オープンソースの JavaScript PDF ビューア ライブラリ
この無料のオープンソース JavaScript API を PDF パーサー、ビューア、リーダー、レンダラー ライブラリとしてお試しください。
PDF.js とは何ですか?
PDF.js は、Mozilla が開発したオープンソースの JavaScript および HTML5 ベースの PDF ビューアー ライブラリで、ブラウザーで PDF (Portable Document Format) ドキュメントを表示できます。
PDF.js は、以下にリストされているいくつかの機能をサポートしています。
- PDF のレンダリング: Web ブラウザーで PDF ドキュメントを開いて表示、読み取り、またはレンダリングできます。
- PDF の印刷/保存: PDF.js では、お気に入りの Web ブラウザーから PDF ドキュメントを印刷または保存することもできます。
- プレゼンテーション モード: プレゼンテーション モードを使用すると、PDF ページを全画面で表示し、プレゼンテーション スライドのように各ページに移動できます。
- PDF ナビゲーション: PDF.js は、次のページや前のページに移動できる簡単なナビゲーション コントロールを提供します。ページ番号を入力して、目的のページにすばやくジャンプすることもできます。
- PDF 注釈: PDF ページにテキスト、画像、描画を追加して、PDF ドキュメントに注釈を付けることもできます。
- PDF ページの回転: PDF.js を使用すると、PDF ページを時計回りまたは反時計回りに回転することもできます。
- PDF のスクロール: PDF.js は、ページを水平方向や垂直方向などにスクロールするための優れたコントロールを提供します。
- PDF ドキュメントのプロパティ: 最後に、PDF.js ビューアを使用してブラウザー内で PDF ドキュメントのプロパティを表示することもできます。
PDF.js を使い始める
PDF.js を入手して Web プロジェクトで使い始めるには、3 つの方法があります。
1. ソースからビルドする
以下の手順に従って、GitHub から PDF.js リポジトリをクローンし、Node.js、gulp、および PDF.js の依存関係をインストールした後、自分でビルドすることができます。
PDF.js gitリポジトリをローカルマシンにクローンし、pdf.jsフォルダに切り替えます。
git clone https://github.com/mozilla/pdf.js.git
cd pdf.js
Node.jsをインストールする
https://nodejs.org/en/download
gulp パッケージをグローバルにインストールする
npm install -g gulp-cli
PDF.jsの依存関係をインストールする
npm install
gulp サーバーを実行し、ブラウザで http://localhost:8888/web/viewer.html のビューアを開きます。
gulp server
2. ビルド済みのディストリビューションを使用する
PDF.js は、ソース コードとともにビルド済みのディストリビューションも提供しており、GitHub の PDF.js リリース で見つけることができます。ビルド済みの PDF.js ライブラリをダウンロードして、使い始めることができます。
3. CDN経由でホストされたライブラリを使用する
PDF.js は無料の CDN サーバーでもホストされています。以下にいくつかのリンクを示します。
- https://cdnjs.com/libraries/pdf.js
- https://www.jsdelivr.com/package/npm/pdfjs-dist
- https://unpkg.com/pdfjs-dist
PDF.js ビューアを実行する
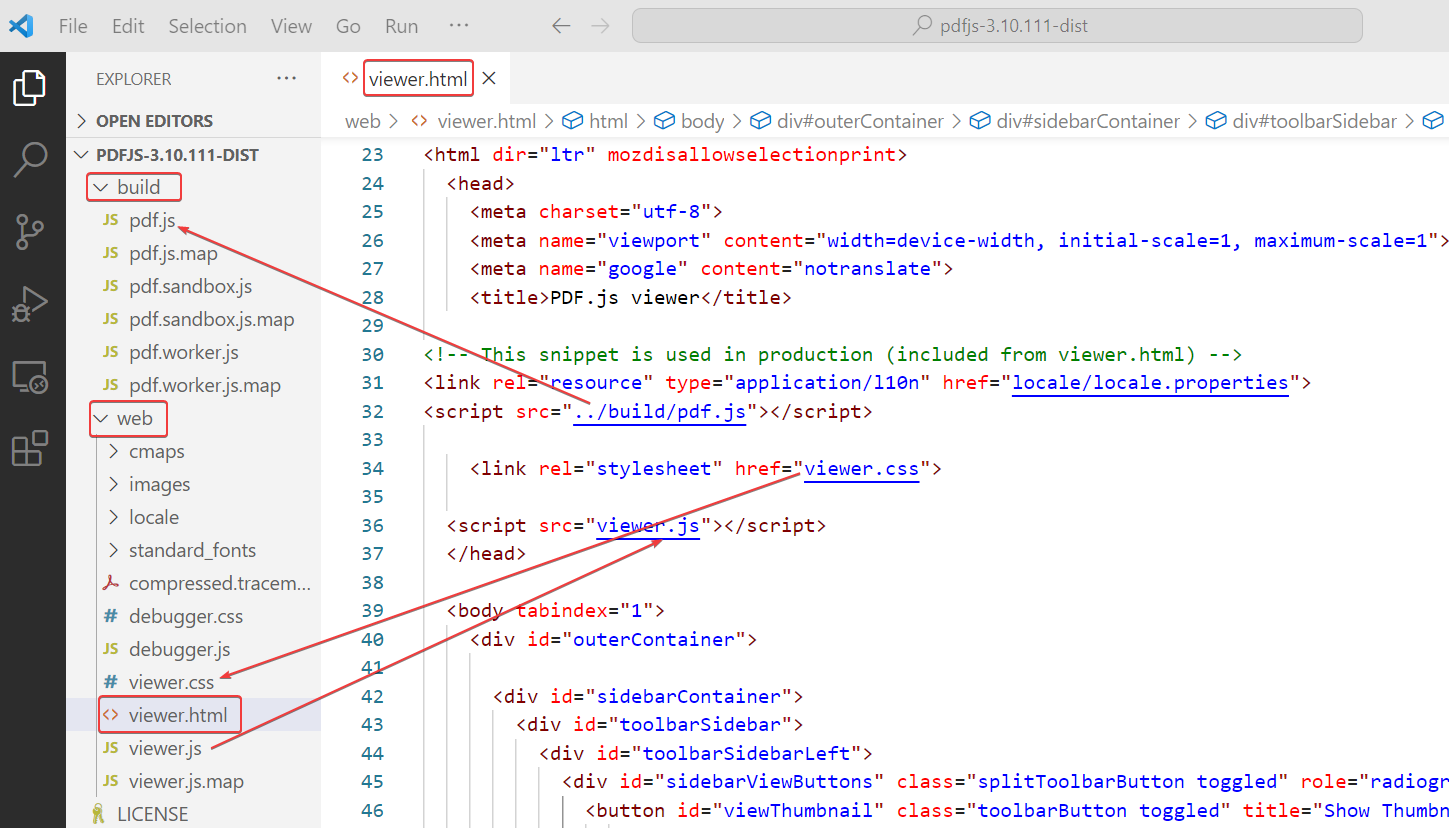
GitHub からビルド済みの配布ライブラリをダウンロードして解凍すると、build と web の 2 つのフォルダが見つかります。PDF.js ライブラリ ファイルは build フォルダにあります。一方、web フォルダには、viewer.html、viewer.css、viewer.js および関連ファイルを含むビューアー プロジェクトが含まれています。viewer.html コードを確認すると、build フォルダの pdf.js ライブラリと、その他の関連 css ファイルおよび js ファイルも参照していることがわかります。

