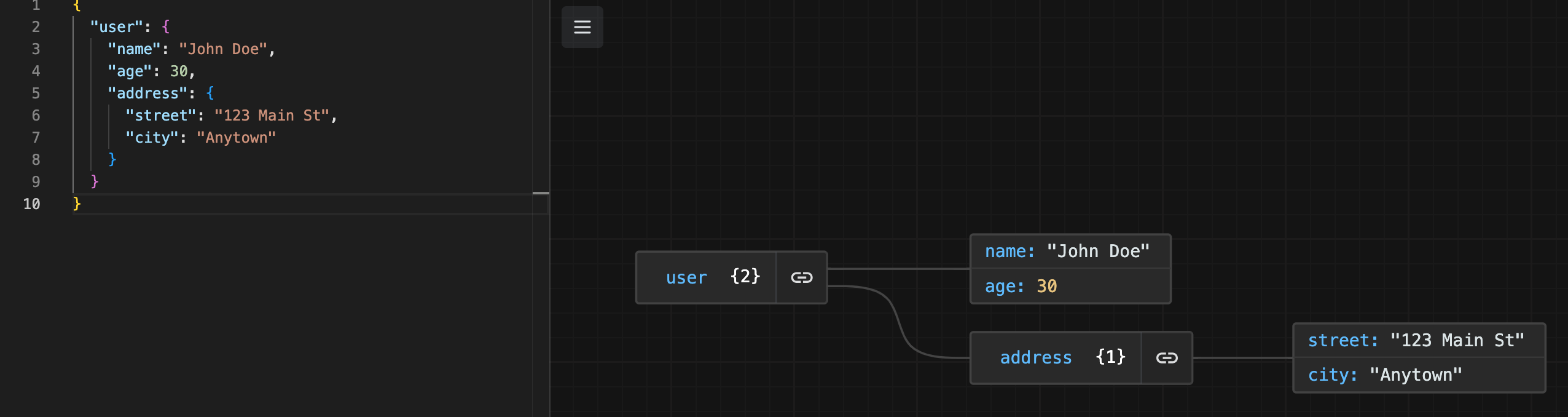
Per visualizzare dati JSON con JSON Crack, devi prima passare il tuo oggetto JSON al motore di visualizzazione. L'API analizzerà automaticamente la struttura JSON e genererà un grafico interattivo dove ogni nodo rappresenta un oggetto, array o valore. La visualizzazione generata permette agli utenti di cliccare sui nodi per espandere o collassare sezioni della struttura JSON, risultando particolarmente utile per esplorare grandi payload JSON nidificati da API o file di configurazione. L'implementazione base richiede configurazione minima e funziona con dati formattati in JSON standard.
L'output include:
- Grafico a nodi interattivo
- Sezioni espandibili/collassabili
- Stili di nodo specifici per tipo

Esempio 2: Stile Personalizzato
JSON Crack offre ampie opzioni di personalizzazione per la rappresentazione visiva dei tuoi dati JSON. Attraverso l'oggetto di configurazione, puoi modificare lo schema di colori, regolare le dimensioni dei nodi, cambiare font e definire rappresentazioni personalizzate per tipi di dati specifici. Questa flessibilità ti permette di adattare la visualizzazione al design system della tua applicazione o enfatizzare aspetti particolari della tua struttura dati. Le opzioni di stile sono particolarmente utili quando devi creare visualizzazioni per documentazione o presentazioni dove è importante la coerenza del branding.
Esempio 3: Gestione di Dati Grandi
Quando lavori con grandi dataset JSON (10MB+), JSON Crack fornisce tecniche di ottimizzazione per mantenere le prestazioni. L'API include funzionalità come caricamento lazy dei nodi, rendering parziale delle aree visibili e limiti di profondità configurabili per prevenire blocchi del browser. Per dataset estremamente grandi, puoi pre-processare il JSON per mostrare inizialmente solo strutture di alto livello, poi caricare sezioni dettagliate su richiesta. Questo approccio rende JSON Crack adatto all'analisi di risposte API di produzione o dump di database che sarebbero difficili da navigare in forma testuale grezza.
Funzionalità Avanzate
JSON Crack supporta flussi di lavoro professionali:
- Editor incorporabile: Crea visualizzazioni autonome:
Generazione Embed
const embedCode = JsonCrack.generateEmbed(jsonData, { theme: 'light', width: '800px' }); - Gestione eventi: Reagisci alle interazioni con il grafico:
Event Listeners
JsonCrack.on('nodeClick', (node) => { console.log('Nodo cliccato:', node); }); - Import/export dati: Salva e carica visualizzazioni:
Export Grafico
const svg = JsonCrack.exportAsSVG(); const png = JsonCrack.exportAsPNG();
Conclusione
JSON Crack rivoluziona l'analisi JSON con esplorazione visiva intuitiva. Ideale per:
- Sviluppo API: Visualizza risposte API complesse
- Documentazione: Crea esempi JSON interattivi
- Analisi dati: Esplora grandi file di configurazione
- Educazione: Insegna struttura JSON visivamente
Con la sua base open-source e sviluppo attivo, JSON Crack sta diventando lo standard per la visualizzazione JSON.