声明式 PDF 编程 JavaScript 库
通过在 JavaScript 中声明 PDF 结构来生成 PDF 文档的免费开源库。
什么是 pdfmake?
Pdfmake 是一个方便的 JavaScript 库,既免费又开源,是简化在 Web 应用程序中创建 PDF 文档过程的绝佳工具。您可以通过定义文本、图像、表格等来声明 PDF 文档结构,并应用样式,pdfmake 将管理其余部分以创建具有所需视觉样式的 PDF,如下所示:

以下是 pdfmake 的一些主要功能:
- 创建 PDF:Pdfmake 使您能够从结构化数据创建 PDF 文档,从而轻松生成报告、发票、表格和其他类型的文档。
- 添加表格:Pdfmake 使您能够轻松地设计和将表格插入到您的 PDF 中,从而显示表格数据并保持结构化布局简单。
- 添加图像:Pdfmake 允许在您的 PDF 文档中包含图像,从而可以合并徽标、图形或照片以增强视觉吸引力。
- 添加密码:Pdfmake 支持为您的 PDF 添加密码保护,通过要求输入文档访问密码来帮助保护敏感信息。
pdfmake 入门
我们可以使用 npm 模块下载 pdfmake 库:
使用 NPM 安装
如果您使用 npm 作为包管理器,则可以使用 npm 模块:
使用 NPM 安装
npm install pdfmake
或者,我们可以从 CDN 加载它,如下所示:
- https://cdnjs.cloudflare.com/ajax/libs/pdfmake/0.2.7/pdfmake.js
- https://cdnjs.cloudflare.com/ajax/libs/pdfmake/0.2.7/vfs_fonts.js
创建 PDF 文档
