오픈소스 자바스크립트 PDF 뷰어 라이브러리
PDF 파서, 뷰어, 리더 및 렌더러 라이브러리로 사용할 수 있는 무료 오픈 소스 JavaScript API를 사용해보세요.
PDF.js란 무엇인가요?
PDF.js는 Mozilla가 개발한 오픈 소스 JavaScript와 HTML5 기반 PDF 뷰어 라이브러리로, 브라우저에서 PDF(Portable Document Format) 문서를 볼 수 있게 해줍니다.
PDF.js는 아래에 나열된 여러 가지 기능을 지원합니다.
- PDF 렌더링: 웹 브라우저에서 PDF 문서를 열어서 보거나, 읽거나 렌더링할 수 있습니다.
- PDF 인쇄/저장: PDF.js를 사용하면 원하는 웹 브라우저에서 PDF 문서를 인쇄하거나 저장할 수도 있습니다.
- 프레젠테이션 모드: 프레젠테이션 모드를 사용하면 PDF 페이지를 전체 화면으로 표시하고 프레젠테이션 슬라이드처럼 각 페이지를 탐색할 수 있습니다.
- PDF 탐색: PDF.js는 다음 또는 이전 페이지로 이동할 수 있는 더 쉬운 탐색 컨트롤을 제공합니다. 페이지 번호를 입력하여 원하는 페이지로 빠르게 이동할 수도 있습니다.
- PDF 주석: PDF 페이지에 텍스트, 이미지 또는 그림을 추가하여 PDF 문서에 주석을 달 수도 있습니다.
- PDF 페이지 회전: PDF.js를 사용하면 PDF 페이지를 시계 방향이나 시계 반대 방향으로 회전할 수도 있습니다.
- PDF 스크롤: PDF.js는 페이지를 수평이나 수직 등으로 스크롤하는 데 사용할 수 있는 훌륭한 컨트롤을 제공합니다.
- PDF 문서 속성: 마지막으로 PDF.js 뷰어를 사용하여 브라우저 내에서 PDF 문서의 속성을 볼 수도 있습니다.
PDF.js 시작하기
PDF.js를 얻고 웹 프로젝트에서 사용하는 방법에는 세 가지가 있습니다.
1. 소스에서 빌드
다음 단계에 따라 GitHub에서 PDF.js 저장소를 복제하고 Node.js, gulp 및 PDF.js 종속성을 설치한 후 직접 빌드할 수 있습니다.
로컬 머신에서 PDF.js git 저장소를 복제하고 pdf.js 폴더로 전환합니다.
git clone https://github.com/mozilla/pdf.js.git
cd pdf.js
Node.js 설치
https://nodejs.org/en/download
gulp 패키지를 전역적으로 설치합니다.
npm install -g gulp-cli
PDF.js 종속성 설치
npm install
gulp 서버를 실행하고 http://localhost:8888/web/viewer.html에서 브라우저에서 뷰어를 엽니다.
gulp server
2. 미리 빌드된 배포를 사용하세요
PDF.js는 또한 소스 코드와 함께 사전 빌드된 배포판을 제공하며, 이는 GitHub의 PDF.js 릴리스에서 찾을 수 있습니다. 사전 빌드된 PDF.js 라이브러리를 다운로드하여 사용을 시작할 수 있습니다.
3. CDN을 통한 호스팅 라이브러리 사용
PDF.js는 무료 CDN 서버에서도 호스팅됩니다. 몇 가지 링크가 아래에 공유됩니다.
- https://cdnjs.com/libraries/pdf.js
- https://www.jsdelivr.com/package/npm/pdfjs-dist
- https://unpkg.com/pdfjs-dist
PDF.js 뷰어 실행
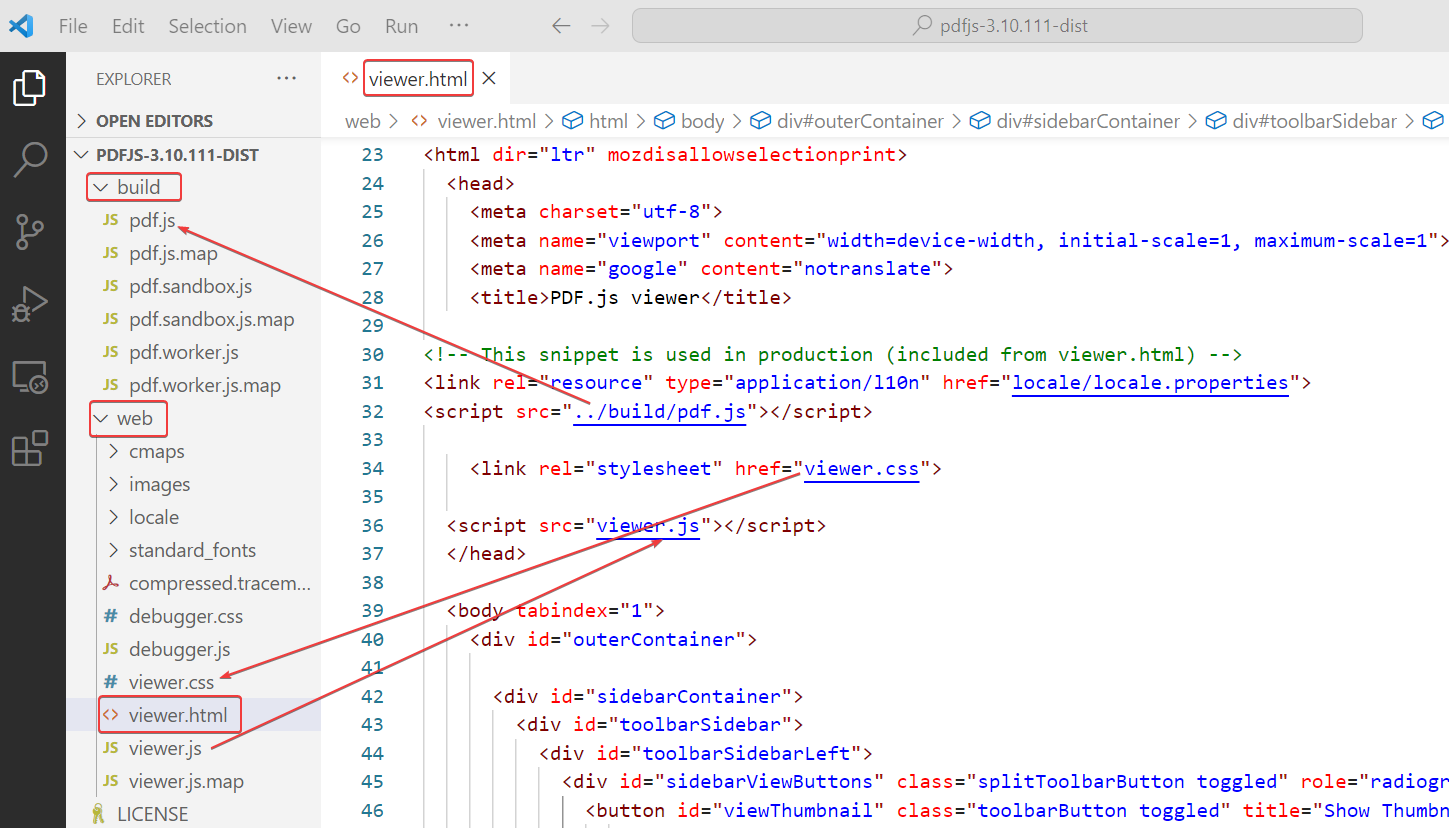
GitHub에서 미리 빌드된 배포 라이브러리를 다운로드하고 추출하면 build와 web이라는 두 개의 폴더가 있습니다. PDF.js 라이브러리 파일은 build 폴더에서 찾을 수 있고, web 폴더에는 viewer.html, viewer.css, viewer.js 및 관련 파일이 포함된 뷰어 프로젝트가 있습니다. viewer.html 코드를 확인하면 build 폴더의 pdf.js 라이브러리와 다른 관련 css 및 js 파일도 참조하는 것을 볼 수 있습니다.

