Perpustakaan Pemapar PDF JavaScript Sumber Terbuka
Cuba API JavaScript Sumber Terbuka & Percuma ini sebagai pustaka Penghurai, Pemapar, Pembaca dan Pemapar PDF.
Apakah PDF.js?
PDF.js ialah pustaka pemapar PDF berasaskan JavaScript dan HTML5 yang dibangunkan oleh Mozilla yang membolehkan melihat dokumen PDF (Format Dokumen Mudah Alih) dalam penyemak imbas.
PDF.js menyokong beberapa ciri yang disenaraikan di bawah:
- Render PDF: Anda boleh membuka dan melihat, membaca atau memberikan dokumen PDF dalam penyemak imbas web.
- Cetak/Simpan PDF: PDF.js juga membenarkan untuk mencetak atau menyimpan dokumen PDF daripada penyemak imbas web kegemaran anda.
- Mod Persembahan: Menggunakan mod Persembahan, anda boleh menunjukkan halaman PDF dalam skrin penuh dan boleh menavigasi ke setiap halaman seperti slaid pembentangan.
- Navigasi PDF: PDF.js menyediakan kawalan navigasi yang lebih mudah yang anda boleh beralih ke halaman seterusnya atau sebelumnya. Anda juga boleh melompat ke halaman yang dikehendaki dengan memasukkan nombor halaman.
- Anotasi PDF: Anda juga boleh menganotasi dokumen PDF dengan menambahkan teks, imej atau lukisan pada halaman PDF.
- Putar Halaman PDF: Menggunakan PDF.js, anda juga boleh memutar halaman PDF mengikut arah jam atau lawan jam.
- Menatal PDF: PDF.js menawarkan kawalan yang bagus untuk menatal halaman secara mendatar atau menegak dsb.
- Sifat Dokumen PDF: Akhir sekali, anda juga boleh melihat sifat dokumen PDF dalam penyemak imbas menggunakan pemapar PDF.js.
Bermula dengan PDF.js
Terdapat tiga cara untuk mendapatkan PDF.js dan mula menggunakannya dalam projek web anda.
1. Bina daripada sumber
Anda boleh mengklon repositori PDF.js daripada GitHub dan membinanya sendiri selepas memasang Node.js, gulp dan Kebergantungan PDF.js dengan mengikuti langkah di bawah:
Klonkan repositori git PDF.js pada mesin tempatan dan tukar ke folder pdf.js
git clone https://github.com/mozilla/pdf.js.git
cd pdf.js
Pasang Node.js
https://nodejs.org/en/download
Pasang pakej gulp secara global
npm install -g gulp-cli
Pasang kebergantungan PDF.js
npm install
Jalankan pelayan gulp dan buka pemapar dalam penyemak imbas di http://localhost:8888/web/viewer.html
gulp server
2. Gunakan pengedaran pra-bina
PDF.js juga menawarkan pengedaran pra-bina bersama dengan kod sumber yang boleh anda temui di Keluaran PDF.js di GitHub . Anda boleh memuat turun perpustakaan PDF.js pra-bina dan mula menggunakannya.
3. Gunakan perpustakaan yang dihoskan melalui CDN
PDF.js juga dihoskan pada pelayan CDN percuma. Beberapa pautan dikongsi di bawah:
- https://cdnjs.com/libraries/pdf.js
- https://www.jsdelivr.com/package/npm/pdfjs-dist
- https://unpkg.com/pdfjs-dist
Jalankan PDF.js Viewer
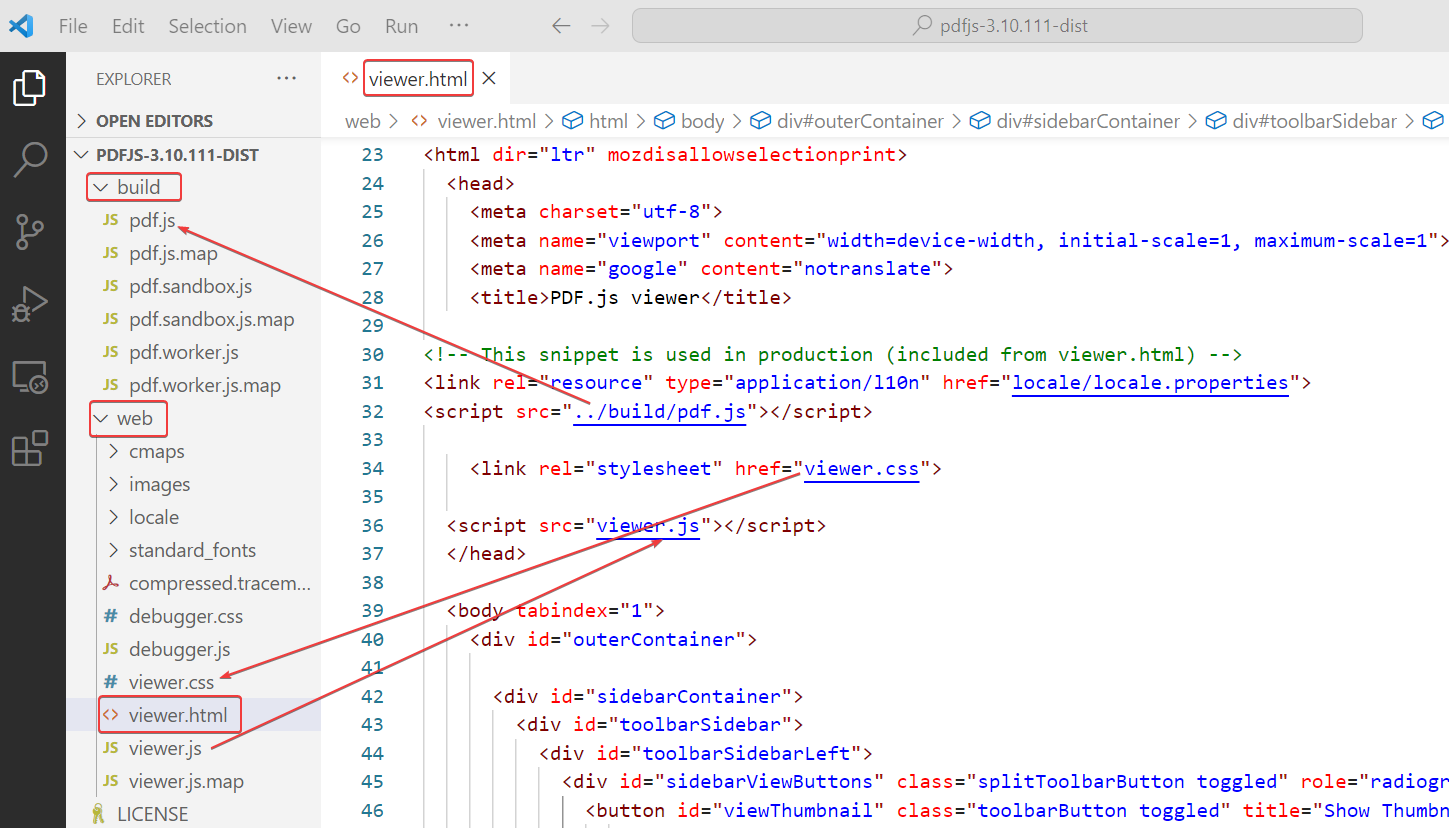
Selepas anda memuat turun dan mengekstrak pustaka pengedaran pra-bina daripada GitHub, anda menemui dua folder: bina dan web. Fail perpustakaan PDF.js boleh ditemui dalam folder bina di mana folder web mengandungi projek viewer yang merangkumi viewer.html, viewer.css, viewer.js dan fail yang berkaitan. Jika anda menyemak kod viewer.html, anda boleh melihat bahawa ia merujuk pustaka pdf.js daripada folder bina dan fail css dan js lain yang berkaitan juga.

