Biblioteca de visualizador de PDF JavaScript de código aberto
Experimente esta API JavaScript gratuita e de código aberto como uma biblioteca de análise, visualização, leitura e renderização de PDF.
O que é PDF.js?
PDF.js é uma biblioteca de visualização de PDF de código aberto baseada em JavaScript e HTML5 desenvolvida pela Mozilla que permite visualizar documentos PDF (Portable Document Format) no navegador.
O PDF.js oferece suporte a vários recursos listados abaixo:
- Renderizar PDFs: você pode abrir e visualizar, ler ou renderizar documentos PDF em navegadores da web.
- Imprimir/Salvar PDFs: O PDF.js também permite imprimir ou salvar documentos PDF do seu navegador favorito.
- Modo de apresentação: usando o modo de apresentação, você pode mostrar páginas de PDF em tela cheia e navegar para cada página como um slide de apresentação.
- Navegação em PDF: O PDF.js fornece controles de navegação mais fáceis, usando os quais você pode mover para as páginas seguintes ou anteriores. Você também pode pular rapidamente para uma página desejada inserindo o número da página.
- Anotação em PDF: você também pode fazer anotações em documentos PDF adicionando texto, imagens ou desenhos nas páginas do PDF.
- Girar páginas do PDF: usando o PDF.js, você também pode girar páginas do PDF no sentido horário ou anti-horário.
- Rolagem de PDF: PDF.js oferece controles interessantes para rolar páginas horizontalmente ou verticalmente, etc.
- Propriedades do documento PDF: Por último, mas não menos importante, você também pode visualizar as propriedades dos documentos PDF no navegador usando o visualizador PDF.js.

Introdução ao PDF.js
Há três maneiras de obter o PDF.js e começar a usá-lo em seus projetos web.
1. Construir a partir da fonte
Você pode clonar o repositório PDF.js do GitHub e criá-lo você mesmo após instalar as dependências Node.js, gulp e PDF.js seguindo as etapas abaixo:
Clone o repositório git PDF.js na máquina local e mude para a pasta pdf.js
git clone https://github.com/mozilla/pdf.js.git
cd pdf.js
Instalar Node.js
https://nodejs.org/en/download
Instalar o pacote gulp globalmente
npm install -g gulp-cli
Instalar dependências do PDF.js
npm install
Execute o servidor gulp e abra o visualizador no navegador em http://localhost:8888/web/viewer.html
gulp server
2. Use distribuição pré-construída
O PDF.js também oferece distribuições pré-construídas junto com o código-fonte que você pode encontrar em PDF.js releases no GitHub. Você pode baixar a biblioteca pré-construída do PDF.js e começar a usá-la.
3. Use a biblioteca hospedada via CDN
PDF.js também é hospedado em servidores CDN gratuitos. Alguns links são compartilhados abaixo:
- https://cdnjs.com/libraries/pdf.js
- https://www.jsdelivr.com/package/npm/pdfjs-dist
- https://unpkg.com/pdfjs-dist
Execute o visualizador PDF.js
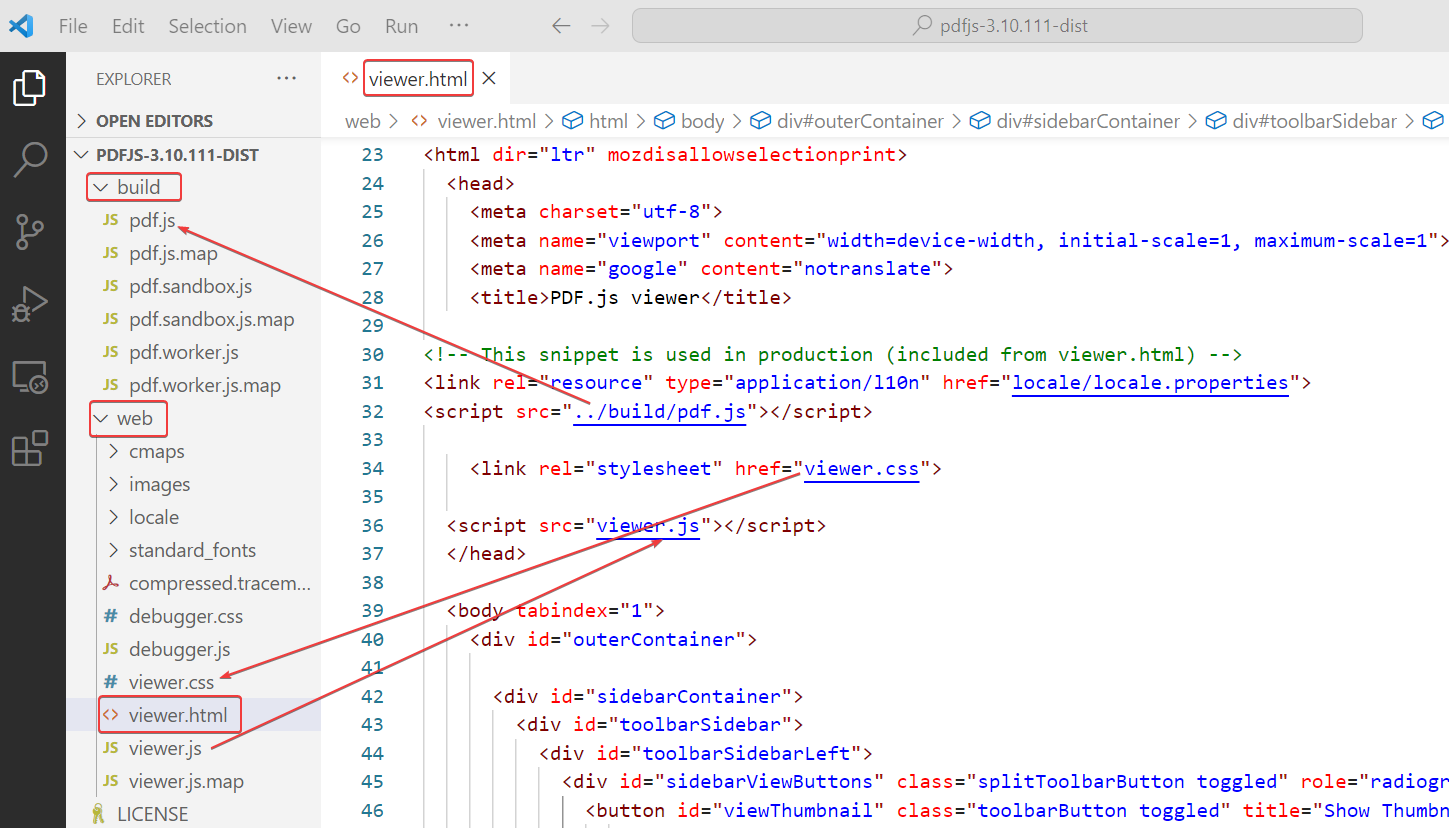
Após baixar e extrair uma biblioteca de distribuição pré-construída do GitHub, você encontrará duas pastas: build e web. Os arquivos da biblioteca PDF.js podem ser encontrados na pasta build, enquanto a pasta web contém um projeto do visualizador que inclui viewer.html, viewer.css, viewer.js e arquivos relacionados. Se você verificar o código viewer.html, verá que ele faz referência à biblioteca pdf.js da pasta build e outros arquivos css e js relacionados também.

