JSON Crack: Karmaşık JSON'u Etkileşimli Diyagramlara Dönüştürün
Hiyerarşik JSON verilerini sezgisel grafik temsilleriyle görselleştirin ve keşfedin.
JSON Crack API Nedir?
JSON Crack, JSON verilerini etkileşimli, keşfedilebilir grafiklere dönüştüren açık kaynaklı bir API'dir. Geliştiricilere JSON Crack'ın görselleştirme motoruna programatik erişim sağlayarak, uygulamalarına doğrudan dinamik JSON görselleştirme entegre etmelerine olanak tanır. Geleneksel JSON görüntüleyicilerin aksine, JSON Crack karmaşık iç içe geçmiş yapıları düğüm tabanlı diyagramlar olarak işler ve bu da onu API yanıtları, yapılandırma dosyaları ve diğer hiyerarşik verileri analiz etmek için ideal kılar.
JSON Crack'ın temel avantajları:
- Etkileşimli grafikler: JSON yapılarını görsel olarak yakınlaştırın, kaydırın ve keşfedin
- Çoklu format desteği: JSON, YAML ve CSV verileriyle çalışır
- Özelleştirilebilir temalar: Açık/koyu modlar ve özelleştirilebilir düğüm stilleri
- Gömülebilir bileşenler: Dokümantasyon için bağımsız görselleştirmeler oluşturun
- Arama işlevselliği: Büyük JSON yapılarında hızlıca düğüm bulun
API hata ayıklamadan veri analizine kadar, JSON Crack karmaşık JSON'a netlik kazandırır.
Neden JSON Crack'ı Seçmelisiniz?
- Geliştirici dostu: 10.000+ GitHub yıldızı ve aktif topluluk
- Bağımlılık yok: Saf JavaScript uygulaması
- Gizlilik odaklı: Tüm işlemler istemci tarafında gerçekleşir
- Klavye gezintisi: Kısayollarla hızlı keşif
- MIT lisansı: Ticari ve kişisel kullanım için ücretsiz
Kurulum
JSON Crack bir web servisi olarak kullanılabilir veya doğrudan projelerinize gömülebilir.
NPM Kurulumu
npm install jsoncrack
Not: Web sürümü jsoncrack.com adresinde kurulum gerektirmeden kullanılabilir.
Kod Örnekleri
JSON Crack'ın yeteneklerini bu örneklerle keşfedin:

Örnek 1: Temel Görselleştirme
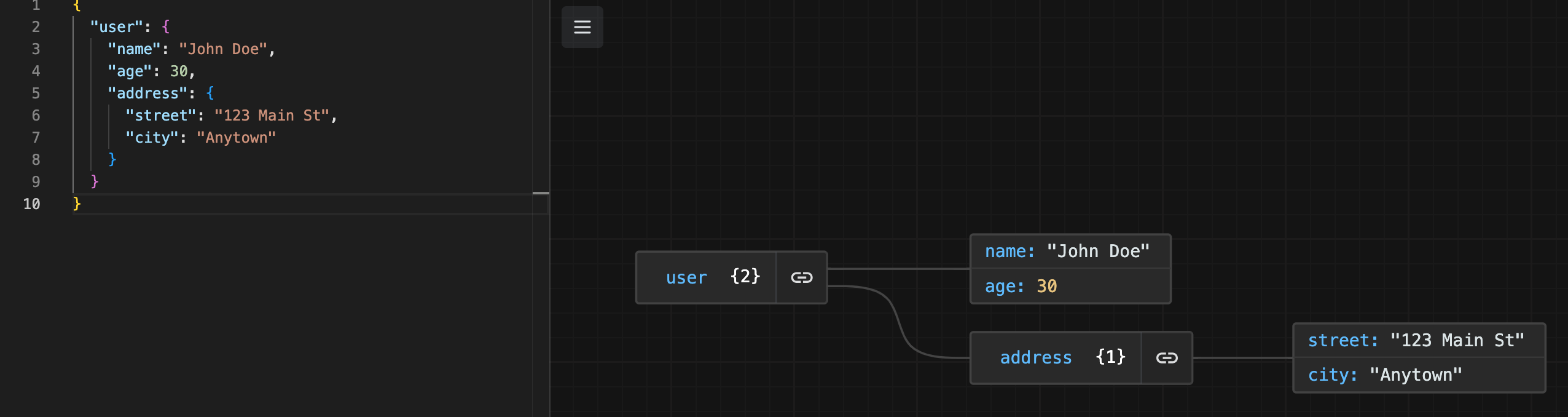
JSON Crack ile JSON verilerini görselleştirmek için önce JSON nesnenizi görselleştirme motoruna iletmeniz gerekir. API, JSON yapısını otomatik olarak ayrıştıracak ve her düğümün bir nesne, dizi veya değeri temsil ettiği etkileşimli bir grafik oluşturacaktır. Oluşturulan görselleştirme, kullanıcıların JSON yapısının bölümlerini genişletmek veya daraltmak için düğümlere tıklamasına izin verir ve bu da API'lerden veya yapılandırma dosyalarından gelen büyük, iç içe geçmiş JSON yüklerini keşfetmek için özellikle kullanışlıdır. Temel uygulama minimum kurulum gerektirir ve standart JSON biçimli verilerle çalışır.
