Open Source JavaScript PDF Viewer-bibliotheek
Gratis en open source JavaScript-bibliotheek om PDF-documenten te bekijken.
Wat is PDFObject?
PDFObject is een gratis en open source JavaScript-bibliotheek die is ontwikkeld voor het insluiten van PDF-documenten in webpagina's. Het werkt door een HTML-embedelement te genereren en dit vervolgens te integreren in de HTML-structuur. Het embedelement rendert vervolgens het PDF-document. PDFObject is zelf geen renderer; het richt zich eerder op het maken van het embedelement en het plaatsen ervan in de HTML. Het kan embedelementen maken voor het weergeven van PDF's op volledige grootte of binnen opgegeven secties van de webpagina.
Hieronder volgen enkele van de belangrijkste kenmerken van PDFObject:
- Terugvalmechanisme: PDFObject beschikt over een terugvalmechanisme. In gevallen waarin een browser het insluiten van PDF's niet ondersteunt, activeert PDFObject automatisch de terugvallogica, zodat ontwikkelaars indien nodig een koppeling naar de PDF of een andere alternatieve logica kunnen opgeven.
- PDF.js-integratie: PDFObject biedt optionele integratie met PDF.js, waardoor ontwikkelaars PDF's kunnen insluiten, ongeacht de standaard PDF-viewer van de browser. Deze functie is handig wanneer de browser het insluiten van PDF-documenten in de HTML niet ondersteunt.
- PDF Open Parameters: PDFObject ondersteunt Adobe's eigen PDF Open Parameters waarmee ontwikkelaars parameters voor PDF-weergave kunnen specificeren. Dit omvat opties zoals weergavemodus en andere Adobe-specifieke instellingen. Al deze parameters zijn hier te vinden.

Aan de slag met PDFObject
We kunnen de PDFObject-bibliotheek downloaden met behulp van de npm-module:
Installeren met behulp van NPM
npm i pdfobject
PDF in HTML insluiten met browserondersteuningsverificatie
We kunnen een PDF-document in HTML insluiten met behulp van de PDFObject-bibliotheek. Eerst controleren we of de browser het insluiten van het PDF-document in HTML ondersteunt met behulp van de supportsPDFs-methode van de PDFObject-bibliotheek. Als het true retourneert, wat aangeeft dat het PDF-insluiting in HTML ondersteunt, dan zullen we de PDF in de HTML insluiten met behulp van de embed("document_name.pdf","#elementid")-methode. Deze functie zal de PDF insluiten in een specifiek element in de HTML. Voor PDF-insluiting op volledige grootte zullen we geen element-id vermelden en de methode aanroepen als embed("document_name.pdf"). Als het echter false retourneert, wat aangeeft dat het PDF-insluiting in HTML niet ondersteunt, dan zullen we indien nodig overgaan op andere alternatieve logica. Bekijk het onderstaande codefragment voor de details:
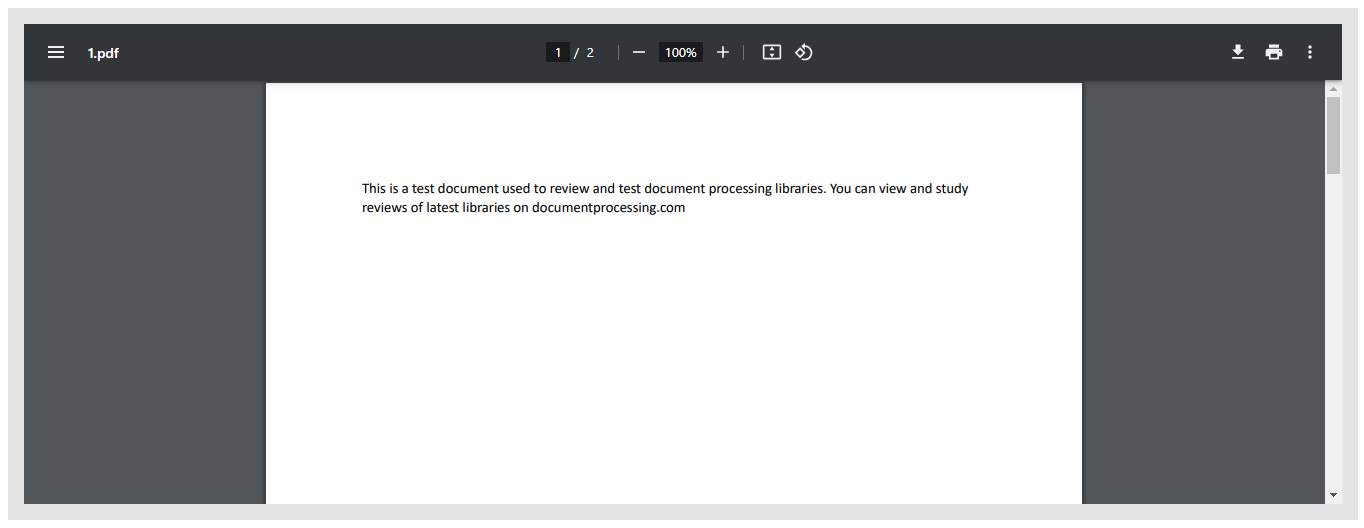
Uitvoer
De volgende uitvoer toont het PDF-document ingesloten in de HTML:

