ไลบรารี่อ่าน PDF แบบโอเพ่นซอร์สของ JavaScript
ทดลองใช้ API JavaScript โอเพนซอร์สและฟรีนี้เป็นไลบรารีของตัวแยกวิเคราะห์ PDF ตัวดู ตัวอ่าน และตัวเรนเดอร์ PDF
PDF.js คืออะไร?
PDF.js เป็นไลบรารี่ดู PDF โอเพ่นซอร์สที่ใช้ JavaScript และ HTML5 ที่พัฒนาโดย Mozilla ซึ่งช่วยให้สามารถดูเอกสาร PDF (Portable Document Format) ในเบราว์เซอร์ได้
PDF.js รองรับคุณสมบัติต่างๆ มากมายดังรายการด้านล่างนี้:
- เรนเดอร์ PDF: คุณสามารถเปิดและดู อ่าน หรือเรนเดอร์เอกสาร PDF ในเว็บเบราว์เซอร์ได้
- พิมพ์/บันทึกเอกสาร PDF: PDF.js ยังช่วยให้คุณสามารถพิมพ์หรือบันทึกเอกสาร PDF จากเว็บเบราว์เซอร์ที่คุณชื่นชอบได้อีกด้วย
- โหมดการนำเสนอ: เมื่อใช้โหมดการนำเสนอ คุณสามารถแสดงหน้า PDF แบบเต็มหน้าจอและสามารถนำทางไปยังแต่ละหน้าได้เหมือนกับสไลด์การนำเสนอ
- การนำทาง PDF: PDF.js ช่วยให้ควบคุมการนำทางได้ง่ายขึ้น โดยคุณสามารถเลื่อนไปยังหน้าถัดไปหรือหน้าก่อนหน้าได้ นอกจากนี้ คุณยังสามารถข้ามไปยังหน้าที่ต้องการได้อย่างรวดเร็วด้วยการป้อนหมายเลขหน้า
- คำอธิบายประกอบ PDF: นอกจากนี้ คุณยังสามารถใส่คำอธิบายประกอบเอกสาร PDF ได้โดยการเพิ่มข้อความ รูปภาพ หรือการวาดลงบนหน้า PDF
- หมุนหน้า PDF: การใช้ PDF.js ช่วยให้คุณสามารถหมุนหน้า PDF ตามเข็มนาฬิกาหรือทวนเข็มนาฬิกาได้
- การเลื่อน PDF: PDF.js มีการควบคุมที่ยอดเยี่ยมสำหรับการเลื่อนหน้าในแนวนอนหรือแนวตั้งเป็นต้น
- คุณสมบัติเอกสาร PDF: สุดท้ายแต่ไม่ท้ายสุด คุณยังสามารถดูคุณสมบัติของเอกสาร PDF ภายในเบราว์เซอร์ได้โดยใช้โปรแกรมดู PDF.js
เริ่มต้นใช้งาน PDF.js
