JSON Crack: แปลง JSON ที่ซับซ้อนเป็นไดอะแกรมแบบอินเทอร์แอกทีฟ
สร้างภาพและสำรวจข้อมูล JSON แบบลำดับชั้นผ่านการแสดงผลกราฟที่เข้าใจง่าย
JSON Crack API คืออะไร?
JSON Crack เป็น API แบบโอเพนซอร์สที่แปลงข้อมูล JSON เป็นกราฟแบบอินเทอร์แอกทีฟที่สามารถสำรวจได้ มันให้การเข้าถึงโปรแกรมมิ่งไปยังเครื่องมือสร้างภาพของ JSON Crack ทำให้นักพัฒนาสามารถรวมการสร้างภาพข้อมูล JSON แบบไดนามิกโดยตรงในแอปพลิเคชันของพวกเขา ต่างจากเครื่องมือดู JSON แบบดั้งเดิม JSON Crack แสดงโครงสร้างที่ซับซ้อนแบบซ้อนกันเป็นไดอะแกรมแบบโหนด ทำให้เหมาะสำหรับการวิเคราะห์การตอบกลับจาก API ไฟล์การตั้งค่า และข้อมูลลำดับชั้นอื่นๆ
ข้อดีหลักของ JSON Crack:
- กราฟแบบอินเทอร์แอกทีฟ: ซูม เลื่อน และสำรวจโครงสร้าง JSON แบบภาพ
- รองรับหลายรูปแบบ: ทำงานกับข้อมูล JSON, YAML และ CSV
- ปรับแต่งธีมได้: โหมดสว่าง/มืด และสไตล์โหนดที่ปรับแต่งได้
- วิดเจ็ตที่ฝังได้: สร้างภาพแบบสแตนด์อโลนสำหรับเอกสาร
- ฟังก์ชันค้นหา: ค้นหาโหนดอย่างรวดเร็วในโครงสร้าง JSON ขนาดใหญ่
ตั้งแต่การดีบัก API ไปจนถึงการวิเคราะห์ข้อมูล JSON Crack นำความชัดเจนมาสู่ JSON ที่ซับซ้อน
ทำไมต้องเลือก JSON Crack?
- เป็นมิตรกับนักพัฒนา: มากกว่า 10,000 ดาวบน GitHub และชุมชนที่ใช้งานอยู่
- ไม่มี dependencies: การใช้งาน JavaScript แบบบริสุทธิ์
- เน้นความเป็นส่วนตัว: การประมวลผลทั้งหมดเกิดขึ้นฝั่งไคลเอ็นต์
- นำทางด้วยคีย์บอร์ด: สำรวจอย่างรวดเร็วด้วยทางลัด
- สัญญาอนุญาต MIT: ฟรีสำหรับการใช้เชิงพาณิชย์และส่วนตัว
การติดตั้ง
JSON Crack สามารถใช้เป็นบริการเว็บหรือฝังลงในโปรเจกต์ของคุณโดยตรง
การติดตั้ง NPM
npm install jsoncrack
หมายเหตุ: เวอร์ชันเว็บพร้อมใช้งานที่ jsoncrack.com โดยไม่ต้องติดตั้ง
ตัวอย่างโค้ด
สำรวจความสามารถของ JSON Crack ด้วยตัวอย่างเหล่านี้:

ตัวอย่าง 1: การสร้างภาพพื้นฐาน
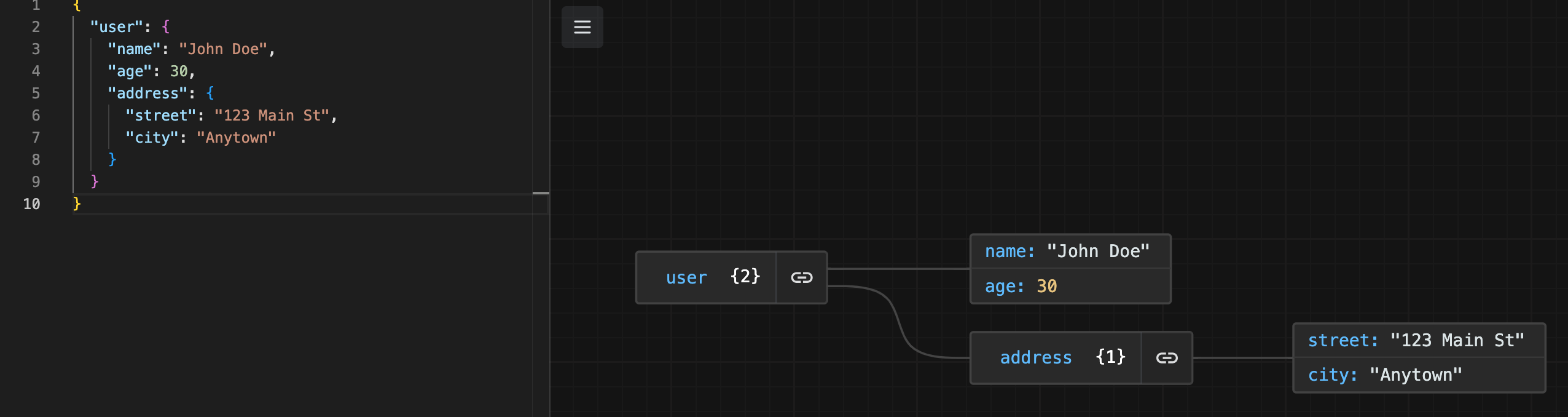
ในการสร้างภาพข้อมูล JSON โดยใช้ JSON Crack คุณต้องส่งออบเจ็กต์ JSON ของคุณไปยังเครื่องมือสร้างภาพก่อน API จะวิเคราะห์โครงสร้าง JSON โดยอัตโนมัติและสร้างกราฟแบบอินเทอร์แอกทีฟที่แต่ละโหนดแสดงถึงออบเจ็กต์ อาร์เรย์ หรือค่า การสร้างภาพที่สร้างขึ้นอนุญาตให้ผู้ใช้คลิกที่โหนดเพื่อขยายหรือยุบส่วนของโครงสร้าง JSON ซึ่งมีประโยชน์อย่างยิ่งสำหรับการสำรวจข้อมูล JSON ขนาดใหญ่ที่ซ้อนกันจาก API หรือไฟล์การตั้งค่า การใช้งานพื้นฐานต้องการการตั้งค่าน้อยที่สุดและทำงานกับข้อมูลที่จัดรูปแบบ JSON มาตรฐาน
