Бібліотека засобу перегляду PDF з відкритим кодом JavaScript
Спробуйте цей безкоштовний API JavaScript із відкритим вихідним кодом як бібліотеку аналізатора PDF, засобу перегляду, читання та візуалізації.
Що таке PDF.js?
PDF.js — це бібліотека перегляду PDF на основі JavaScript і HTML5 з відкритим кодом, розроблена Mozilla, яка дозволяє переглядати документи PDF (Portable Document Format) у браузері.
PDF.js підтримує декілька функцій, перелічених нижче:
- Відтворення PDF-файлів: ви можете відкривати та переглядати, читати або відтворювати PDF-документи у веб-браузерах.
- Друк/збереження PDF-файлів: PDF.js також дозволяє друкувати або зберігати PDF-документи з вашого улюбленого веб-браузера.
- Режим презентації: за допомогою режиму презентації ви можете показувати сторінки PDF на весь екран і переходити до кожної сторінки, як до слайда презентації.
- Навігація PDF: PDF.js забезпечує простіші елементи керування навігацією, за допомогою яких можна переходити до наступної чи попередньої сторінки. Ви також можете швидко перейти до потрібної сторінки, ввівши номер сторінки.
- Анотація PDF: ви також можете коментувати документи PDF, додаючи текст, зображення або малюнки на сторінки PDF.
- Обертання сторінок PDF: за допомогою PDF.js ви також можете обертати сторінки PDF за або проти годинникової стрілки.
- Прокручування PDF: PDF.js пропонує гарні елементи керування для горизонтального чи вертикального прокручування сторінок тощо.
- Властивості PDF-документа: І останнє, але не менш важливе: ви також можете переглядати властивості PDF-документів у браузері за допомогою засобу перегляду PDF.js.
Початок роботи з PDF.js
Є три способи отримати PDF.js і почати використовувати його у своїх веб-проектах.
1. Збірка з джерела
Ви можете клонувати репозиторій PDF.js із GitHub і створити його самостійно після встановлення Node.js, gulp і залежності PDF.js, виконавши наведені нижче дії.
Клонуйте git-репозиторій PDF.js на локальній машині та перейдіть до папки pdf.js
git clone https://github.com/mozilla/pdf.js.git
cd pdf.js
Встановіть Node.js
https://nodejs.org/en/download
Встановити пакет gulp глобально
npm install -g gulp-cli
Встановіть залежності PDF.js
npm install
Запустіть сервер gulp і відкрийте програму перегляду в браузері за адресою http://localhost:8888/web/viewer.html
gulp server
2. Використовуйте попередньо зібраний дистрибутив
PDF.js також пропонує попередньо зібрані дистрибутиви разом із вихідним кодом, який можна знайти в версії PDF.js на GitHub . Ви можете завантажити попередньо зібрану бібліотеку PDF.js і почати її використовувати.
3. Використовуйте розміщену бібліотеку через CDN
PDF.js також розміщено на безкоштовних серверах CDN. Нижче наведено декілька посилань:
- https://cdnjs.com/libraries/pdf.js
- https://www.jsdelivr.com/package/npm/pdfjs-dist
- https://unpkg.com/pdfjs-dist
Запустіть PDF.js Viewer
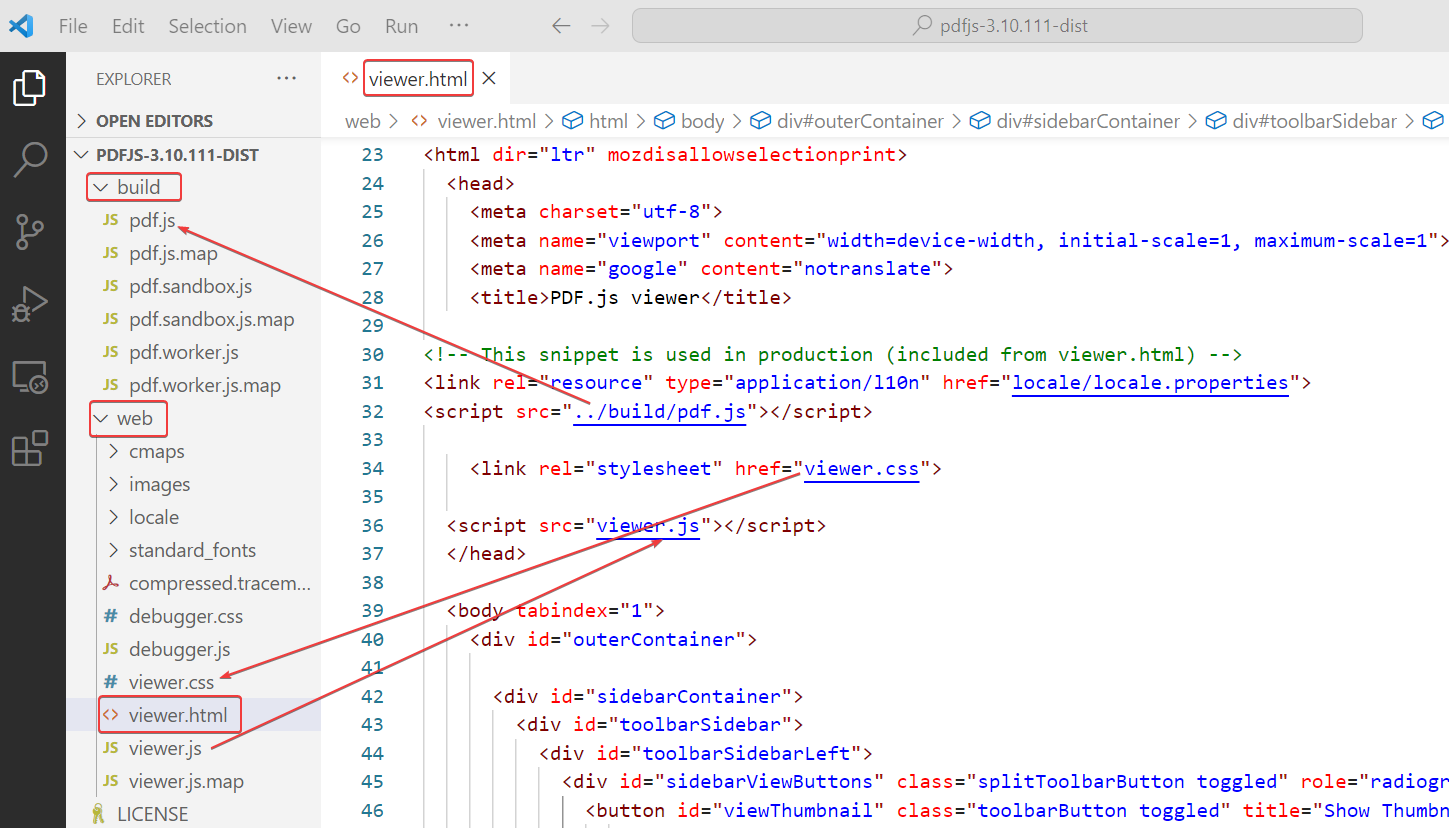
Завантаживши та розпакувавши попередньо зібрану бібліотеку розповсюдження з GitHub, ви знайдете дві папки: build і web. Файли бібліотеки PDF.js можна знайти в папці build, де папка web містить проект засобу перегляду, який містить viewer.html, viewer.css, viewer.js і пов’язані файли. Якщо ви перевірите код viewer.html, ви побачите, що він посилається на бібліотеку pdf.js із папки збірки та інші пов’язані файли css і js.