Creëer een terugvalmechanisme
We kunnen een fallback-mechanisme instellen tijdens het insluiten van een PDF in een webpagina met behulp van PDFObject, dat wordt geactiveerd wanneer de browser het insluiten van PDF in HTML niet ondersteunt. PDFObject gebruikt een parameter genaamd fallbackLink die een alternatieve logica bevat tijdens het aanroepen van de functie embed. Dus als een browser het insluiten van PDF's niet ondersteunt, wordt de code in de fallbackLink uitgevoerd in het aangewezen div-element. Bekijk het onderstaande codefragment voor de details:
Uitvoer
De uitvoerscreenshot toont de content die wordt weergegeven door het fallbackmechanisme. Het fallbackmechanisme werd geactiveerd toen de browser het insluiten van PDF's in HTML niet ondersteunde.

PDF insluiten met Adobe's PDF Open Parameters
We kunnen PDF's insluiten samen met enkele openingsparameters met behulp van de PDFObject-bibliotheek. We gebruiken de methode PDFObject.embed("myfile.pdf", "#my-container", {pdfOpenParams: { parameters }}) om het PDF-document in de HTML in te sluiten samen met de openingsparameters. Deze PDF Open Parameters bevatten functies zoals het openen van de PDF en scrollen naar een specifiek paginanummer. Bekijk het onderstaande codefragment voor de details:
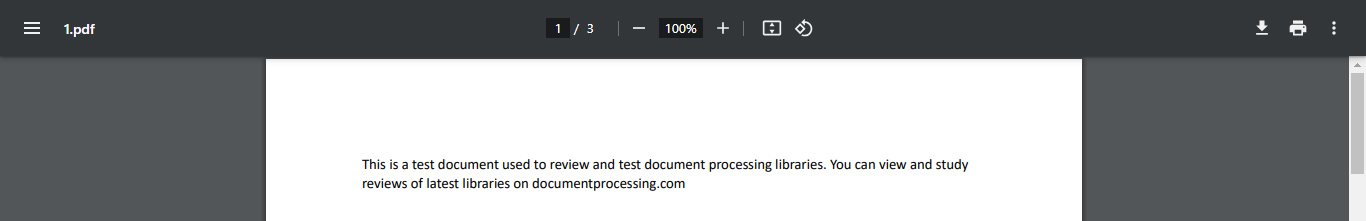
Uitvoer
De onderstaande schermafbeelding toont het PDF-document dat is ingesloten in de HTML met extra parameters die ervoor zorgen dat het embed-element na het renderen naar paginanummer 3 scrolt:

PDF insluiten door PDF.js te integreren
Zoals we weten is PDFObject afhankelijk van de ondersteuning van de browser om PDF's in HTML in te sluiten, maar het biedt een alternatieve methode om PDF's te renderen als de browser dit niet ondersteunt. De alternatieve methode is om PDF.js te integreren met PDFObject. Om dit te doen, moeten we PDF.js op onze server instellen en vervolgens geven we de parameters ForcePDFJS: true en PDFJS_URL: path/to/viewer.html/in/pdf.js door aan de functie embed.
Opmerking: In het onderstaande codefragment hebben we een server gemaakt en geïnitialiseerd die de PDF.js-bibliotheek bevat, zodat http://localhost:8888 naar de PDF.js-bibliotheek verwijst.
Uitvoer
De volgende schermafbeelding toont het gerenderde PDF-document door PDFObject te integreren met PDF.js:

Conclusie
Concluderend is PDFObject een eenvoudig te gebruiken JavaScript-bibliotheek voor het insluiten van PDF-documenten in HTML. Hoewel het niet functioneert als een renderer en afhankelijk is van de ondersteuning van de browser voor insluitelementen, wat problemen kan veroorzaken zoals een kapotte gebruikersinterface in browsers die geen insluitelementen ondersteunen, heeft de bibliotheek functies om dergelijke problemen op te lossen via de ondersteuning van detectie voor insluitelementen en een fallbackmechanisme. We kunnen ook PDF's renderen in browsers die geen insluitelementen ondersteunen door PDF.js te integreren met het PDFObject. Ondanks de beperkingen onderscheidt PDFObject zich als een waardevolle tool om PDF-documenten in webpagina's in te sluiten en te renderen.