Библиотека JavaScript PDF Viewer с открытым исходным кодом
Попробуйте этот бесплатный и открытый исходный код JavaScript API в качестве библиотеки для анализа, просмотра, чтения и рендеринга PDF-файлов.
Что такое PDF.js?
PDF.js — это библиотека просмотра PDF-файлов с открытым исходным кодом на основе JavaScript и HTML5, разработанная Mozilla, которая позволяет просматривать документы PDF (Portable Document Format) в браузере.
PDF.js поддерживает несколько функций, перечисленных ниже:
- Визуализация PDF-файлов: Вы можете открывать и просматривать, читать или визуализировать PDF-документы в веб-браузерах.
- Печать/сохранение PDF-файлов: PDF.js также позволяет печатать или сохранять PDF-документы из вашего любимого веб-браузера.
- Режим презентации: Используя режим презентации, вы можете отображать страницы PDF-файла на весь экран и переходить к каждой странице, как к слайду презентации.
- Навигация PDF: PDF.js обеспечивает более простое управление навигацией, с помощью которого вы можете переходить на следующие или предыдущие страницы. Вы также можете быстро перейти на нужную страницу, введя номер страницы.
- Аннотация PDF: Вы также можете комментировать PDF-документы, добавляя текст, изображения или рисунки на страницы PDF.
- Поворот страниц PDF: Используя PDF.js, вы также можете поворачивать страницы PDF по часовой стрелке или против часовой стрелки.
- Прокрутка PDF: PDF.js предлагает удобные элементы управления для прокрутки страниц по горизонтали или вертикали и т. д.
- Свойства документа PDF: И последнее, но не менее важное: вы также можете просматривать свойства документов PDF в браузере с помощью средства просмотра PDF.js.
Начало работы с PDF.js
Есть три способа получить PDF.js и начать использовать его в своих веб-проектах.
1. Сборка из исходного кода
Вы можете клонировать репозиторий PDF.js из GitHub и собрать его самостоятельно после установки зависимостей Node.js, gulp и PDF.js, выполнив следующие шаги:
Клонируйте git-репозиторий PDF.js на локальном компьютере и переключитесь на папку pdf.js
git clone https://github.com/mozilla/pdf.js.git
cd pdf.js
Установить Node.js
https://nodejs.org/en/download
Установить пакет gulp глобально
npm install -g gulp-cli
Установить зависимости PDF.js
npm install
Запустите сервер Gulp и откройте Viewer в браузере по адресу http://localhost:8888/web/viewer.html.
gulp server
2. Используйте готовый дистрибутив
PDF.js также предлагает готовые дистрибутивы вместе с исходным кодом, который вы можете найти в PDF.js releases на GitHub. Вы можете загрузить готовую библиотеку PDF.js и начать ее использовать.
3. Используйте размещенную библиотеку через CDN
PDF.js также размещен на бесплатных серверах CDN. Ниже приведены несколько ссылок:
- https://cdnjs.com/libraries/pdf.js
- https://www.jsdelivr.com/package/npm/pdfjs-dist
- https://unpkg.com/pdfjs-dist
Запустить просмотрщик PDF.js
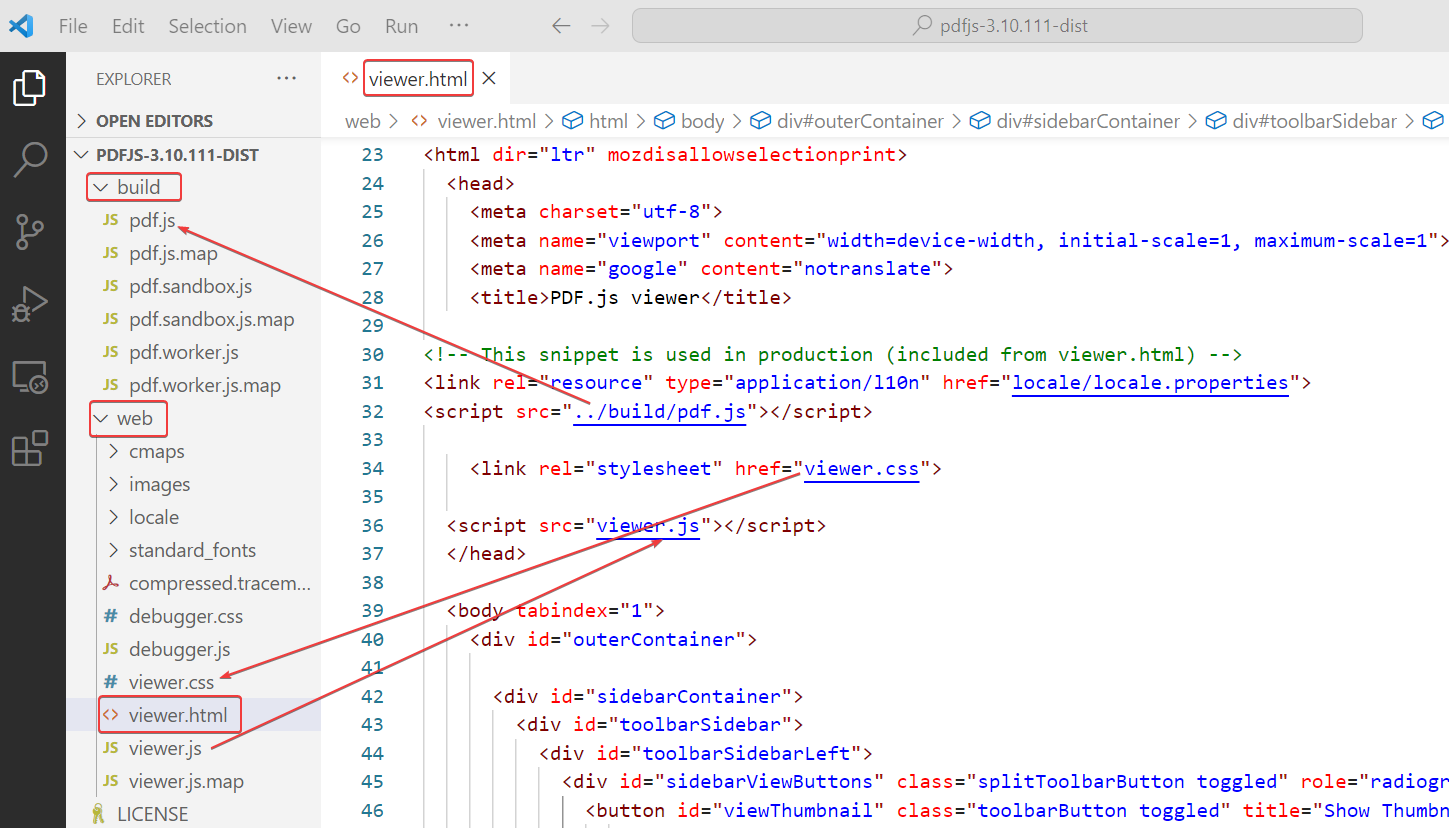
После загрузки и извлечения готовой дистрибутивной библиотеки из GitHub вы найдете две папки: build и web. Файлы библиотеки PDF.js можно найти в папке build, а папка web содержит проект Viewer, который включает в себя Viewer.html, Viewer.css, Viewer.js и связанные файлы. Если вы проверите код Viewer.html, вы увидите, что он ссылается на библиотеку pdf.js из папки build, а также на другие связанные файлы css и js.

