Thư viện JavaScript lập trình PDF khai báo
Thư viện mã nguồn mở miễn phí để tạo tài liệu PDF bằng cách khai báo cấu trúc PDF trong JavaScript.
Pdfmake là gì?
Pdfmake là một thư viện JavaScript tiện dụng, miễn phí và mã nguồn mở, giúp nó trở thành một công cụ tuyệt vời để đơn giản hóa quá trình tạo tài liệu PDF trong các ứng dụng web. Bạn có thể khai báo cấu trúc tài liệu PDF bằng cách xác định văn bản, hình ảnh, bảng, v.v. với các kiểu để áp dụng và pdfmake sẽ quản lý phần còn lại để tạo PDF với kiểu trực quan theo yêu cầu của bạn như được hiển thị bên dưới:

Sau đây là một số tính năng chính của pdfmake:
- Tạo PDF: Pdfmake cho phép bạn tạo tài liệu PDF từ dữ liệu có cấu trúc, giúp dễ dàng tạo báo cáo, hóa đơn, biểu mẫu và các loại tài liệu khác.
- Thêm bảng: Pdfmake cho phép bạn dễ dàng thiết kế và chèn bảng vào tệp PDF, giúp hiển thị dữ liệu dạng bảng và duy trì bố cục có cấu trúc đơn giản.
- Thêm hình ảnh: Pdfmake cho phép chèn hình ảnh vào tài liệu PDF của bạn, giúp bạn có thể kết hợp logo, đồ họa hoặc ảnh chụp để tăng tính hấp dẫn về mặt thị giác.
- Thêm mật khẩu: Pdfmake hỗ trợ thêm tính năng bảo vệ bằng mật khẩu vào tệp PDF, giúp bảo mật thông tin nhạy cảm bằng cách yêu cầu mật khẩu để truy cập tài liệu.
Bắt đầu với pdfmake
Chúng ta có thể tải xuống thư viện pdfmake bằng mô-đun npm:
Cài đặt sử dụng NPM
Bạn có thể sử dụng mô-đun npm nếu bạn đang sử dụng npm làm trình quản lý gói của mình:
Cài đặt bằng NPM
npm install pdfmake
Ngoài ra, chúng ta có thể tải nó từ CDN như bên dưới:
- https://cdnjs.cloudflare.com/ajax/libs/pdfmake/0.2.7/pdfmake.js
- https://cdnjs.cloudflare.com/ajax/libs/pdfmake/0.2.7/vfs_fonts.js
Tạo tài liệu PDF
Chúng ta có thể tạo một tài liệu PDF bằng cách sử dụng phương pháp khai báo của thư viện pdfmake. Chúng ta cũng có thể thêm nội dung như văn bản và siêu liên kết với kiểu dáng như trong ví dụ dưới đây:
Đầu ra
Đầu ra sau đây hiển thị tài liệu PDF đã tạo:

Tạo PDF với Bảng
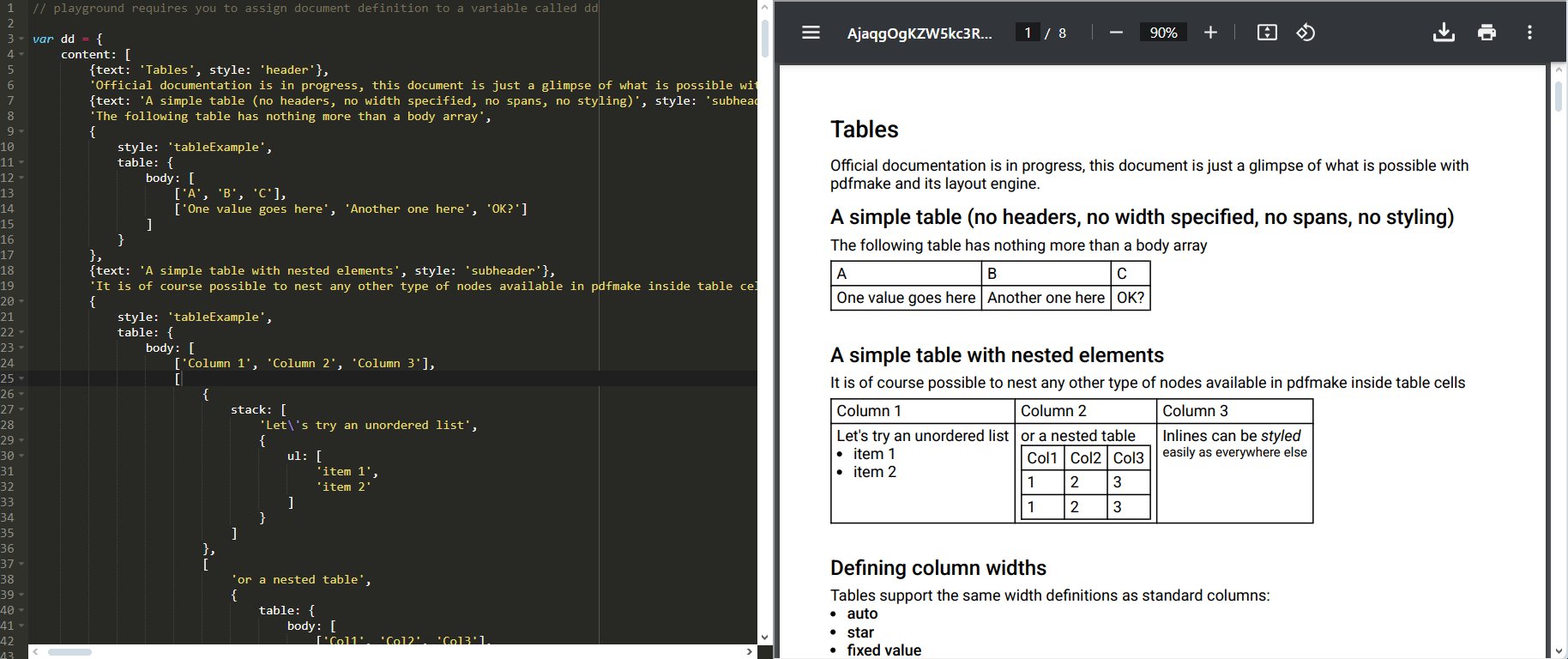
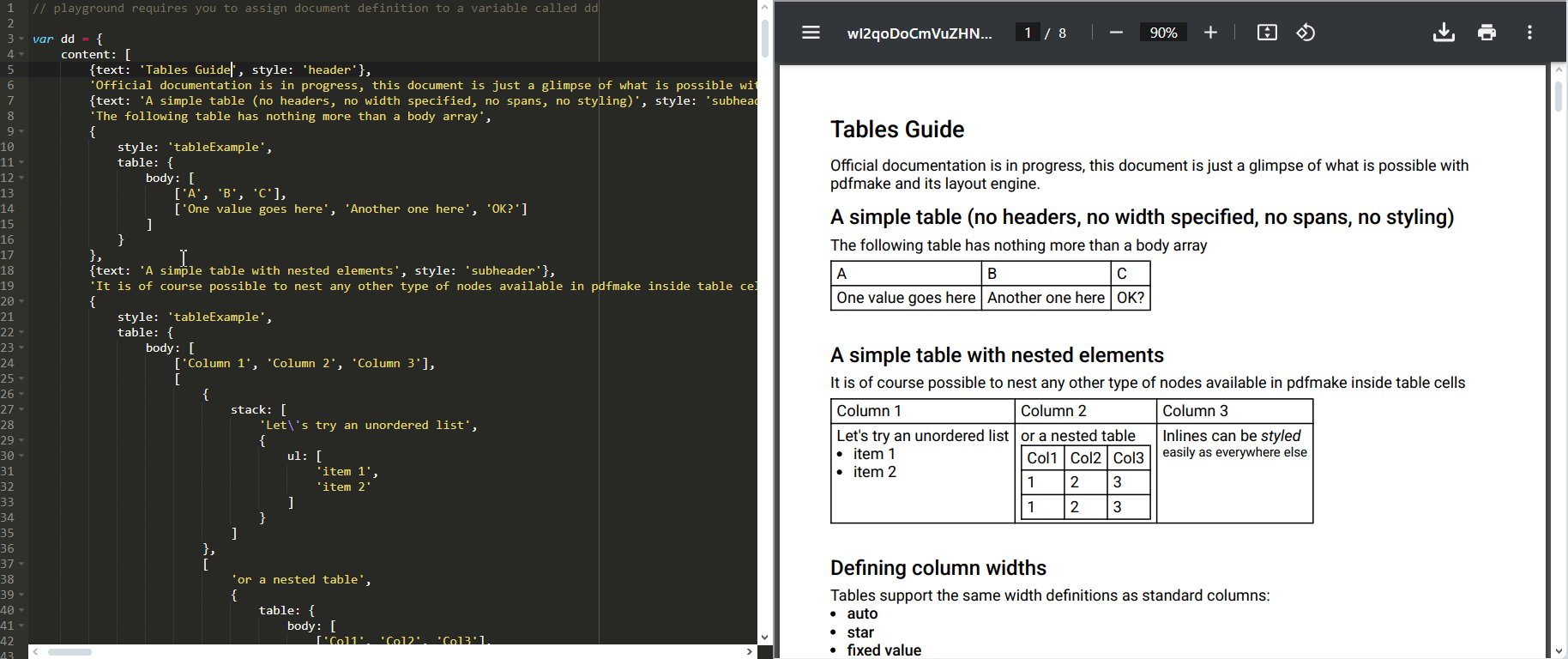
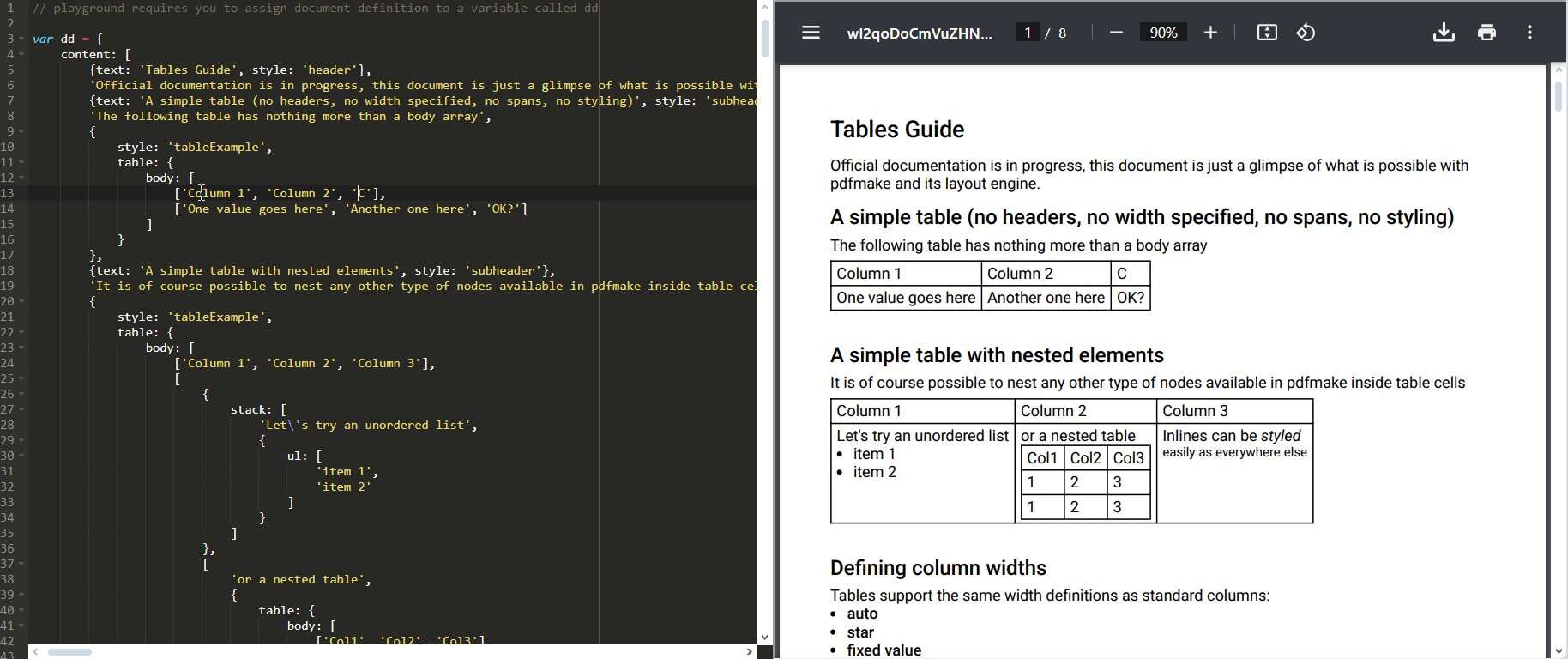
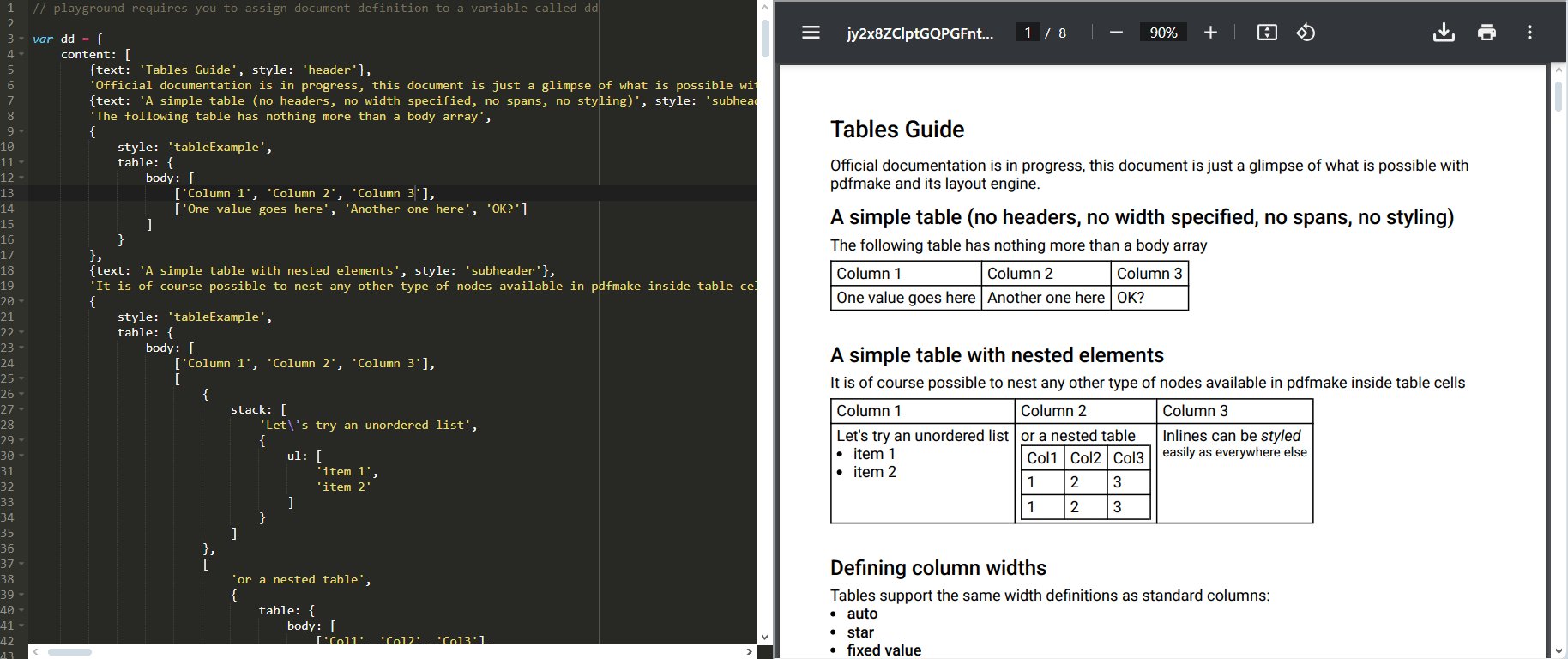
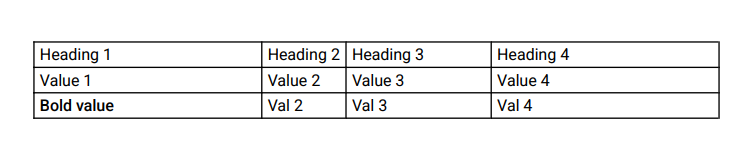
Chúng ta có thể tạo PDF và thêm bảng vào PDF bằng thư viện pdfmake. Trong ví dụ này, chúng ta sẽ sử dụng lệnh table để tạo bảng, cấu hình cài đặt bảng và thêm dữ liệu như tiêu đề bảng và giá trị như minh họa bên dưới:
Đầu ra
Ảnh chụp màn hình đầu ra bên dưới hiển thị tài liệu PDF có bảng được thêm vào:

Tạo PDF với hình ảnh
Chúng ta cũng có thể tạo PDF và thêm hình ảnh vào PDF bằng cách sử dụng phương pháp khai báo của thư viện pdfmake. Chúng ta sử dụng chỉ thị image để thêm hình ảnh nhưng chúng ta không thể sử dụng trực tiếp hình ảnh từ hệ thống tệp cục bộ của mình. Để sử dụng hình ảnh, chúng ta cần sao chép hình ảnh vào Hệ thống tệp ảo (VFS) do thư viện pdfmake cung cấp như minh họa trong đoạn mã dưới đây:
Đầu ra
Ảnh chụp màn hình sau đây hiển thị tài liệu PDF đã tạo có hình ảnh:

Tạo tài liệu PDF được bảo vệ bằng mật khẩu
Bạn cũng có thể tạo các tài liệu PDF được bảo vệ bằng mật khẩu bằng cách sử dụng lệnh userPassword của thư viện pdfmake, lệnh này sẽ hạn chế quyền truy cập của người dùng trái phép vào Tài liệu PDF. Kiểm tra đoạn mã bên dưới để biết chi tiết:
Đầu ra
Khi mở tài liệu PDF đã tạo, lời nhắc nhập mật khẩu sẽ hiển thị như bên dưới:

Phần kết luận
Tóm lại, pdfmake là một thư viện JavaScript dễ sử dụng có khả năng tạo PDF thông qua phương pháp khai báo sử dụng đối tượng định nghĩa tài liệu làm chỉ thị.
Sản Phẩm Tương Tự
- Apache POI XWPF | API Java nguồn mở để tạo và sửa đổi các tệp DOCX
- DocX | API .NET nguồn mở để tạo và sửa đổi các tệp DOCX
- Docx4J | API Java nguồn mở để tạo và sửa đổi các tệp DOC và DOCX
- ExcelDataReader | API .NET nguồn mở để đọc các tài liệu XLS, XLSX, CSV và Bảng tính
- FileFormat.Cells | Tạo và cập nhật các tệp Excel bằng C# .NET
