선언적 PDF 프로그래밍 JavaScript 라이브러리
JavaScript로 PDF 구조를 선언하여 PDF 문서를 생성하는 무료 오픈 소스 라이브러리입니다.
pdfmake란 무엇인가요?
Pdfmake는 무료이자 오픈 소스인 편리한 JavaScript 라이브러리로, 웹 애플리케이션에서 PDF 문서를 만드는 과정을 간소화하는 데 훌륭한 도구입니다. 텍스트, 이미지, 표 등을 정의하여 PDF 문서 구조를 선언하고 적용할 스타일을 지정할 수 있으며, pdfmake가 나머지를 관리하여 아래에 표시된 대로 필요한 시각적 스타일로 PDF를 만듭니다.

pdfmake의 주요 기능은 다음과 같습니다.
- PDF 만들기: Pdfmake를 사용하면 구조화된 데이터로부터 PDF 문서를 만들어 보고서, 송장, 양식 및 기타 유형의 문서를 쉽게 생성할 수 있습니다.
- 표 추가: Pdfmake를 사용하면 PDF에 표를 쉽게 디자인하고 삽입하여 표 형식의 데이터를 표시하고 구조화된 레이아웃을 간편하게 유지할 수 있습니다.
- 이미지 추가: Pdfmake를 사용하면 PDF 문서에 이미지를 포함하여 로고, 그래픽 또는 사진을 통합하여 시각적인 매력을 높일 수 있습니다.