ผลลัพธ์ประกอบด้วย:
- กราฟโหนดแบบอินเทอร์แอกทีฟ
- ส่วนที่สามารถขยาย/ยุบได้
- สไตล์โหนดเฉพาะประเภท

ตัวอย่าง 2: การปรับแต่งสไตล์
JSON Crack มีตัวเลือกการปรับแต่งที่ครอบคลุมสำหรับการแสดงผลภาพของข้อมูล JSON ของคุณ ผ่านออบเจ็กต์การกำหนดค่าคุณสามารถแก้ไขโทนสี ปรับขนาดโหนด เปลี่ยนแบบอักษร และแม้กระทั่งกำหนดการแสดงโหนดที่กำหนดเองสำหรับประเภทข้อมูลเฉพาะ ความยืดหยุ่นนี้ช่วยให้คุณสามารถจับคู่การสร้างภาพกับระบบการออกแบบของแอปพลิเคชันของคุณหรือเน้นแง่มุมเฉพาะของโครงสร้างข้อมูลของคุณ ตัวเลือกสไตล์มีประโยชน์อย่างยิ่งเมื่อคุณต้องการสร้างภาพสำหรับเอกสารหรือการนำเสนอที่ต้องมีเอกลักษณ์ของแบรนด์ที่สม่ำเสมอ
ตัวอย่าง 3: การจัดการข้อมูลขนาดใหญ่
เมื่อทำงานกับชุดข้อมูล JSON ขนาดใหญ่ (10MB+) JSON Crack มีเทคนิคการเพิ่มประสิทธิภาพเพื่อรักษาประสิทธิภาพ API รวมถึงคุณสมบัติต่างๆ เช่น การโหลดโหนดแบบ lazy การแสดงผลบางส่วนของพื้นที่ที่มองเห็นได้ และขีดจำกัดความลึกที่กำหนดค่าได้เพื่อป้องกันไม่ให้เบราว์เซอร์ค้าง สำหรับชุดข้อมูลขนาดใหญ่มากคุณสามารถประมวลผล JSON ล่วงหน้าเพื่อแสดงเฉพาะโครงสร้างระดับสูงในตอนแรก จากนั้นจึงโหลดส่วนรายละเอียดตามต้องการ วิธีการนี้ทำให้ JSON Crack เหมาะสำหรับการวิเคราะห์การตอบกลับ API ในการผลิตหรือการถ่ายโอนข้อมูลฐานข้อมูลที่อาจยากต่อการนำทางในรูปแบบข้อความดิบ
คุณสมบัติขั้นสูง
JSON Crack รองรับเวิร์กโฟลว์ระดับมืออาชีพ:
- ตัวแก้ไขที่ฝังได้: สร้างภาพแบบสแตนด์อโลน:
การสร้าง Embed
const embedCode = JsonCrack.generateEmbed(jsonData, { theme: 'light', width: '800px' }); - การจัดการเหตุการณ์: ตอบสนองต่อการโต้ตอบกับกราฟ:
ตัวฟังเหตุการณ์
JsonCrack.on('nodeClick', (node) => { console.log('คลิกโหนด:', node); }); - นำเข้า/ส่งออกข้อมูล: บันทึกและโหลดภาพ:
ส่งออกกราฟ
const svg = JsonCrack.exportAsSVG(); const png = JsonCrack.exportAsPNG();
สรุป
JSON Crack ปฏิวัติการวิเคราะห์ JSON ด้วยการสำรวจภาพที่ใช้งานง่าย เหมาะสำหรับ:
- การพัฒนา API: ภาพการตอบกลับ API ที่ซับซ้อน
- เอกสาร: สร้างตัวอย่าง JSON แบบอินเทอร์แอกทีฟ
- การวิเคราะห์ข้อมูล: สำรวจไฟล์การตั้งค่าขนาดใหญ่
- การศึกษา: สอนโครงสร้าง JSON แบบภาพ
ด้วยฐานโอเพนซอร์สและการพัฒนาอย่างต่อเนื่อง JSON Crack กำลังกลายเป็นมาตรฐานสำหรับการสร้างภาพ JSON