มีสามวิธีในการรับ PDF.js และเริ่มใช้งานในโครงการเว็บของคุณ
1. สร้างจากแหล่งที่มา
คุณสามารถโคลนที่เก็บ PDF.js ได้จาก GitHub และสร้างด้วยตัวเองหลังจากติดตั้ง Node.js, gulp และการอ้างอิง PDF.js โดยทำตามขั้นตอนด้านล่าง:
โคลนคลังเก็บ git ของ PDF.js บนเครื่องท้องถิ่นและสลับไปยังโฟลเดอร์ pdf.js
git clone https://github.com/mozilla/pdf.js.git
cd pdf.js
ติดตั้ง Node.js
https://nodejs.org/en/download
ติดตั้งแพ็คเกจ gulp ทั่วโลก
npm install -g gulp-cli
ติดตั้งไฟล์ PDF.js
npm install
เรียกใช้เซิร์ฟเวอร์ gulp และเปิดโปรแกรมดูในเบราว์เซอร์ที่ http://localhost:8888/web/viewer.html
gulp server
2. ใช้การกระจายที่สร้างไว้ล่วงหน้า
PDF.js ยังนำเสนอการแจกจ่ายที่สร้างไว้ล่วงหน้าพร้อมกับโค้ดต้นฉบับ ซึ่งคุณสามารถค้นหาได้ที่ PDF.js releases บน GitHub คุณสามารถดาวน์โหลดไลบรารี PDF.js ที่สร้างไว้ล่วงหน้าและเริ่มใช้งานได้
3. ใช้ห้องสมุดโฮสต์ผ่าน CDN
PDF.js ยังโฮสต์บนเซิร์ฟเวอร์ CDN ฟรีอีกด้วย ด้านล่างนี้คือลิงก์บางส่วน:
- ห้องสมุด
- แพ็คเกจ npm jsdelivr
- ภาษาไทย: https://unpkg.com/pdfjs-dist
เรียกใช้โปรแกรมดู PDF.js
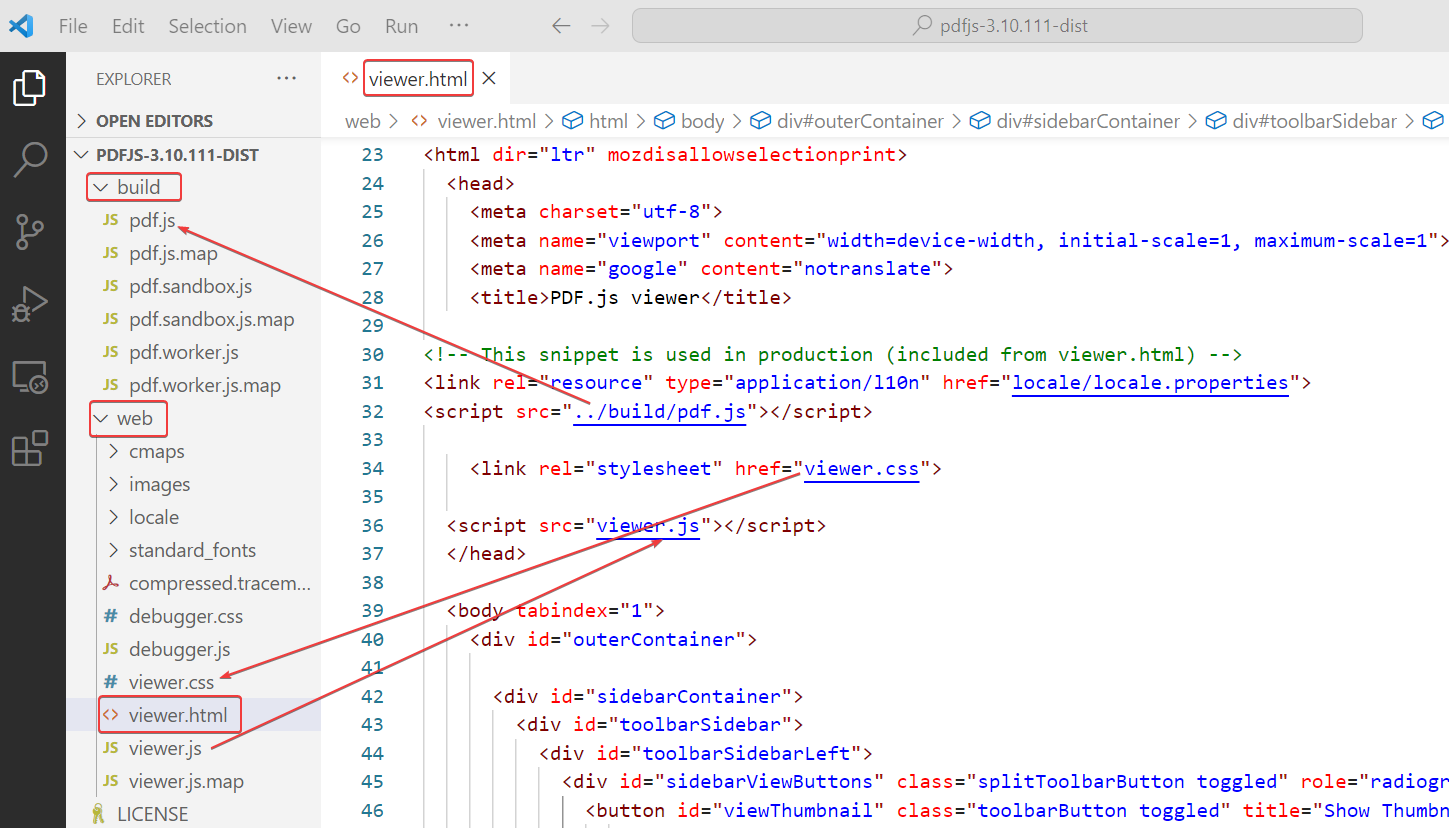
หลังจากดาวน์โหลดและแตกไฟล์ไลบรารีที่สร้างไว้ล่วงหน้าจาก GitHub แล้ว คุณจะพบโฟลเดอร์สองโฟลเดอร์ ได้แก่ build และ web ไฟล์ไลบรารี PDF.js สามารถพบได้ในโฟลเดอร์ build ในขณะที่โฟลเดอร์ web ประกอบด้วยโปรเจ็กต์ viewer ซึ่งประกอบด้วย viewer.html, viewer.css, viewer.js และไฟล์ที่เกี่ยวข้อง หากคุณตรวจสอบโค้ด viewer.html คุณจะเห็นว่าไฟล์ดังกล่าวอ้างอิงไลบรารี pdf.js จากโฟลเดอร์ build และไฟล์ css และ js ที่เกี่ยวข้องอื่นๆ เช่นกัน

