Thư viện xem PDF JavaScript nguồn mở
Hãy thử API JavaScript mã nguồn mở và miễn phí này như một thư viện phân tích cú pháp, trình xem, trình đọc và trình kết xuất PDF.
PDF.js là gì?
PDF.js là thư viện xem PDF mã nguồn mở dựa trên JavaScript và HTML5 do Mozilla phát triển, cho phép xem tài liệu PDF (Định dạng tài liệu di động) trên trình duyệt.
PDF.js hỗ trợ một số tính năng được liệt kê dưới đây:
- Kết xuất PDF: Bạn có thể mở và xem, đọc hoặc kết xuất tài liệu PDF trong trình duyệt web.
- In/Lưu tệp PDF: PDF.js cũng cho phép in hoặc lưu tài liệu PDF từ trình duyệt web yêu thích của bạn.
- Chế độ trình bày: Khi sử dụng chế độ Trình bày, bạn có thể hiển thị các trang PDF trên toàn màn hình và có thể điều hướng đến từng trang như một trang trình bày.
- Điều hướng PDF: PDF.js cung cấp các điều khiển điều hướng dễ dàng hơn mà bạn có thể sử dụng để di chuyển đến các trang tiếp theo hoặc trước đó. Bạn cũng có thể nhanh chóng nhảy đến trang mong muốn bằng cách nhập số trang.
- Chú thích PDF: Bạn cũng có thể chú thích tài liệu PDF bằng cách thêm văn bản, hình ảnh hoặc bản vẽ vào các trang PDF.
- Xoay trang PDF: Khi sử dụng PDF.js, bạn cũng có thể xoay các trang PDF theo chiều kim đồng hồ hoặc ngược chiều kim đồng hồ.
- Cuộn PDF: PDF.js cung cấp các tính năng điều khiển tuyệt vời để cuộn trang theo chiều ngang hoặc chiều dọc, v.v.
- Thuộc tính tài liệu PDF: Cuối cùng nhưng không kém phần quan trọng, bạn cũng có thể xem thuộc tính của tài liệu PDF trong trình duyệt bằng trình xem PDF.js.
Bắt đầu với PDF.js
Có ba cách để tải PDF.js và bắt đầu sử dụng trong các dự án web của bạn.
1. Xây dựng từ nguồn
Bạn có thể sao chép kho lưu trữ PDF.js từ GitHub và tự xây dựng sau khi cài đặt Node.js, gulp và các phụ thuộc PDF.js bằng cách làm theo các bước dưới đây:
Sao chép kho lưu trữ PDF.js git trên máy cục bộ và chuyển sang thư mục pdf.js
git clone https://github.com/mozilla/pdf.js.git
cd pdf.js
Cài đặt Node.js
https://nodejs.org/en/download
Cài đặt gói gulp trên toàn cầu
npm install -g gulp-cli
Cài đặt các phụ thuộc PDF.js
npm install
Chạy máy chủ gulp và mở trình xem trong trình duyệt tại http://localhost:8888/web/viewer.html
gulp server
2. Sử dụng phân phối được xây dựng sẵn
PDF.js cũng cung cấp các bản phân phối dựng sẵn cùng với mã nguồn mà bạn có thể tìm thấy tại PDF.js releases trên GitHub. Bạn có thể tải xuống thư viện PDF.js dựng sẵn và bắt đầu sử dụng.
3. Sử dụng thư viện lưu trữ qua CDN
PDF.js cũng được lưu trữ trên các máy chủ CDN miễn phí. Một số liên kết được chia sẻ bên dưới:
- https://cdnjs.com/libraries/pdf.js
- https://www.jsdelivr.com/package/npm/pdfjs-dist
- https://unpkg.com/pdfjs-dist
Chạy PDF.js Viewer
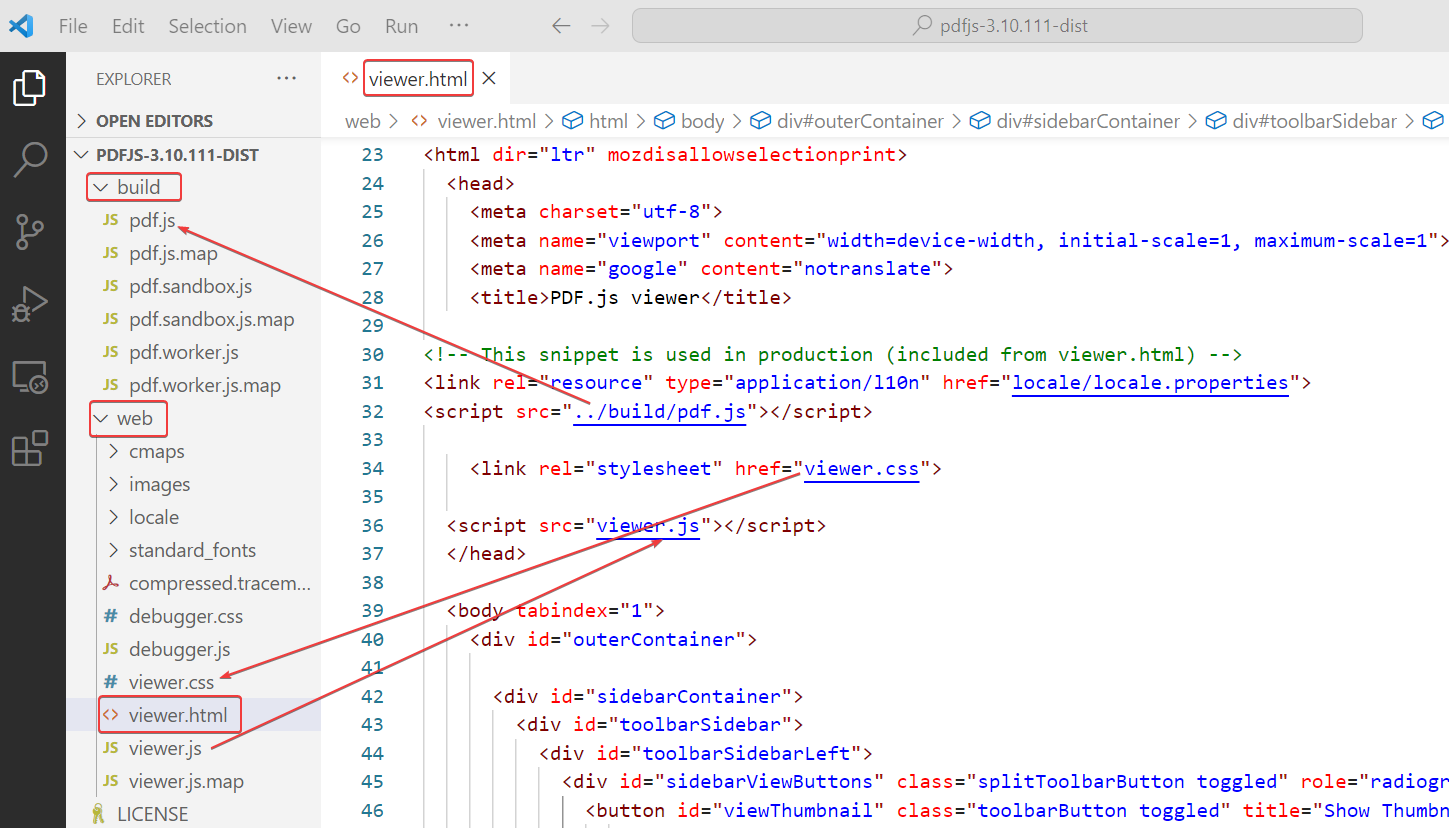
Sau khi bạn tải xuống và trích xuất thư viện phân phối được dựng sẵn từ GitHub, bạn sẽ thấy hai thư mục: build và web. Các tệp thư viện PDF.js có thể được tìm thấy trong thư mục build trong khi thư mục web chứa một dự án trình xem bao gồm viewer.html, viewer.css, viewer.js và các tệp liên quan. Nếu bạn kiểm tra mã viewer.html, bạn có thể thấy rằng nó tham chiếu đến thư viện pdf.js từ thư mục build và các tệp css và js liên quan khác.