- 비밀번호 추가: Pdfmake는 PDF에 비밀번호 보호 기능을 추가하여 문서에 액세스할 때 비밀번호를 요구함으로써 민감한 정보를 보호하는 데 도움을 줍니다.
pdfmake 시작하기
npm 모듈을 사용하여 pdfmake 라이브러리를 다운로드할 수 있습니다.
NPM을 사용한 설치
패키지 관리자로 npm을 사용하는 경우 npm 모듈을 사용할 수 있습니다.
NPM을 사용하여 설치
npm install pdfmake
또는 아래와 같이 CDN에서 로드할 수도 있습니다.
- https://cdnjs.cloudflare.com/ajax/libs/pdfmake/0.2.7/pdfmake.js
- https://cdnjs.cloudflare.com/ajax/libs/pdfmake/0.2.7/vfs_fonts.js
PDF 문서 생성
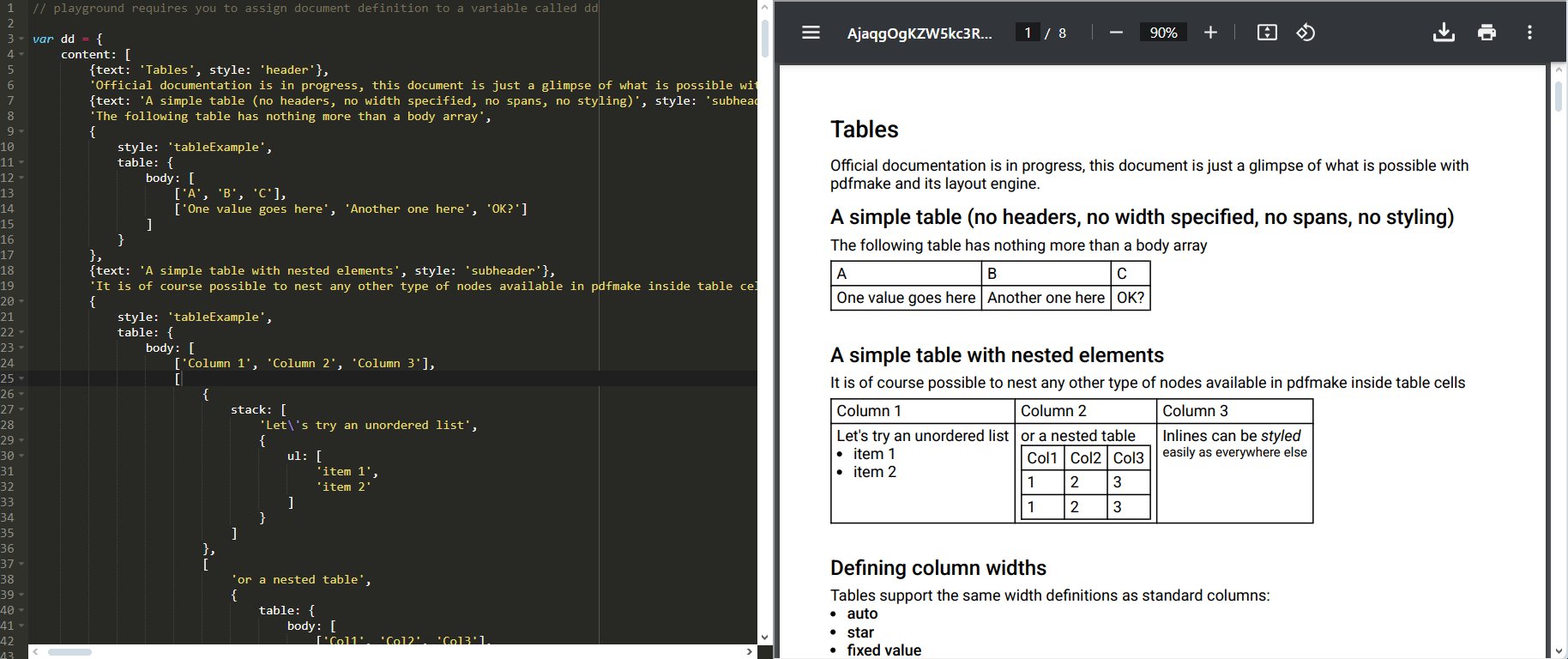
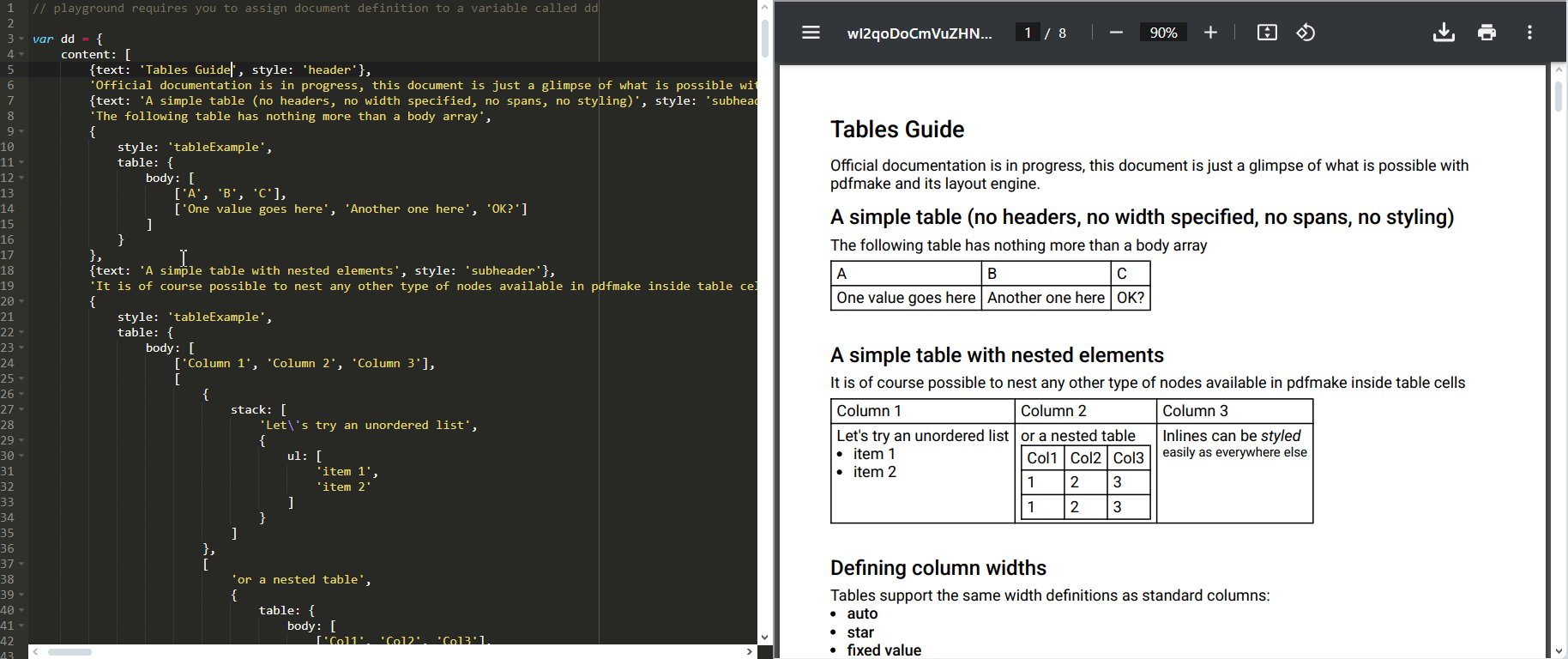
pdfmake 라이브러리의 선언적 접근 방식을 사용하여 PDF 문서를 만들 수 있습니다. 아래 예에서와 같이 스타일을 적용하여 텍스트 및 하이퍼링크와 같은 콘텐츠를 추가할 수도 있습니다.