Давайте запустим viewer.html в браузере, чтобы увидеть, как выглядит просмотрщик PDF.js:

Визуализация/просмотр PDF-документов
Чтобы просто отобразить или просмотреть PDF-документ в браузере с помощью библиотеки просмотра PDF.js, мы должны включить библиотеку PDF.js в заголовок HTML-документа с помощью тега script, добавить canvas в тело HTML, а затем добавить необходимый код JavaScript для использования pdfjsLib и объектов Promise для обработки асинхронной загрузки и отрисовки PDF-документа.
Приведенный выше код просто загружает PDF-документ в браузер без какого-либо пользовательского интерфейса или элементов управления, как показано ниже:

Онлайн-демонстрация
Попробуйте эту полнофункциональную демонстрационная версия онлайн-просмотрщика PDF.js, чтобы изучить все возможности библиотеки PDF.js.
Заключение
PDF.js — это бесплатная библиотека JavaScrpit PDF с открытым исходным кодом и сильным сообществом. Она обеспечивает кроссбраузерную поддержку как для современных, так и для устаревших браузеров. Да, пользовательский опыт в устаревших браузерах может быть не таким, как в современных, но она все равно хороша как бесплатная библиотека. Она безопасна и настраиваема. Функции ограничены, но как средство просмотра PDF она работает отлично.
PDF.js предоставляет хорошие API и архитектуру для создания веб-просмотрщика PDF. Поскольку добавление дополнительных элементов управления пользовательского интерфейса к просмотрщику занимает много времени, для экономии времени разработчиков PDF.js также предоставляет исходный код полностью функционального и многофункционального просмотрщика PDF, который вы можете найти (проверьте viewer.html, viewer.js и viewer.css и т. д.) в папке web дистрибутивного пакета библиотеки PDF.js.