Hãy chạy viewer.html trong trình duyệt để xem trình xem PDF.js trông như thế nào:

Hiển thị/Xem tài liệu PDF
Để hiển thị hoặc xem tài liệu PDF trong trình duyệt bằng thư viện trình xem PDF.js, chúng ta phải đưa thư viện PDF.js vào tiêu đề tài liệu HTML bằng thẻ script, thêm canvas vào nội dung HTML, sau đó thêm mã JavaScript cần thiết để sử dụng pdfjsLib và các đối tượng promise để xử lý việc tải và hiển thị không đồng bộ tài liệu PDF.
Đoạn mã trên chỉ tải một tài liệu PDF vào trình duyệt mà không có bất kỳ giao diện người dùng hoặc điều khiển nào như bên dưới:

Bản demo trực tuyến
Hãy thử bản demo Trình xem PDF.js trực tuyến đầy đủ tính năng này để khám phá mọi tính năng của thư viện PDF.js.
Phần kết luận
PDF.js là thư viện xem PDF JavaScrpit mã nguồn mở và miễn phí với cộng đồng mạnh mẽ. Nó cung cấp hỗ trợ đa trình duyệt cho cả trình duyệt hiện đại và cũ. Đúng vậy, trải nghiệm người dùng trên trình duyệt cũ có thể không giống như trình duyệt hiện đại nhưng nó vẫn tốt như một thư viện miễn phí. Nó an toàn và có thể tùy chỉnh. Các tính năng bị hạn chế nhưng với tư cách là trình xem PDF, nó hoạt động rất tốt.
PDF.js cung cấp các API và kiến trúc tuyệt vời để xây dựng trình xem PDF dựa trên web. Vì việc thêm nhiều điều khiển UI vào trình xem tốn thời gian nên để tiết kiệm thời gian cho các nhà phát triển, PDF.js cũng cung cấp mã nguồn của trình xem PDF đầy đủ chức năng và giàu tính năng mà bạn có thể tìm thấy (kiểm tra viewer.html, viewer.js và viewer.css, v.v.) trong thư mục web của gói phân phối thư viện PDF.js.
