Libreria di visualizzazione PDF JavaScript Open Source
Prova questa API JavaScript gratuita e open source come libreria di parser, visualizzazione, lettura e rendering PDF.
Che cos'è PDF.js?
PDF.js è una libreria open source per la visualizzazione di PDF basata su JavaScript e HTML5, sviluppata da Mozilla, che consente di visualizzare documenti PDF (Portable Document Format) nel browser.
PDF.js supporta numerose funzionalità elencate di seguito:
- Rendering PDF: puoi aprire e visualizzare, leggere o eseguire il rendering di documenti PDF nei browser Web.
- Stampa/Salva PDF: PDF.js consente anche di stampare o salvare documenti PDF dal tuo browser web preferito.
- Modalità Presentazione: utilizzando la modalità Presentazione, puoi visualizzare le pagine PDF a schermo intero e navigare tra le pagine come se fossero diapositive di una presentazione.
- Navigazione PDF: PDF.js fornisce controlli di navigazione più semplici tramite i quali puoi spostarti alle pagine successive o precedenti. Puoi anche passare rapidamente a una pagina desiderata inserendo il numero della pagina.
- Annotazione PDF: puoi anche annotare i documenti PDF aggiungendo testo, immagini o disegnando sulle pagine PDF.
- Ruota le pagine PDF: utilizzando PDF.js puoi anche ruotare le pagine PDF in senso orario o antiorario.
- PDF scorrevole: PDF.js offre utili controlli per scorrere le pagine orizzontalmente o verticalmente, ecc.
- Proprietà del documento PDF: Ultimo ma non meno importante, puoi anche visualizzare le proprietà dei documenti PDF all'interno del browser utilizzando il visualizzatore PDF.js.

Introduzione a PDF.js
Esistono tre modi per ottenere PDF.js e iniziare a utilizzarlo nei tuoi progetti web.
1. Costruisci dalla fonte
Puoi clonare il repository PDF.js da GitHub e crearlo da solo dopo aver installato Node.js, gulp e le dipendenze PDF.js seguendo i passaggi seguenti:
Clona il repository git PDF.js sul computer locale e passa alla cartella pdf.js
git clone https://github.com/mozilla/pdf.js.git
cd pdf.js
Installa Node.js
https://nodejs.org/en/download
Installa il pacchetto gulp a livello globale
npm install -g gulp-cli
Installa le dipendenze PDF.js
npm install
Esegui il server gulp e apri il visualizzatore nel browser all'indirizzo http://localhost:8888/web/viewer.html
gulp server
2. Utilizzare la distribuzione predefinita
PDF.js offre anche distribuzioni pre-costruite insieme al codice sorgente che puoi trovare su PDF.js releases su GitHub. Puoi scaricare la libreria PDF.js pre-costruita e iniziare a usarla.
3. Utilizzare la libreria ospitata tramite CDN
PDF.js è anche ospitato su server CDN gratuiti. Di seguito sono condivisi alcuni link:
- https://cdnjs.com/libraries/pdf.js
- https://www.jsdelivr.com/package/npm/pdfjs-dist
- https://unpkg.com/pdfjs-dist
Esegui PDF.js Viewer
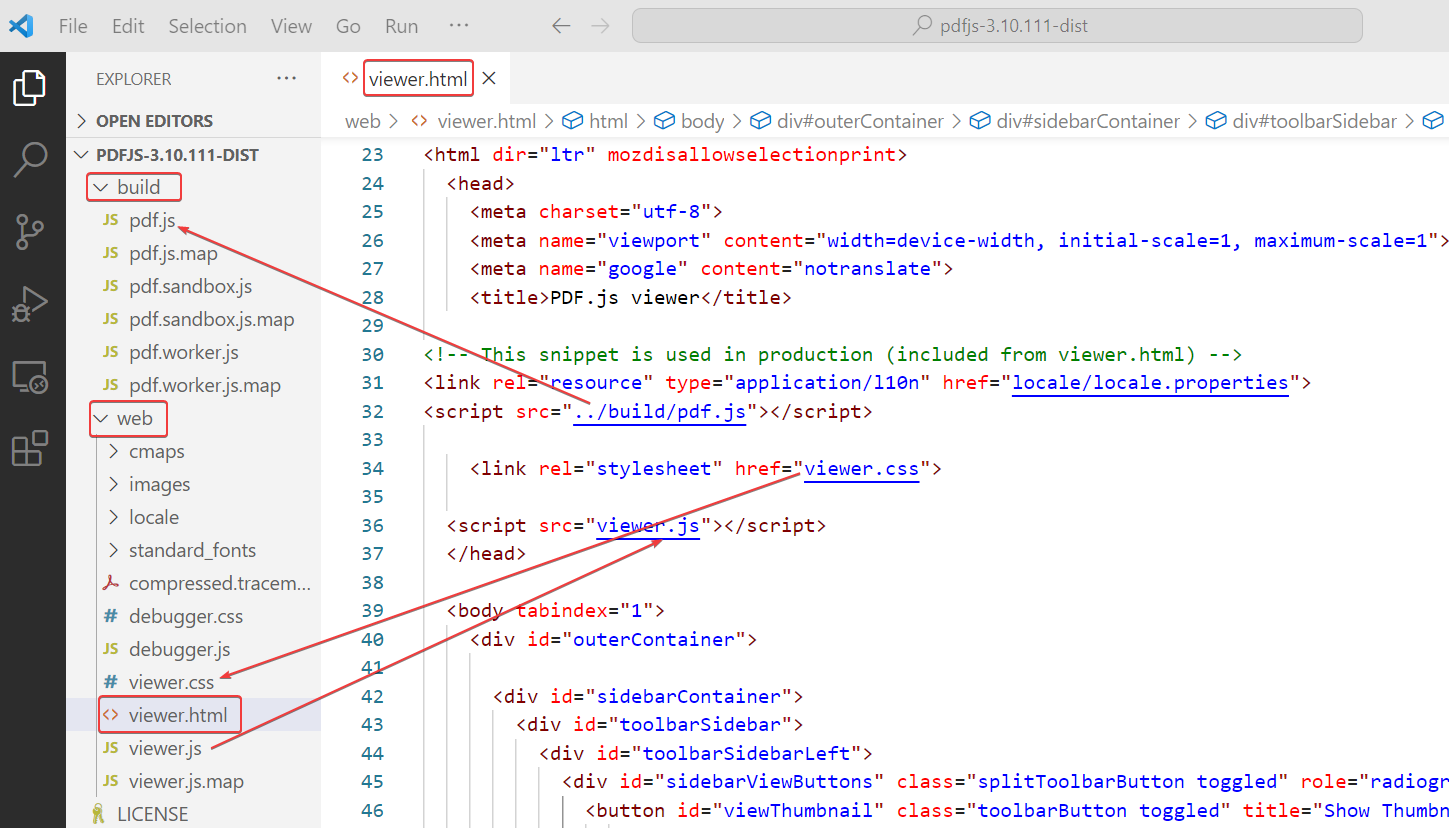
Dopo aver scaricato ed estratto una libreria di distribuzione pre-costruita da GitHub, troverai due cartelle: build e web. I file della libreria PDF.js possono essere trovati nella cartella build, mentre la cartella web contiene un progetto viewer che include viewer.html, viewer.css, viewer.js e file correlati. Se controlli il codice viewer.html, puoi vedere che fa riferimento alla libreria pdf.js dalla cartella build e anche ad altri file css e js correlati.

