Open Source JavaScript PDF Viewer Library
Prova detta gratis och öppen källkod JavaScript API som ett PDF Parser, Viewer, Reader och Renderer bibliotek.
Vad är PDF.js?
PDF.js är ett JavaScript- och HTML5-baserat PDF-visningsbibliotek med öppen källkod utvecklat av Mozilla som tillåter visning av PDF-dokument (Portable Document Format) i webbläsaren.
PDF.js stöder flera funktioner som listas nedan:
- Rendera PDF-filer: Du kan öppna och visa, läsa eller återge PDF-dokument i webbläsare.
- Skriv ut/spara PDF-filer: PDF.js gör det också möjligt att skriva ut eller spara PDF-dokument från din favoritwebbläsare.
- Presentationsläge: Genom att använda presentationsläget kan du visa PDF-sidor i helskärm och kan navigera till varje sida som en presentationsbild.
- PDF-navigering: PDF.js ger enklare navigeringskontroller med hjälp av vilka du kan flytta till nästa eller föregående sida. Du kan också snabbt hoppa till en önskad sida genom att ange sidans nummer.
- PDF-kommentarer: Du kan också kommentera PDF-dokument genom att lägga till text, bilder eller rita på PDF-sidorna.
- Rotera PDF-sidor: Med PDF.js kan du även rotera PDF-sidor medurs eller moturs.
- Rulla PDF: PDF.js erbjuder bra kontroller för att rulla sidor horisontellt eller vertikalt etc.
- PDF-dokumentegenskaper: Sist men inte minst kan du också visa egenskaper för PDF-dokument i webbläsaren med PDF.js viewer.
Komma igång med PDF.js
Det finns tre sätt att skaffa PDF.js och börja använda det i dina webbprojekt.
1. Bygg från källan
Du kan klona PDF.js-arkivet från GitHub och bygga det själv efter att ha installerat Node.js, gulp och PDF.js beroenden genom att följa stegen nedan:
Klona PDF.js git-förrådet på den lokala datorn och byt till mappen pdf.js
git clone https://github.com/mozilla/pdf.js.git
cd pdf.js
Installera Node.js
https://nodejs.org/en/download
Installera gulp-paketet globalt
npm install -g gulp-cli
Installera PDF.js-beroenden
npm install
Kör gulp-server och öppna viewer i webbläsaren på http://localhost:8888/web/viewer.html
gulp server
2. Använd förbyggd distribution
PDF.js erbjuder också förbyggda distributioner tillsammans med källkod som du kan hitta på PDF.js-versioner på GitHub . Du kan ladda ner förbyggt PDF.js-bibliotek och börja använda det.
3. Använd värdbibliotek via CDN
PDF.js finns också på gratis CDN-servrar. Några länkar delas nedan:
- https://cdnjs.com/libraries/pdf.js
- https://www.jsdelivr.com/package/npm/pdfjs-dist
- https://unpkg.com/pdfjs-dist
Kör PDF.js Viewer
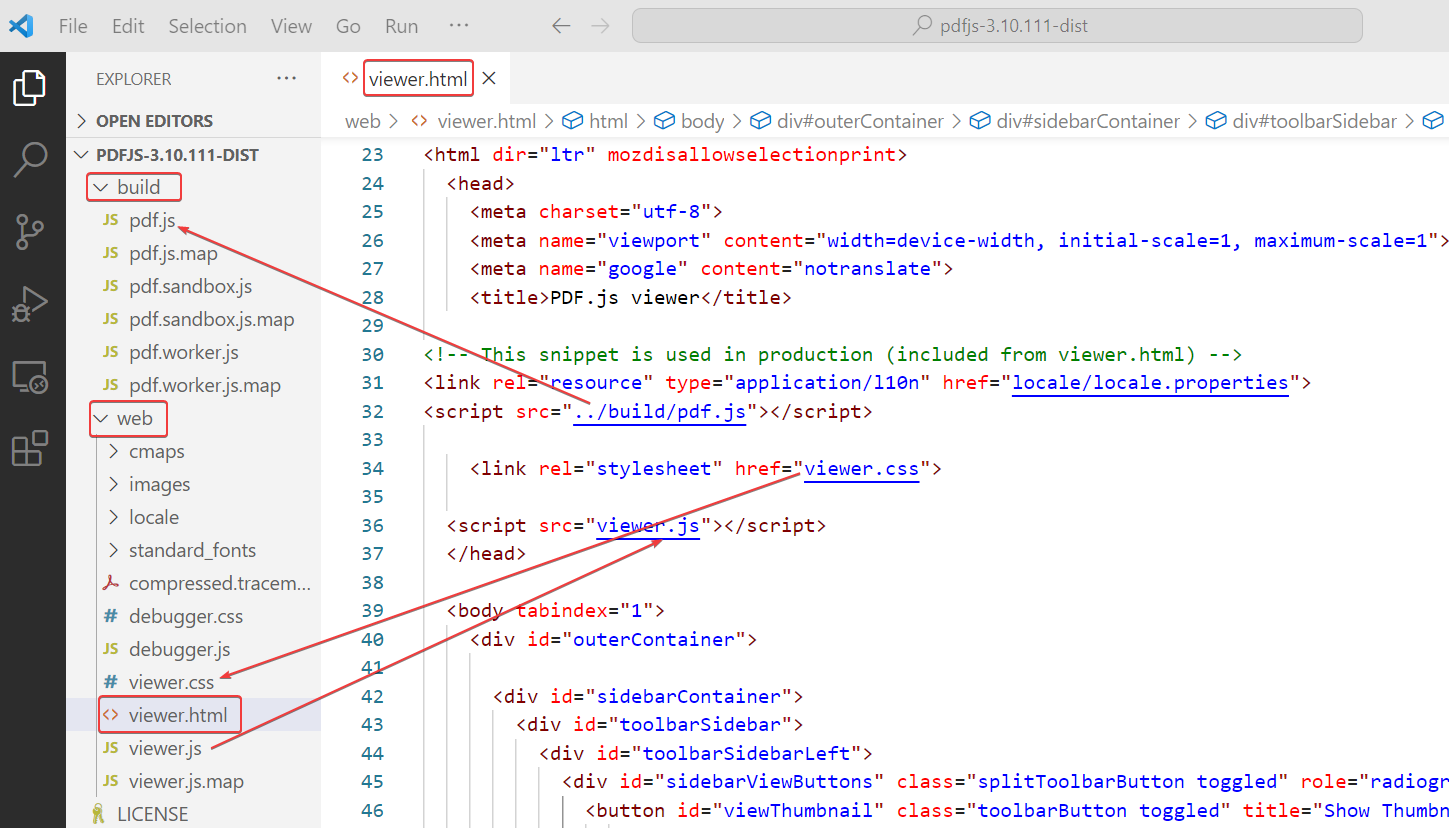
När du har laddat ner och extraherat ett förbyggt distributionsbibliotek från GitHub hittar du två mappar: build och webb. PDF.js-biblioteksfiler kan hittas i mappen build där mappen web innehåller ett visningsprojekt som inkluderar viewer.html, viewer.css, viewer.js och relaterade filer. Om du kollar viewer.html-koden kan du se att den refererar till pdf.js-biblioteket från build-mappen och andra relaterade css- och js-filer.

