JSON Crack: Przekształć Złożony JSON w Interaktywne Diagramy
Wizualizuj i eksploruj hierarchiczne dane JSON poprzez intuicyjne reprezentacje graficzne.
Czym jest API JSON Crack?
JSON Crack to open-source'owe API, które konwertuje dane JSON na interaktywne, eksplorowalne wykresy. Zapewnia programistyczny dostęp do silnika wizualizacji JSON Crack, pozwalając programistom na integrację dynamicznej wizualizacji JSON bezpośrednio w ich aplikacjach. W przeciwieństwie do tradycyjnych przeglądarek JSON, JSON Crack renderuje złożone zagnieżdżone struktury jako diagramy węzłowe, co czyni go idealnym do analizy odpowiedzi API, plików konfiguracyjnych i innych danych hierarchicznych.
Kluczowe zalety JSON Crack:
- Interaktywne wykresy: Powiększanie, przesuwanie i wizualna eksploracja struktur JSON
- Obsługa wielu formatów: Działa z danymi JSON, YAML i CSV
- Niestandardowe motywy: Tryby jasny/ciemny i konfigurowalne style węzłów
- Osadzalne widżety: Generuj samodzielne wizualizacje dla dokumentacji
- Funkcja wyszukiwania: Szybkie znajdowanie węzłów w dużych strukturach JSON
Od debugowania API po analizę danych, JSON Crack wnosi przejrzystość do złożonych danych JSON.

Dlaczego wybrać JSON Crack?
- Przyjazny dla deweloperów: Ponad 10 000 gwiazdek na GitHub i aktywna społeczność
- Brak zależności: Czysta implementacja JavaScript
- Zorientowany na prywatność: Wszystkie przetwarzanie odbywa się po stronie klienta
- Nawigacja klawiaturowa: Szybka eksploracja za pomocą skrótów
- Licencja MIT: Darmowy do użytku komercyjnego i osobistego
Instalacja
JSON Crack może być używany jako usługa internetowa lub osadzany bezpośrednio w twoich projektach.
Instalacja NPM
npm install jsoncrack
Uwaga: Wersja webowa jest dostępna na jsoncrack.com bez konieczności instalacji.
Przykłady Kodu
Poznaj możliwości JSON Crack z tymi przykładami:

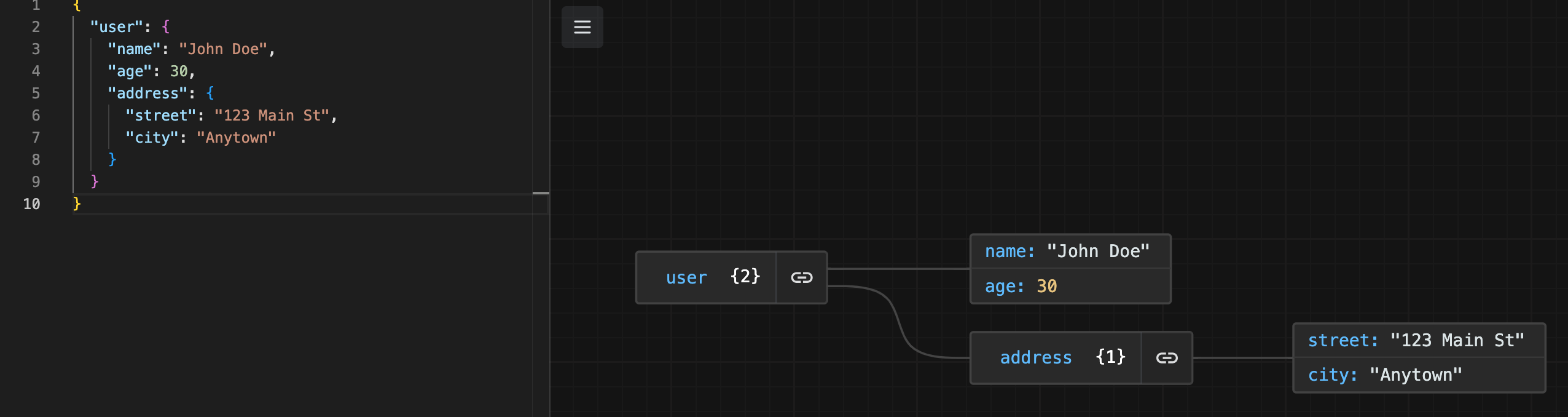
Przykład 1: Podstawowa wizualizacja
Aby zwizualizować dane JSON za pomocą JSON Crack, musisz najpierw przekazać swój obiekt JSON do silnika wizualizacji. API automatycznie przeanalizuje strukturę JSON i wygeneruje interaktywny wykres, w którym każdy węzeł reprezentuje obiekt, tablicę lub wartość. Wygenerowana wizualizacja pozwala użytkownikom kliknąć węzły, aby rozwinąć lub zwinąć sekcje struktury JSON, co jest szczególnie przydatne do eksploracji dużych, zagnieżdżonych ładunków JSON z API lub plików konfiguracyjnych. Podstawowa implementacja wymaga minimalnej konfiguracji i działa ze standardowo sformatowanymi danymi JSON.
Wynik zawiera:
- Interaktywny wykres węzłów
- Rozwijalne/zwijalne sekcje
- Style węzłów specyficzne dla typu

