Biblioteka Open Source JavaScript PDF Viewer
Wypróbuj ten darmowy i otwarty interfejs API JavaScript jako bibliotekę do analizowania, przeglądania, czytania i renderowania plików PDF.
Czym jest PDF.js?
PDF.js to biblioteka typu open source do przeglądania plików PDF, oparta na JavaScript i HTML5, opracowana przez Mozillę. Umożliwia ona przeglądanie dokumentów PDF (Portable Document Format) w przeglądarce.
PDF.js obsługuje szereg funkcji wymienionych poniżej:
- Renderowanie plików PDF: Możesz otwierać, przeglądać, czytać lub renderować dokumenty PDF w przeglądarkach internetowych.
- Drukowanie/zapisywanie plików PDF: PDF.js umożliwia również drukowanie i zapisywanie dokumentów PDF z poziomu ulubionej przeglądarki internetowej.
- Tryb prezentacji: W trybie prezentacji możesz wyświetlać strony PDF na pełnym ekranie i przechodzić do każdej strony tak, jak do slajdu prezentacji.
- Nawigacja PDF: PDF.js zapewnia łatwiejsze sterowanie nawigacją, dzięki któremu możesz przejść do następnych lub poprzednich stron. Możesz również szybko przejść do żądanej strony, wprowadzając numer strony.
- Adnotacje do plików PDF: Możesz także dodawać adnotacje do dokumentów PDF, dodając tekst, obrazy lub rysując na stronach pliku PDF.
- Obracanie stron pliku PDF: Używając PDF.js, możesz również obracać strony pliku PDF zgodnie z ruchem wskazówek zegara lub przeciwnie do ruchu wskazówek zegara.
- Przewijanie PDF-ów: PDF.js oferuje przydatne funkcje umożliwiające przewijanie stron w poziomie, pionie itd.
- Właściwości dokumentu PDF: Na koniec warto wspomnieć, że właściwości dokumentów PDF można przeglądać w przeglądarce za pomocą przeglądarki PDF.js.