ブラウザでviewer.htmlを実行して、PDF.jsビューアがどのように見えるか確認してみましょう。

PDFドキュメントのレンダリング/表示
PDF.js ビューアー ライブラリを使用してブラウザーで PDF ドキュメントを単純にレンダリングまたは表示するには、script タグを使用して HTML ドキュメント ヘッダーに PDF.js ライブラリを含め、HTML 本文に canvas を追加し、pdfjsLib と promise オブジェクトを使用して PDF ドキュメントの非同期読み込みとレンダリングを処理するために必要な JavaScript コードを追加する必要があります。
上記のコードは、以下のようにユーザー インターフェイスやコントロールなしで、ブラウザーに PDF ドキュメントを読み込むだけです。

オンラインデモ
PDF.js ライブラリのすべての機能を調べるには、このフル機能の オンライン PDF.js ビューアー デモ をお試しください。
結論
PDF.js は、強力なコミュニティを持つ、無料でオープンソースの JavaScrpit PDF ビューアー ライブラリです。最新のブラウザーと従来のブラウザーの両方でクロスブラウザー サポートを提供します。確かに、従来のブラウザーでのユーザー エクスペリエンスは最新のブラウザーと同じではないかもしれませんが、無料のライブラリとしては優れています。安全でカスタマイズ可能です。機能は限られていますが、PDF ビューアーとしては優れています。
PDF.js は、Web ベースの PDF ビューアを構築するための優れた API とアーキテクチャを提供します。ビューアに UI コントロールを追加するのは時間がかかるため、開発者の時間を節約するために、PDF.js は完全に機能し、豊富な機能を備えた PDF ビューアのソース コードも提供します。このソース コードは、PDF.js ライブラリ配布パッケージの web フォルダ内にあります (viewer.html、viewer.js、viewer.css などを確認してください)。