มาลองรัน viewer.html ในเบราว์เซอร์เพื่อดูว่าโปรแกรมดู PDF.js มีลักษณะอย่างไร:

เรนเดอร์/ดูเอกสาร PDF
ในการเรนเดอร์หรือดูเอกสาร PDF ในเบราว์เซอร์โดยใช้ไลบรารีโปรแกรมดู PDF.js นั้น เราจะต้องรวมไลบรารี PDF.js ไว้ในส่วนหัวของเอกสาร HTML โดยใช้แท็ก script จากนั้นจึงเพิ่ม canvas ลงในเนื้อหา HTML แล้วจึงเพิ่มโค้ด JavaScript ที่จำเป็นเพื่อใช้ pdfjsLib และ Promise วัตถุเพื่อจัดการการโหลดและการเรนเดอร์แบบอะซิงโครนัสของเอกสาร PDF
โค้ดด้านบนโหลดเอกสาร PDF ลงในเบราว์เซอร์โดยไม่มีอินเทอร์เฟซผู้ใช้หรือการควบคุมดังต่อไปนี้:

การสาธิตออนไลน์
ทดลองใช้ การสาธิต PDF.js Viewer ออนไลน์ เพื่อสำรวจคุณลักษณะทั้งหมดของไลบรารี PDF.js
บทสรุป
PDF.js เป็นไลบรารี่อ่าน PDF แบบโอเพ่นซอร์สของ JavaScrpit ที่มีชุมชนผู้ใช้ที่เข้มแข็ง ไลบรารี่นี้รองรับเบราว์เซอร์หลายตัวทั้งเบราว์เซอร์รุ่นเก่าและรุ่นใหม่ ใช่ ประสบการณ์การใช้งานของผู้ใช้บนเบราว์เซอร์รุ่นเก่าอาจไม่เหมือนกับรุ่นใหม่ แต่ยังคงดีในฐานะไลบรารี่ฟรี ไลบรารี่นี้ปลอดภัยและปรับแต่งได้ ฟีเจอร์ต่างๆ มีจำกัด แต่ในฐานะโปรแกรมอ่าน PDF ไลบรารี่นี้ทำงานได้ดีเยี่ยม
PDF.js มี API และสถาปัตยกรรมที่ยอดเยี่ยมสำหรับการสร้างโปรแกรมดู PDF บนเว็บ เนื่องจากการเพิ่มการควบคุม UI ให้กับโปรแกรมดูนั้นใช้เวลานาน ดังนั้นเพื่อประหยัดเวลาของนักพัฒนา PDF.js จึงให้โค้ดต้นฉบับของโปรแกรมดู PDF ที่มีฟังก์ชันครบครันและมีคุณสมบัติครบครัน ซึ่งคุณจะพบได้ในโฟลเดอร์ web ของแพ็คเกจการแจกจ่ายไลบรารี PDF.js