Låt oss köra viewer.html i webbläsaren för att se hur PDF.js viewer ser ut:

Återge/visa PDF-dokument
För att helt enkelt rendera eller visa ett PDF-dokument i webbläsaren med PDF.js viewer-bibliotek måste vi inkludera PDF.js-biblioteket i vår HTML-dokumenthuvud med script-taggen, lägg till en canvas > till HTML-texten och lägg sedan till nödvändig JavaScript-kod för att använda pdfjsLib och lova objekt att hantera asynkron laddning och rendering av PDF-dokumentet.
Ovanstående kod laddar bara ett PDF-dokument i webbläsaren utan något användargränssnitt eller kontroller enligt nedan:

Online demo
Prova denna fullfjädrade online PDF.js Viewer-demo för att utforska alla funktioner i PDF.js-biblioteket.
Slutsats
PDF.js är ett gratis JavaScrpit PDF-visningsbibliotek med öppen källkod med en stark community. Det ger stöd för både moderna och äldre webbläsare. Ja, användarupplevelsen på äldre webbläsare kanske inte är densamma som de moderna men det är fortfarande bra som ett gratis bibliotek. Det är säkert och anpassningsbart. Funktionerna är begränsade men som PDF-läsare fungerar det utmärkt.
PDF.js tillhandahåller trevliga API:er och arkitektur för att bygga en webbaserad PDF-visare. Eftersom det är tidskrävande att lägga till fler användargränssnittskontroller till tittaren för att spara tid för utvecklarna, tillhandahåller PDF.js även källkod för en fullt fungerande och funktionsrik PDF-vyer som du kan hitta (kolla viewer.html, viewer.js och viewer.css etc.) i mappen web i distributionspaketet för PDF.js-biblioteket.