Pierwsze kroki z PDF.js
Istnieją trzy sposoby na pobranie pliku PDF.js i rozpoczęcie jego używania w projektach internetowych.
1. Kompilacja ze źródła
Możesz sklonować repozytorium PDF.js z GitHub i zbudować je samodzielnie po zainstalowaniu Node.js, gulp i zależności PDF.js, wykonując poniższe kroki:
Sklonuj repozytorium git PDF.js na komputerze lokalnym i przełącz się na folder pdf.js
git clone https://github.com/mozilla/pdf.js.git
cd pdf.js
Zainstaluj Node.js
https://nodejs.org/en/download
Zainstaluj pakiet gulp globalnie
npm install -g gulp-cli
Zainstaluj zależności PDF.js
npm install
Uruchom serwer gulp i otwórz przeglądarkę w przeglądarce pod adresem http://localhost:8888/web/viewer.html
gulp server
2. Użyj gotowej dystrybucji
PDF.js oferuje również gotowe dystrybucje wraz z kodem źródłowym, które można znaleźć w wersjach PDF.js na GitHub. Możesz pobrać gotową bibliotekę PDF.js i zacząć jej używać.
3. Użyj biblioteki hostowanej za pośrednictwem CDN
PDF.js jest również hostowany na darmowych serwerach CDN. Poniżej udostępniono kilka linków:
- https://cdnjs.com/libraries/pdf.js
- https://www.jsdelivr.com/package/npm/pdfjs-dist
- https://unpkg.com/pdfjs-dist
Uruchom przeglądarkę PDF.js
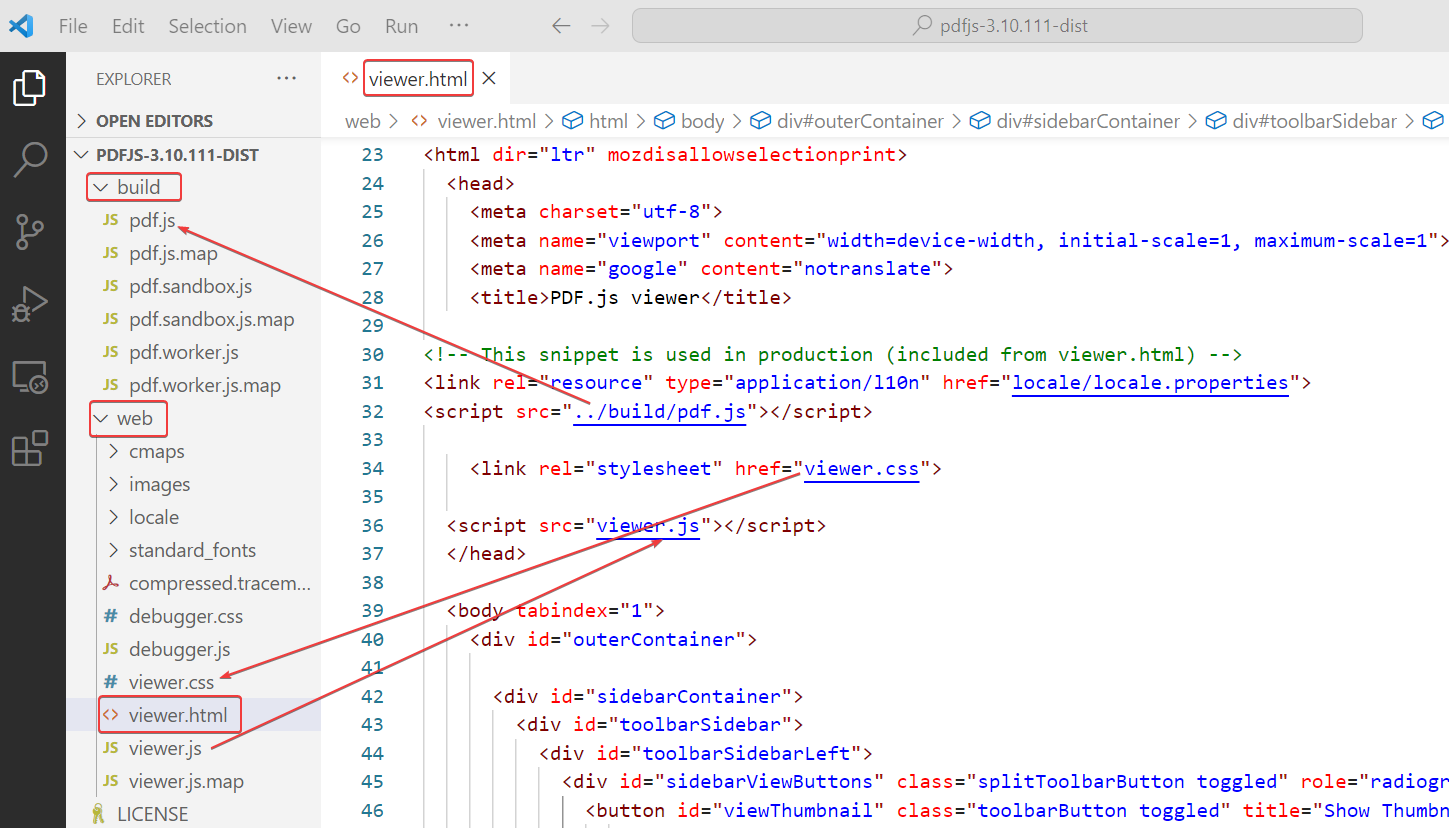
Po pobraniu i wyodrębnieniu wstępnie skompilowanej biblioteki dystrybucyjnej z GitHub znajdziesz dwa foldery: build i web. Pliki biblioteki PDF.js można znaleźć w folderze build, natomiast folder web zawiera projekt przeglądarki, który obejmuje viewer.html, viewer.css, viewer.js i powiązane pliki. Jeśli sprawdzisz kod viewer.html, zobaczysz, że odwołuje się on do biblioteki pdf.js z folderu build oraz innych powiązanych plików css i js.

Uruchommy viewer.html w przeglądarce, aby zobaczyć jak wygląda przeglądarka PDF.js:

Renderuj/wyświetlaj dokumenty PDF
Aby w prosty sposób renderować lub wyświetlać dokument PDF w przeglądarce za pomocą biblioteki przeglądarki PDF.js, musimy dołączyć bibliotekę PDF.js do nagłówka dokumentu HTML za pomocą znacznika script, dodać canvas do treści HTML, a następnie dodać niezbędny kod JavaScript, aby użyć pdfjsLib i obiektów promise do obsługi asynchronicznego ładowania i renderowania dokumentu PDF.
Powyższy kod po prostu ładuje dokument PDF w przeglądarce bez żadnego interfejsu użytkownika ani elementów sterujących, jak poniżej:

Demo online
Wypróbuj w pełni funkcjonalną demo przeglądarki PDF.js online, aby poznać wszystkie funkcje biblioteki PDF.js.
Wniosek
PDF.js to darmowa i otwarta biblioteka JavaScrpit PDF Viewer z silną społecznością. Zapewnia obsługę wielu przeglądarek, zarówno nowoczesnych, jak i starszych. Tak, doświadczenie użytkownika w starszych przeglądarkach może nie być takie samo jak w nowoczesnych, ale nadal jest dobra jako darmowa biblioteka. Jest bezpieczna i konfigurowalna. Funkcje są ograniczone, ale jako przeglądarka PDF działa świetnie.
PDF.js zapewnia ładne API i architekturę do budowy przeglądarki PDF opartej na sieci. Ponieważ dodawanie większej liczby elementów sterujących UI do przeglądarki jest czasochłonne, aby zaoszczędzić czas programistom, PDF.js zapewnia również kod źródłowy w pełni funkcjonalnego i bogatego w funkcje programu do przeglądania PDF, który można znaleźć (sprawdź viewer.html, viewer.js i viewer.css itd.) w folderze web pakietu dystrybucyjnego biblioteki PDF.js.