JSON Crack: 복잡한 JSON을 인터랙티브 다이어그램으로 변환
직관적인 그래프 표현으로 계층적 JSON 데이터 시각화 및 탐색
JSON Crack API란?
JSON Crack은 JSON 데이터를 인터랙티브하고 탐색 가능한 그래프로 변환하는 오픈소스 API입니다. 개발자들은 JSON Crack의 시각화 엔진에 프로그래밍 방식으로 접근하여 동적 JSON 시각화를 애플리케이션에 직접 통합할 수 있습니다. 기존 JSON 뷰어와 달리 JSON Crack은 복잡한 중첩 구조를 노드 기반 다이어그램으로 렌더링하므로 API 응답, 설정 파일 및 기타 계층적 데이터 분석에 이상적입니다.
JSON Crack의 주요 장점:
- 인터랙티브 그래프: 확대/축소, 패닝 및 시각적 JSON 구조 탐색
- 다중 형식 지원: JSON, YAML, CSV 데이터 호환
- 커스텀 테마: 라이트/다크 모드 및 사용자 정의 노드 스타일
- 임베디드 위젯: 문서용 독립형 시각화 생성
- 검색 기능: 대규모 JSON 구조에서 빠르게 노드 찾기
API 디버깅부터 데이터 분석까지, JSON Crack은 복잡한 JSON을 명확하게 보여줍니다.
JSON Crack을 선택하는 이유
- 개발자 친화적: GitHub 스타 10,000+ 및 활발한 커뮤니티
- 의존성 없음: 순수 JavaScript 구현
- 개인정보 보호: 모든 처리 클라이언트 측에서 실행
- 키보드 탐색: 단축키로 빠른 탐색
- MIT 라이선스: 상업적/개인적 사용 무료
설치 방법
JSON Crack은 웹 서비스로 사용하거나 프로젝트에 직접 임베드할 수 있습니다.
NPM 설치
npm install jsoncrack
참고: 웹 버전은 jsoncrack.com에서 설치 없이 이용 가능합니다.
코드 예제
다음 예제로 JSON Crack의 기능을 탐색하세요:

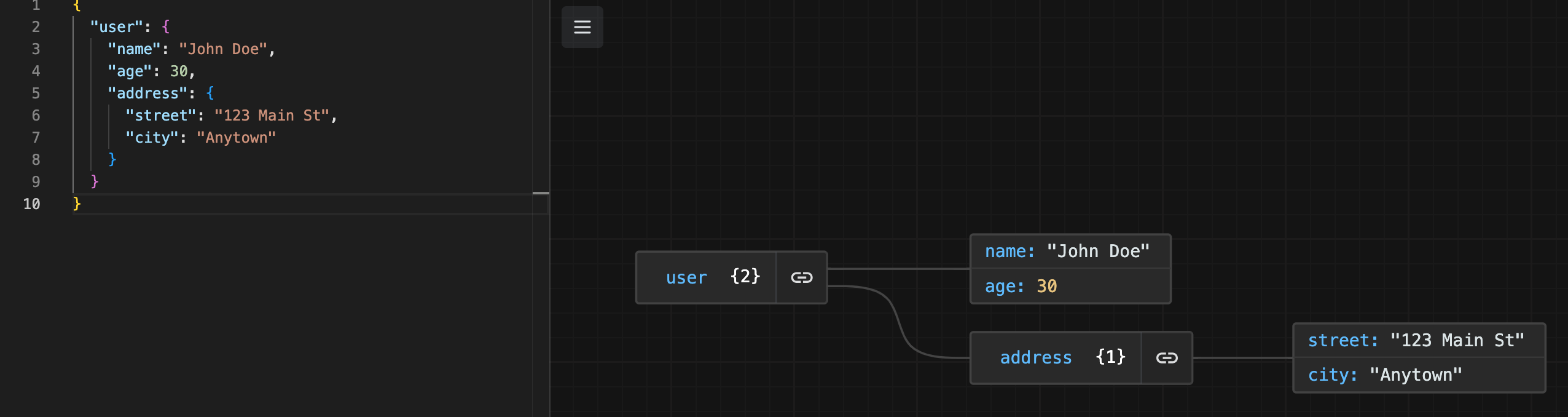
예제 1: 기본 시각화
JSON Crack으로 JSON 데이터를 시각화하려면 먼저 JSON 객체를 시각화 엔진에 전달해야 합니다. API는 자동으로 JSON 구조를 파싱하고 각 노드가 객체, 배열 또는 값을 나타내는 인터랙티브 그래프를 생성합니다. 생성된 시각화에서는 사용자가 노드를 클릭하여 JSON 구조의 섹션을 확장/축소할 수 있어 API의 대규모 중첩 JSON 페이로드나 설정 파일 탐색에 특히 유용합니다. 기본 구현에는 최소 설정만 필요하며 표준 JSON 형식 데이터와 호환됩니다.
출력 내용:
- 인터랙티브 노드 그래프
- 확장/축소 가능한 섹션
- 유형별 노드 스타일링

예제 2: 커스텀 스타일링
JSON Crack은 JSON 데이터의 시각적 표현을 위한 광범위한 사용자 정의 옵션을 제공합니다. 구성 객체를 통해 색상 구성표 수정, 노드 크기 조정, 글꼴 변경 및 특정 데이터 유형에 대한 사용자 정의 노드 표현 정의가 가능합니다. 이 유연성을 통해 애플리케이션의 디자인 시스템에 시각화를 맞추거나 데이터 구조의 특정 측면을 강조할 수 있습니다. 스타일링 옵션은 일관된 브랜딩이 중요한 문서나 프레젠테이션용 시각화를 만들 때 특히 유용합니다.
예제 3: 대용량 데이터 처리
대용량 JSON 데이터셋(10MB+)을 처리할 때 JSON Crack은 성능을 유지하기 위한 최적화 기술을 제공합니다. API에는 노드 지연 로딩, 표시 영역의 부분적 렌더링, 브라우저 정지를 방지하는 구성 가능한 깊이 제한 등의 기능이 포함됩니다. 매우 큰 데이터셋의 경우 처음에 상위 수준 구조만 표시하도록 JSON을 사전 처리한 후 필요 시 세부 섹션을 로드할 수 있습니다. 이 접근 방식은 원시 텍스트 형식으로는 탐색하기 어려운 프로덕션 API 응답이나 데이터베이스 덤프 분석에 JSON Crack을 적합하게 만듭니다.
고급 기능
JSON Crack은 전문적인 워크플로를 지원합니다:
- 임베디드 에디터: 독립형 시각화 생성:
임베드 생성
const embedCode = JsonCrack.generateEmbed(jsonData, { theme: 'light', width: '800px' }); - 이벤트 처리: 그래프 상호작용에 반응:
이벤트 리스너
JsonCrack.on('nodeClick', (node) => { console.log('클릭된 노드:', node); }); - 데이터 가져오기/내보내기: 시각화 저장 및 로드:
그래프 내보내기
const svg = JsonCrack.exportAsSVG(); const png = JsonCrack.exportAsPNG();
결론
JSON Crack은 직관적인 시각적 탐색으로 JSON 분석을 혁신합니다. 다음에 이상적:
- API 개발: 복잡한 API 응답 시각화
- 문서화: 인터랙티브 JSON 예제 생성
- 데이터 분석: 대규모 설정 파일 탐색
- 교육: JSON 구조 시각적 교육
오픈소스 기반과 활발한 개발로 JSON Crack은 JSON 시각화의 표준이 되어가고 있습니다.