Przykład 2: Niestandardowe style
JSON Crack oferuje szerokie możliwości dostosowywania wizualnej reprezentacji twoich danych JSON. Poprzez obiekt konfiguracyjny możesz zmieniać schematy kolorów, dostosowywać rozmiary węzłów, zmieniać czcionki, a nawet definiować niestandardowe reprezentacje węzłów dla konkretnych typów danych. Ta elastyczność pozwala dostosować wizualizację do systemu projektowania aplikacji lub podkreślić konkretne aspekty struktury danych. Opcje stylizacji są szczególnie przydatne, gdy trzeba tworzyć wizualizacje do dokumentacji lub prezentacji, gdzie ważna jest spójność marki.
Przykład 3: Obsługa dużych danych
Podczas pracy z dużymi zestawami danych JSON (10MB+), JSON Crack zapewnia techniki optymalizacji, aby utrzymać wydajność. API zawiera funkcje takie jak leniwe ładowanie węzłów, częściowe renderowanie widocznych obszarów i konfigurowalne limity głębokości, aby zapobiec zawieszaniu się przeglądarki. W przypadku bardzo dużych zestawów danych możesz wstępnie przetworzyć JSON, aby początkowo pokazywać tylko struktury wysokiego poziomu, a następnie ładować szczegółowe sekcje na żądanie. To podejście sprawia, że JSON Crack nadaje się do analizy odpowiedzi produkcyjnych API lub zrzutów bazy danych, które byłyby trudne do nawigacji w surowym formacie tekstowym.
Zaawansowane Funkcje
JSON Crack wspiera profesjonalne przepływy pracy:
- Osadzalny edytor: Twórz samodzielne wizualizacje:
Generowanie osadzania
const embedCode = JsonCrack.generateEmbed(jsonData, { theme: 'light', width: '800px' }); - Obsługa zdarzeń: Reaguj na interakcje z wykresem:
Słuchacze zdarzeń
JsonCrack.on('nodeClick', (node) => { console.log('Kliknięto węzeł:', node); }); - Import/eksport danych: Zapisz i wczytaj wizualizacje:
Eksport wykresu
const svg = JsonCrack.exportAsSVG(); const png = JsonCrack.exportAsPNG();
Podsumowanie
JSON Crack rewolucjonizuje analizę JSON poprzez intuicyjną wizualną eksplorację. Idealny dla:
- Rozwoju API: Wizualizuj złożone odpowiedzi API
- Dokumentacji: Twórz interaktywne przykłady JSON
- Analizy danych: Eksploruj duże pliki konfiguracyjne
- Edukacji: Nauczaj struktury JSON wizualnie
Dzięki swojej open-source'owej podstawie i aktywnemu rozwojowi, JSON Crack staje się standardem wizualizacji JSON.