我们可以使用 pdfmake 库的声明式方法创建 PDF 文档。我们还可以添加带有样式的内容(例如文本和超链接),如下例所示:
输出
以下输出显示生成的 PDF 文档:

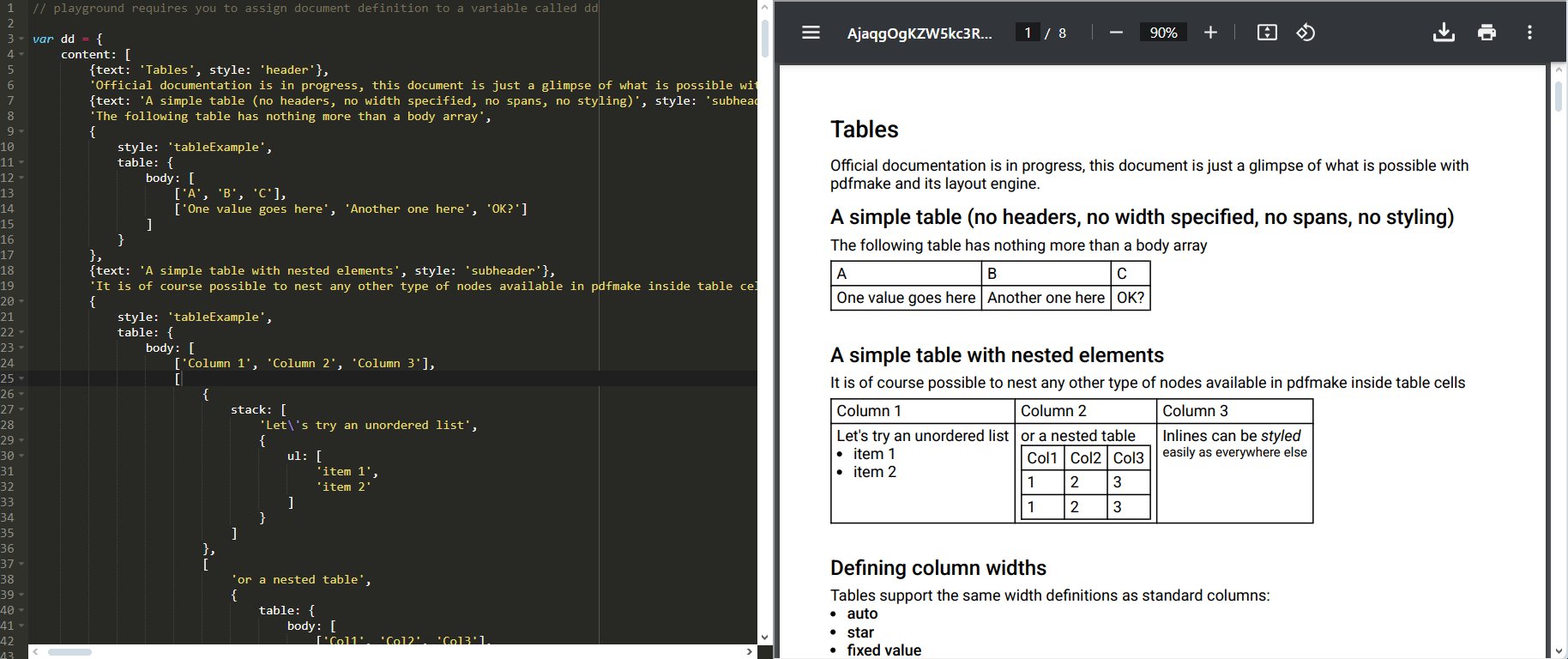
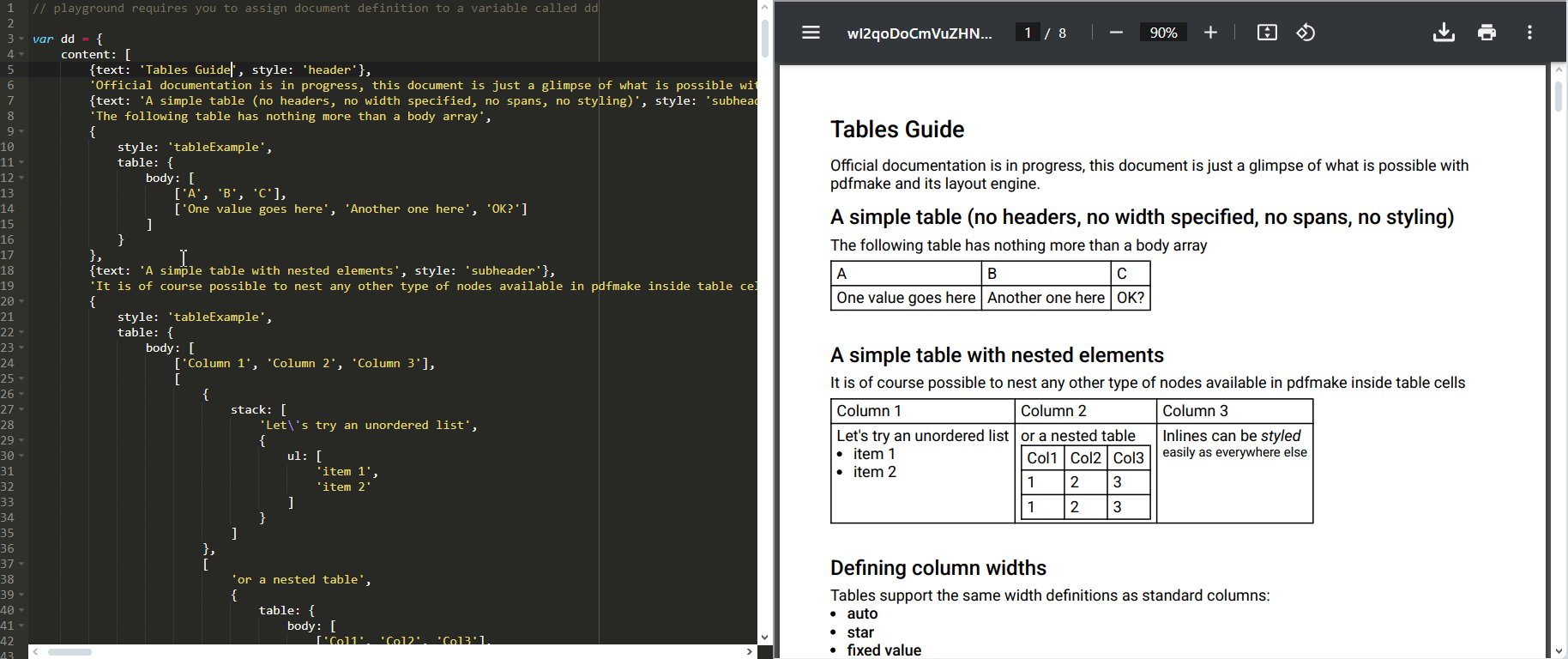
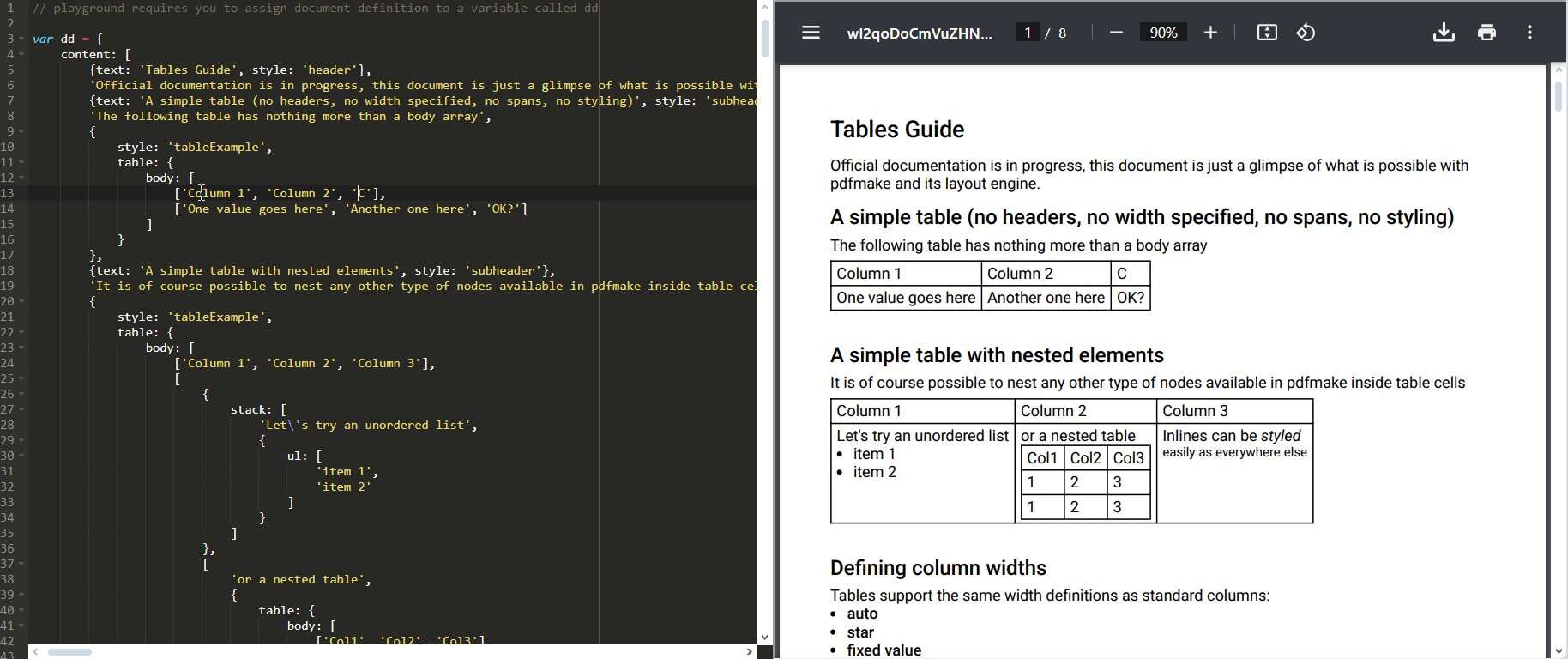
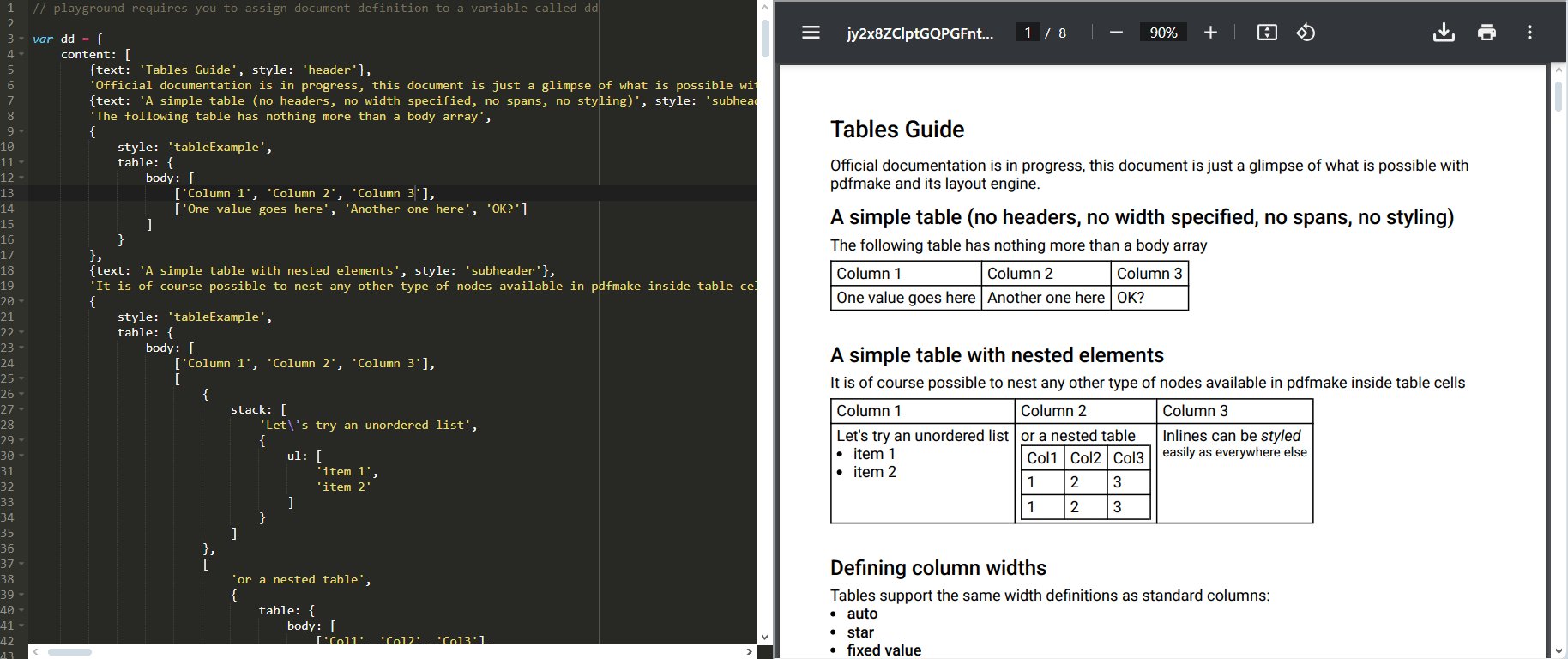
创建带表格的 PDF
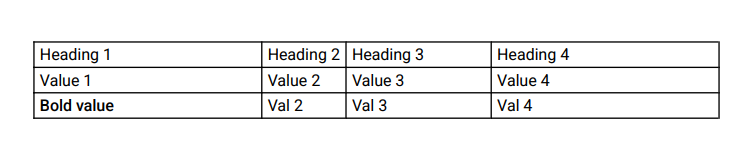
我们可以创建一个 PDF 并使用 pdfmake 库向该 PDF 添加表格。在此示例中,我们将使用 table 指令来创建表格、配置表格设置并添加表格标题和值等数据,如下所示:
输出
下面的输出截图显示了添加了表格的 PDF 文档:

创建包含图像的 PDF
我们还可以创建 PDF 并使用 pdfmake 库的声明式方法将图像添加到 PDF 中。我们使用 image 指令添加图像,但不能直接从本地文件系统使用该图像。为了使用该图像,我们需要将图像复制到 pdfmake 库提供的虚拟文件系统 (VFS),如以下代码片段所示:
输出
以下屏幕截图显示了包含图像的创建的 PDF 文档:

创建受密码保护的 PDF 文档
还可以使用 pdfmake 库的 userPassword 指令创建受密码保护的 PDF 文档,这将限制未经授权的用户对 PDF 文档的访问。查看以下代码片段了解详细信息:
输出
当打开生成的PDF文档时,会出现密码提示,如下图所示:

结论
总之,pdfmake 是一个易于使用的 JavaScript 库,通过使用文档定义对象作为指令的声明式方法,具有 PDF 生成能力。