PDF.js 뷰어가 어떻게 보이는지 확인하기 위해 브라우저에서 viewer.html을 실행해 보겠습니다.

PDF 문서 렌더링/보기
PDF.js 뷰어 라이브러리를 사용하여 브라우저에서 PDF 문서를 렌더링하거나 보려면 script 태그를 사용하여 PDF.js 라이브러리를 HTML 문서 헤더에 포함하고, HTML 본문에 canvas를 추가한 다음 pdfjsLib를 사용하고 PDF 문서의 비동기 로딩 및 렌더링을 처리하기 위한 객체를 약속하는 데 필요한 JavaScript 코드를 추가해야 합니다.
위의 코드는 아래와 같이 사용자 인터페이스나 컨트롤 없이 브라우저에 PDF 문서를 로드합니다.

온라인 데모
PDF.js 라이브러리의 모든 기능을 탐색하려면 모든 기능을 갖춘 온라인 PDF.js 뷰어 데모를 사용해보세요.
결론
PDF.js는 강력한 커뮤니티를 갖춘 무료 오픈 소스 JavaScrpit PDF 뷰어 라이브러리입니다. 최신 및 레거시 브라우저 모두에 대한 크로스 브라우저 지원을 제공합니다. 예, 레거시 브라우저의 사용자 경험은 최신 브라우저와 같지 않을 수 있지만 무료 라이브러리로는 여전히 좋습니다. 안전하고 사용자 정의가 가능합니다. 기능은 제한적이지만 PDF 뷰어로는 훌륭하게 작동합니다.
PDF.js는 웹 기반 PDF 뷰어를 구축하기 위한 훌륭한 API와 아키텍처를 제공합니다. 개발자의 시간을 절약하기 위해 뷰어에 더 많은 UI 컨트롤을 추가하는 데 시간이 많이 걸리기 때문에 PDF.js는 PDF.js 라이브러리 배포 패키지의 web 폴더에서 찾을 수 있는(viewer.html, viewer.js 및 viewer.css 등을 확인하세요) 완전한 기능과 풍부한 기능을 갖춘 PDF 뷰어의 소스 코드도 제공합니다.