Mari jalankan viewer.html dalam penyemak imbas untuk melihat rupa PDF.js viewer:

Render/Lihat Dokumen PDF
Untuk hanya memaparkan atau melihat dokumen PDF dalam penyemak imbas menggunakan perpustakaan pemapar PDF.js, kami mesti memasukkan perpustakaan PDF.js ke dalam pengepala dokumen HTML kami menggunakan teg skrip, tambahkan kanvas pada badan HTML dan kemudian tambahkan kod JavaScript yang diperlukan untuk menggunakan pdfjsLib dan menjanjikan objek untuk mengendalikan pemuatan dan pemaparan tak segerak bagi dokumen PDF.
Kod di atas hanya memuatkan dokumen PDF dalam penyemak imbas tanpa sebarang antara muka atau kawalan pengguna seperti di bawah:

Demo Dalam Talian
Cuba demo Pemapar PDF.js dalam talian untuk meneroka semua ciri perpustakaan PDF.js.
Kesimpulan
PDF.js ialah perpustakaan pemapar PDF JavaScrpit sumber terbuka dan percuma dengan komuniti yang kukuh. Ia menyediakan sokongan merentas pelayar untuk pelayar moden dan lama. Ya, pengalaman pengguna pada pelayar lama mungkin tidak sama dengan yang moden tetapi ia masih bagus sebagai perpustakaan percuma. Ia selamat dan boleh disesuaikan. Ciri adalah terhad tetapi sebagai pemapar PDF, ia berfungsi hebat.
PDF.js menyediakan API dan seni bina yang bagus untuk membina pemapar PDF berasaskan web. Memandangkan ia memakan masa untuk menambah lebih banyak kawalan UI kepada pemapar supaya menjimatkan masa pembangun, PDF.js juga menyediakan kod sumber veiwer PDF yang berfungsi sepenuhnya dan kaya dengan ciri yang boleh anda temui (semak viewer.html, viewer.js dan viewer.css dsb.) dalam folder web pakej pengedaran perpustakaan PDF.js.
