Open Source JavaScript PDF Viewer Library
Gratis og åpen kildekode JavaScript-bibliotek for å se PDF-dokumenter.
Hva er PDFObject?
PDFObject er et gratis og åpen kildekode JavaScript-bibliotek utviklet for å bygge inn PDF-dokumenter på nettsider. Det fungerer ved å generere et HTML-embed-element og deretter integrere det i HTML-strukturen. Embed-elementet gjengir deretter PDF-dokumentet. PDFObject er ikke en gjengiver i seg selv; snarere fokuserer den på å lage embed-elementet og plassere det i HTML-en. Den kan lage innebygde elementer for å vise PDF-filer i full størrelse eller innenfor angitte deler av nettsiden.
Følgende er noen av hovedfunksjonene til PDFObject:
- Fallback Mechanism: PDFObject har en reservemekanisme, så i tilfeller der en nettleser ikke støtter innbygging av PDF-er, aktiverer PDFObject automatisk reservelogikken slik at utviklere kan enten gi en lenke til PDF-en eller en annen alternativ logikk etter behov .
- PDF.js-integrasjon: PDFObject gir valgfri integrasjon med PDF.js, slik at utviklere kan bygge inn PDF-er uavhengig av nettleserens standard PDF seer. Denne funksjonen er nyttig når nettleseren ikke støtter innbygging av PDF-dokumenter i HTML.
- PDF Open Parameters: PDFObject støtter Adobes proprietære PDF Open Parameters som lar utviklere spesifisere parametere for PDF-visning. Dette inkluderer alternativer som visningsmodus og andre Adobe-spesifikke innstillinger. Alle disse parameterne finner du her.
Komme i gang med PDFObject
Vi kan laste ned PDFObject-biblioteket ved å bruke npm-modulen:
Installer med NPM
npm i pdfobject
Bygg inn PDF i HTML med verifisering av nettleserstøtte
Vi kan bygge inn et PDF-dokument i HTML ved å bruke PDFObject-biblioteket. Til å begynne med vil vi sjekke om nettleseren støtter innbygging av PDF-dokumentet i HTML ved å bruke supportsPDFs-metoden til PDFObject-biblioteket. Hvis den returnerer true som indikerer at den støtter PDF-innbygging i HTML, vil vi bygge inn PDF-en i HTML-en ved å bruke embed("document_name.pdf","#elementid")-metoden. Denne funksjonen vil bygge inn PDF-en i et spesifikt element i HTML-en. For PDF-innbygging i full størrelse vil vi ikke nevne noen element-ID og vil kalle metoden som embed("document_name.pdf"). Imidlertid, hvis den returnerer falsk som indikerer at den ikke støtter PDF-innbygging i HTML, vil vi flytte til annen alternativ logikk etter behov. Sjekk kodebiten nedenfor for detaljer:
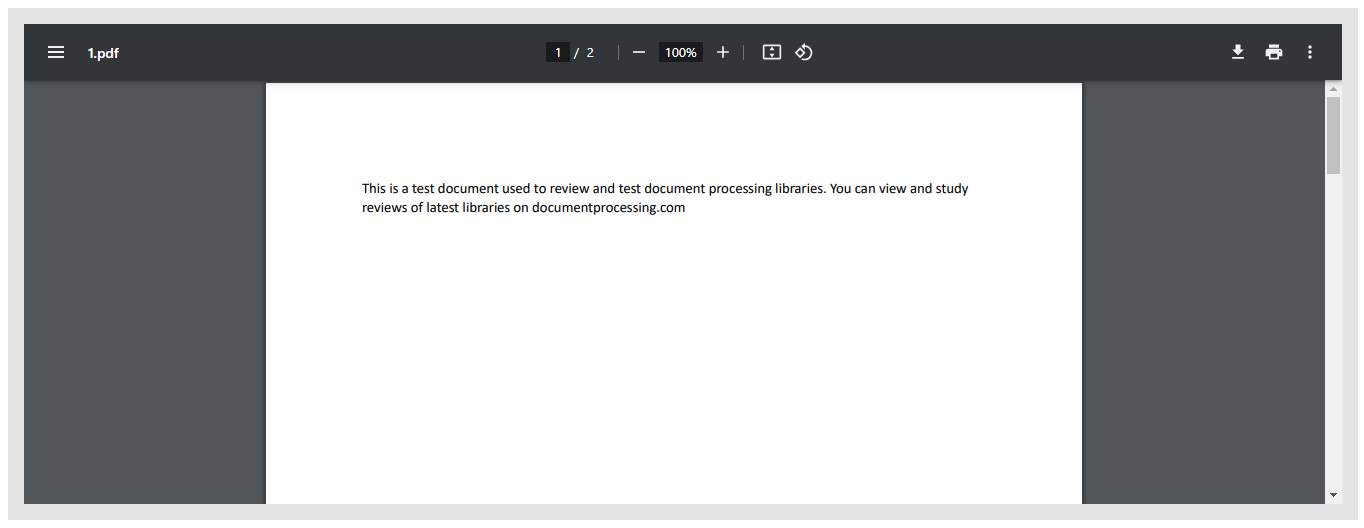
Produksjon
Følgende utdata viser PDF-dokumentet innebygd i HTML:

Lag en reservemekanisme
Vi kan etablere en reservemekanisme mens vi legger inn en PDF i en nettside ved å bruke PDFObject som aktiveres når nettleseren ikke støtter innbygging av PDF i HTML. PDFObject bruker en parameter kalt fallbackLink som inneholder en alternativ logikk mens den kaller embed-funksjonen. Så hvis en nettleser ikke støtter innbygging av PDF-er, kjøres koden i fallbackLink i det angitte div-elementet. Sjekk kodebiten nedenfor for detaljer:
Produksjon
Utdataskjermbildet viser innholdet som vises av reservemekanismen. Tilbakestillingsmekanismen ble aktivert da nettleseren ikke støttet innebygging av PDF-filer i HTML.

Bygg inn PDF med Adobes PDF Open Parameters
Vi kan bygge inn PDF-er sammen med noen åpningsparametere ved å bruke PDFObject-biblioteket. Vi vil bruke PDFObject.embed("myfile.pdf", "#my-container", {pdfOpenParams: { parameters }})-metoden for å bygge inn PDF-dokumentet i HTML-en sammen med åpningsparameterne . Disse Åpne PDF-parametre inkluderer funksjoner som å åpne PDF-filen og rulle til et bestemt sidetall. Sjekk kodebiten nedenfor for detaljer:
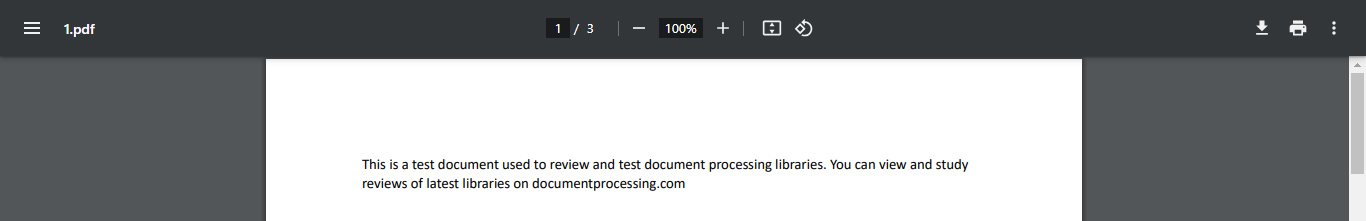
Produksjon
Følgende skjermbilde viser PDF-dokumentet innebygd i HTML-en med tilleggsparametere som får embed-elementet til å rulle til side nummer 3 etter å ha gjengitt det:

Bygg inn PDF ved å integrere PDF.js
Som vi vet er PDFObject avhengig av nettleserens støtte for å bygge inn PDF-filer i HTML, men det gir en alternativ metode for å gjengi PDF-er hvis nettleseren ikke støtter det. Den alternative metoden er å integrere PDF.js med PDFObject. For å gjøre det, må vi sette opp PDF.js på serveren vår, og deretter sender vi ForcePDFJS: true og PDFJS_URL: path/to/viewer.html/in/pdf.js-parametere til embed-funksjonen.
Merk: I eksempelkodebiten nedenfor har vi opprettet og startet en server som inneholder PDF.js-biblioteket, så http://localhost:8888 peker til PDF.js-biblioteket.
Produksjon
Følgende skjermbilde viser det gjengitte PDF-dokumentet ved å integrere PDFObject med PDF.js:

Konklusjon
Avslutningsvis er PDFObject et brukervennlig JavaScript-bibliotek for å bygge inn PDF-dokumenter i HTML. Selv om den ikke fungerer som en renderer og er avhengig av nettleserens støtte for innebygde elementer som kan forårsake problemer som et ødelagt brukergrensesnitt i nettlesere som ikke støtter embed element, men biblioteket har funksjoner for å løse slike problemer gjennom støttedeteksjon for embed element og fallback mekanisme. Vi kan også gjengi PDF-er i nettlesere som ikke støtter innebygde elementer ved å integrere PDF.js med PDFObject. Til tross for sine begrensninger, skiller PDFObject seg ut som et verdifullt verktøy for å bygge inn og gjengi PDF-dokumenter på nettsider.