Eseguiamo viewer.html nel browser per vedere come appare il visualizzatore PDF.js:

Visualizza/renderizza documenti PDF
Per visualizzare o rendere semplicemente visibile un documento PDF nel browser utilizzando la libreria PDF.js Viewer, dobbiamo includere la libreria PDF.js nell'intestazione del nostro documento HTML utilizzando il tag script, aggiungere una canvas al corpo HTML e quindi aggiungere il codice JavaScript necessario per utilizzare pdfjsLib e promettere oggetti per gestire il caricamento e il rendering asincroni del documento PDF.
Il codice soprastante carica semplicemente un documento PDF nel browser senza alcuna interfaccia utente o controllo, come di seguito:

Dimostrazione online
Prova questa demo del visualizzatore PDF.js online con tutte le funzionalità per esplorare tutte le funzionalità della libreria PDF.js.
Conclusione
PDF.js è una libreria JavaScrpit PDF viewer gratuita e open source con una community solida. Fornisce supporto cross-browser sia per i browser moderni che per quelli legacy. Sì, l'esperienza utente sui browser legacy potrebbe non essere la stessa di quelli moderni, ma è comunque valida come libreria gratuita. È sicura e personalizzabile. Le funzionalità sono limitate, ma come visualizzatore PDF funziona benissimo.
PDF.js fornisce API e architettura utili per creare un visualizzatore PDF basato sul Web. Poiché aggiungere più controlli UI al visualizzatore richiede molto tempo, per risparmiare tempo agli sviluppatori, PDF.js fornisce anche il codice sorgente di un visualizzatore PDF completamente funzionale e ricco di funzionalità che puoi trovare (controlla viewer.html, viewer.js e viewer.css ecc.) nella cartella web del pacchetto di distribuzione della libreria PDF.js.