Çıktı şunları içerir:
- Etkileşimli düğüm grafiği
- Daraltılabilir/genişletilebilir bölümler
- Türe özgü düğüm stilleri

Örnek 2: Özel Stil
JSON Crack, JSON verilerinizin görsel temsili için kapsamlı özelleştirme seçenekleri sunar. Yapılandırma nesnesi aracılığıyla renk şemalarını değiştirebilir, düğüm boyutlarını ayarlayabilir, yazı tiplerini değiştirebilir ve hatta belirli veri türleri için özel düğüm temsilleri tanımlayabilirsiniz. Bu esneklik, görselleştirmeyi uygulamanızın tasarım sistemine uyacak şekilde uyarlamanıza veya veri yapınızın belirli yönlerini vurgulamanıza olanak tanır. Stil seçenekleri, tutarlı marka kimliğinin önemli olduğu dokümantasyon veya sunumlar için görselleştirmeler oluşturmanız gerektiğinde özellikle kullanışlıdır.
Örnek 3: Büyük Verilerle Çalışma
Büyük JSON veri kümeleriyle (10MB+) çalışırken, JSON Crack performansı korumak için optimizasyon teknikleri sağlar. API, düğümlerin tembel yüklenmesi, görünür alanların kısmen oluşturulması ve tarayıcı donmalarını önlemek için yapılandırılabilir derinlik sınırları gibi özellikler içerir. Çok büyük veri kümeleri için, JSON'u yalnızca başlangıçta üst düzey yapıları gösterecek şekilde ön işleyebilir, ardından ayrıntılı bölümleri isteğe bağlı olarak yükleyebilirsiniz. Bu yaklaşım, JSON Crack'ı ham metin biçiminde gezinmesi zor olan üretim API yanıtlarını veya veritabanı dökümlerini analiz etmek için uygun hale getirir.
Gelişmiş Özellikler
JSON Crack profesyonel iş akışlarını destekler:
- Gömülü düzenleyici: Bağımsız görselleştirmeler oluşturun:
Gömme Oluşturma
const embedCode = JsonCrack.generateEmbed(jsonData, { theme: 'light', width: '800px' }); - Olay işleme: Grafik etkileşimlerine yanıt verin:
Olay Dinleyicileri
JsonCrack.on('nodeClick', (node) => { console.log('Düğüm tıklandı:', node); }); - Veri içe/dışa aktarma: Görselleştirmeleri kaydedin ve yükleyin:
Grafik Dışa Aktarma
const svg = JsonCrack.exportAsSVG(); const png = JsonCrack.exportAsPNG();
Sonuç
JSON Crack, sezgisel görsel keşifle JSON analizini devrimleştirir. Şunlar için ideal:
- API geliştirme: Karmaşık API yanıtlarını görselleştirin
- Dokümantasyon: Etkileşimli JSON örnekleri oluşturun
- Veri analizi: Büyük yapılandırma dosyalarını keşfedin
- Eğitim: JSON yapısını görsel olarak öğretin
Açık kaynak temeli ve aktif geliştirme ile JSON Crack, JSON görselleştirme için standart haline geliyor.