Давайте запустимо viewer.html у браузері, щоб побачити, як виглядає програма перегляду PDF.js:

Відтворення/перегляд PDF-документів
Щоб просто відобразити або переглянути PDF-документ у браузері за допомогою бібліотеки засобу перегляду PDF.js, ми повинні включити бібліотеку PDF.js у заголовок нашого HTML-документа за допомогою тегу script, додати canvas до тіла HTML, а потім додайте необхідний код JavaScript для використання pdfjsLib і об’єктів обіцянок для обробки асинхронного завантаження та відтворення документа PDF.
Наведений вище код просто завантажує PDF-документ у браузер без будь-якого інтерфейсу користувача чи елементів керування, як показано нижче:

Онлайн демо
Спробуйте цю повнофункціональну онлайн-демонстрацію PDF.js Viewer, щоб дослідити все особливості бібліотеки PDF.js.
Висновок
PDF.js — це безкоштовна бібліотека JavaScrpit для перегляду PDF-файлів із відкритим вихідним кодом із сильною спільнотою. Він забезпечує кросбраузерну підтримку як для сучасних, так і для застарілих браузерів. Так, взаємодія з користувачем у застарілих браузерах може бути не такою, як у сучасних, але вона все одно хороша як безкоштовна бібліотека. Це безпечно та налаштовується. Функції обмежені, але як засіб перегляду PDF він чудово працює.
PDF.js надає зручні API та архітектуру для створення веб-переглядача PDF. Оскільки додавати більше елементів керування інтерфейсом користувача до переглядача, щоб заощадити час розробників, потрібно багато часу, PDF.js також надає вихідний код повнофункціональної та багатофункціональної програми перегляду PDF, яку ви можете знайти (перевірте viewer.html, viewer.js і viewer.css тощо) у папці web дистрибутивного пакета бібліотеки PDF.js.