Vamos executar viewer.html no navegador para ver como o visualizador PDF.js se parece:

Renderizar/Visualizar documentos PDF
Para simplesmente renderizar ou visualizar um documento PDF no navegador usando a biblioteca do visualizador PDF.js, precisamos incluir a biblioteca PDF.js no cabeçalho do nosso documento HTML usando a tag script, adicionar um canvas ao corpo HTML e então adicionar o código JavaScript necessário para usar pdfjsLib e objetos promise para manipular o carregamento e a renderização assíncronos do documento PDF.
O código acima apenas carrega um documento PDF no navegador, sem nenhuma interface de usuário ou controles, conforme abaixo:

Demonstração on-line
Experimente esta demonstração do visualizador PDF.js online com todos os recursos para explorar todos os recursos da biblioteca PDF.js.
Conclusão
PDF.js é uma biblioteca de visualizador de PDF JavaScrpit gratuita e de código aberto com uma comunidade forte. Ela fornece suporte entre navegadores para navegadores modernos e antigos. Sim, a experiência do usuário em navegadores antigos pode não ser a mesma dos modernos, mas ainda é boa como uma biblioteca gratuita. É segura e personalizável. Os recursos são limitados, mas como um visualizador de PDF, funciona muito bem.
O PDF.js fornece APIs e arquitetura agradáveis para construir um visualizador de PDF baseado na web. Como é demorado adicionar mais controles de IU ao visualizador para economizar tempo dos desenvolvedores, o PDF.js também fornece o código-fonte de um visualizador de PDF totalmente funcional e rico em recursos que você pode encontrar (verifique viewer.html, viewer.js e viewer.css etc.) na pasta web do pacote de distribuição da biblioteca PDF.js.