산출
다음 출력은 생성된 PDF 문서를 표시합니다.

표로 PDF 만들기
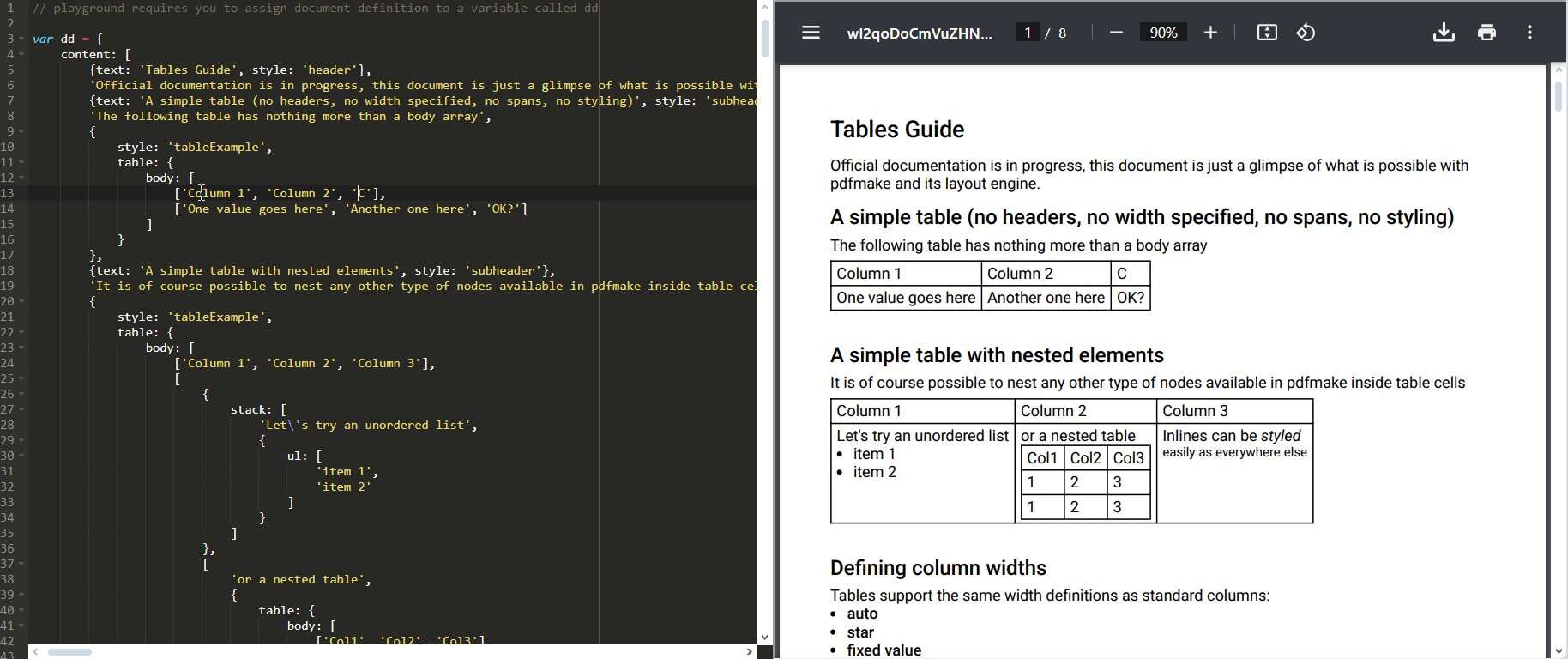
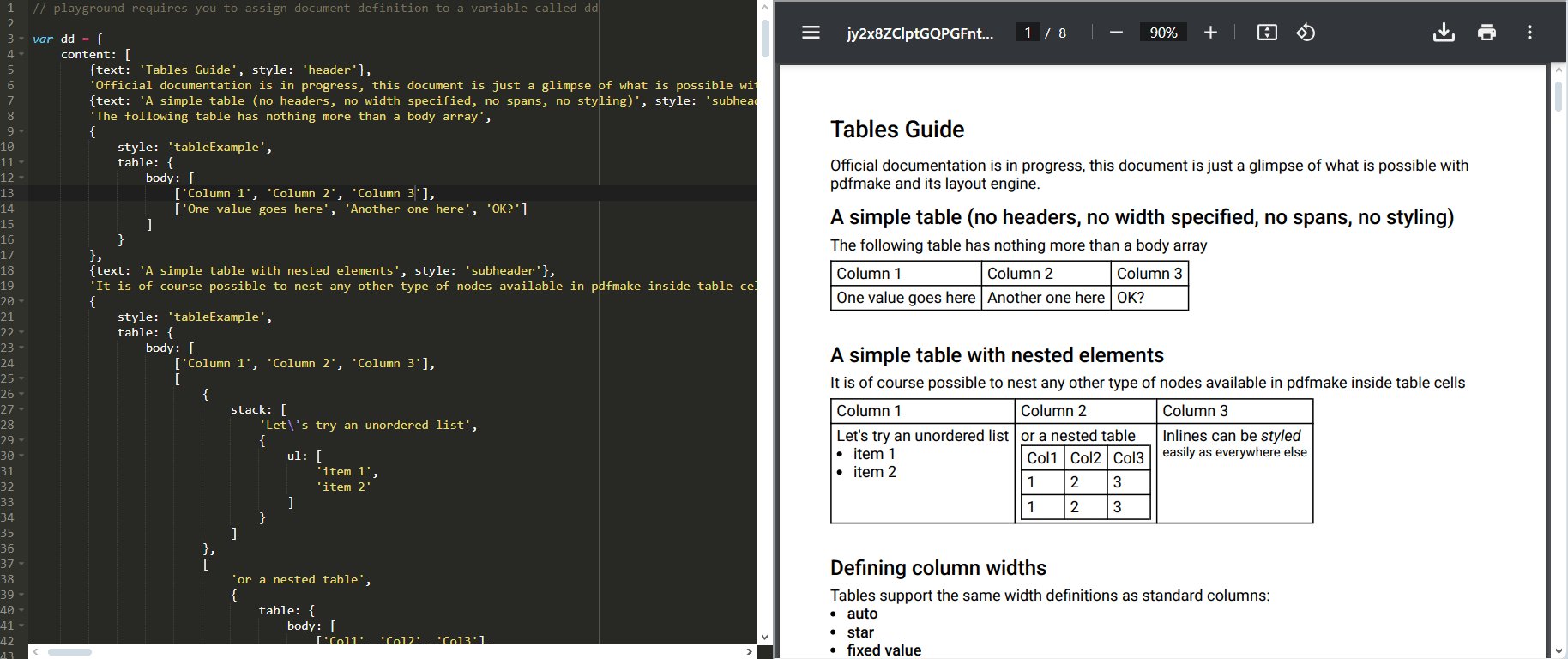
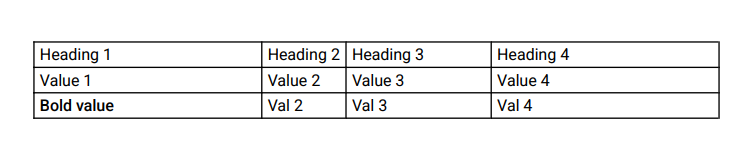
pdfmake 라이브러리를 사용하여 PDF를 만들고 PDF에 표를 추가할 수 있습니다. 이 예에서 table 지시문을 사용하여 표를 만들고, 표 설정을 구성하고, 아래에 표시된 대로 표 제목 및 값과 같은 데이터를 추가합니다.
산출
아래 출력 스크린샷은 표가 추가된 PDF 문서를 표시합니다.

이미지로 PDF 만들기
pdfmake 라이브러리의 선언적 접근 방식을 사용하여 PDF를 만들고 PDF에 이미지를 추가할 수도 있습니다. image 지시문을 사용하여 이미지를 추가하지만 로컬 파일 시스템에서 이미지를 직접 사용할 수는 없습니다. 이미지를 사용하려면 아래 코드 조각에서 보여준 것처럼 pdfmake 라이브러리에서 제공하는 가상 파일 시스템(VFS)에 이미지를 복사해야 합니다.
산출
다음 스크린샷은 이미지가 포함된 생성된 PDF 문서를 보여줍니다.

암호로 보호된 PDF 문서 만들기
pdfmake 라이브러리의 userPassword 지시문을 사용하여 암호로 보호된 PDF 문서를 만들 수도 있습니다. 이 지시문은 권한이 없는 사용자가 PDF 문서에 액세스하는 것을 제한합니다. 자세한 내용은 아래 코드 조각을 확인하세요.
산출
생성된 PDF 문서를 열면 아래와 같이 비밀번호를 묻는 메시지가 표시됩니다.

결론
결론적으로, pdfmake는 문서 정의 객체를 지시어로 사용하는 선언적 접근 방식을 통해 PDF를 생성하는 기능을 갖춘 사용하기 쉬운 JavaScript 라이브러리입니다.
